一个DIV里,一边靠左,一边靠右,怎么实现?

2024-10-31 10:27:52
通过定位实现:position.
定义和用法:position 属性规定元素的定位类型。
说明:这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不棚盯过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
具体实现步骤如下:
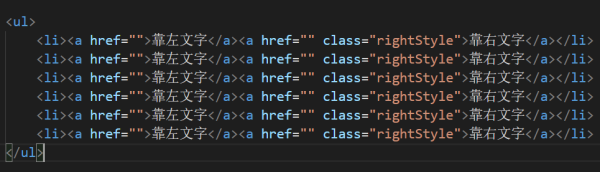
1、设计一个html页面,一个标签元素div或者ul里,放入多行数据。

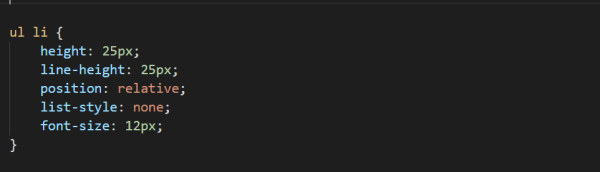
2、设计最外层容器样式文件:

3、设计每一行的样式:

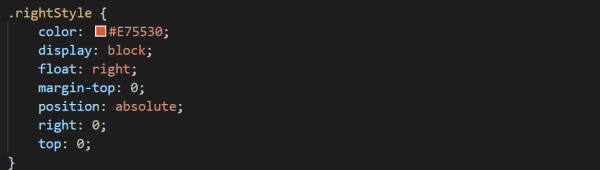
4、最后,设计靠右对齐的样式:

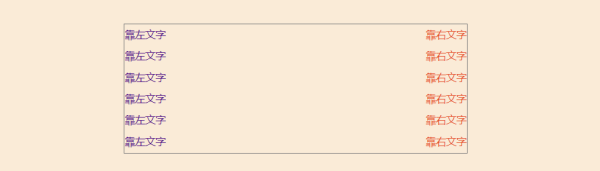
5、此时页面展示如下:

左右均实现了分别对齐。
扩信和前展资料:
定位的值完整解析:
1、absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
2、fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
3、relative
生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
4、static 默认值。没滑清有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
5、inherit 规定应该从父元素继承 position 属性的值。
参考资料:

2024-10-31 10:32:48
概述
利用float属性给div里的标签实现缺肆浮动对齐效果

解析
存在一个同一个父容器里的子标签对,在父容器中默认是纵向排序的(linear),当我们需要对其进行对齐操作时,可以使其对齐父元素的方向,而float属性即可以让子元素相对于父元素的某一边浮动即对齐。
拓展内容
css:float属性详解

定义和用法
loat 属性定义元素伏漏轿在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
默认值: none
继承性: no
版本: CSS1
JavaScript 语法: object.style.cssFloat="left"
float可取值
left 元素向左浮动。
right 元素向右搜氏浮动。
none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
inherit 规定应该从父元素继承 float 属性的值。

2024-10-31 10:52:04
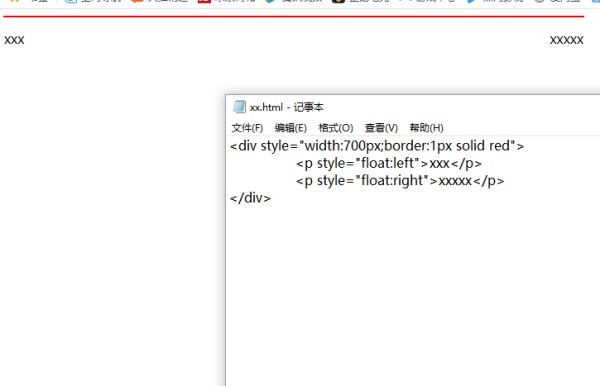
float:right;浮动到右边上
语法:
float : none | left | right
取值:
none : 默认值。对象不飘浮
left : 文本流向对象的右边
right : 文本流向对象的左边
说明:
该属性的值指出了对象是否及如何浮动竖物。请参阅 clear 属性。
当该属性不等于 none 引起对象浮动时,隐纤拍对象将被视作块对象( block-level ),即 display 属性等于 block 。也就是说,浮动对象的 display 属性将被忽略。
跟随浮动对象的对象将移动到浮动对象的位置。浮动对象会向左或向右移动直到遇到边框( border 、内补丁( padding 、外补丁( margin 或者另一个块对象( block-level )为止。
在IE5+中, div 和 span 对象假如没有指定宽度会被分配默认的宽度,而在此前的浏览器版本中则必须指定宽度值才可以呈递此属性。
此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是灶羡可读写的。
对应的脚本特性为 styleFloat 。
示例:
div { clear : left }
img { float: right }

2024-10-31 09:03:57
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns="
<head>
<style type="text/派者css">
.container{ width:500px; border:1px solid #ccc; padding:5px; overflow:hidden; height:1%}
.left{float:left; background:#FC0; width:50%}
.right{ float:right; background:#09C; width:50%}
</style>
</head>
<body>
<div class="container">
<div class="left">左纯亏侧</div><div class="right">右侧</div>
</div>
</body>
</html>

2024-10-31 10:57:54
热门标签
