html如何让其中一个div浮在另一个div上面
刘德华VS赵进召:说到底还是要用relative嘛
2024-10-31 09:00:55
设置div样式 z-index:auto
auto可定义为一个值(整数数字),越大代表越置前,如可定义为: z-index:999。
前提是div是定位元素代码实例如下:
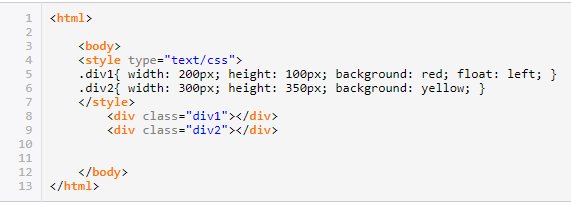
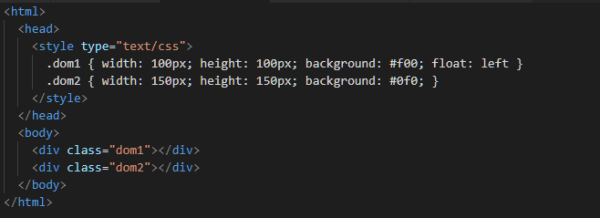
1、<html>
2、 <body>
3、<style type="text/css">
3、.div1{ width: 200px; height: 100px; background: red; float: left; }
5、.div2{ width: 300px; height: 350px; background: yellow; }
6、</style>
7、 <div class="div1"></div>
8、<div class="div2"></div>
9、 </body>
10、</html>

扩展资料
一个网页对应多个HTML文件,超文本标记语言文件以.htm(磁盘操作系统DOS限制的外语缩写)为扩展名或.html(外语缩写)为扩展名。可以使用任何能够生成TXT类型源文件的文本编辑器来产生超文本标记语言文件,只用修改文件后缀即可。
标准的超文本标记语言文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:<br/>),即超文本标记语言文件的开头与结尾标志和超文本标记语言的头部与实体两大部分。有三个双标记符用于页面整体结构的确认。
参考资料
2024-10-31 08:44:15
1、设置div样式 z-index:auto,auto可定义为一个值(整数数字),越大代表越置前,如可定义为: z-index:999。前提是div是定位元素。

2、可以使用float元素进行实现该效果。代码实例如下:

效果如下:

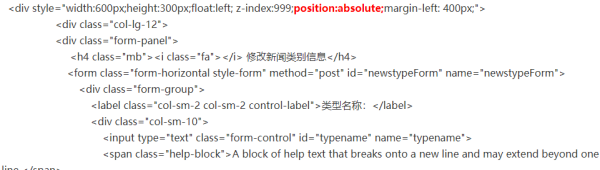
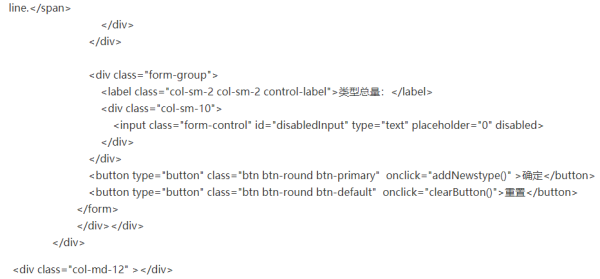
例子代码:

重叠样式需要主要
1、z-index 重叠顺序属性。
2、position:relative和position:absolute设置对象属性为可定位(可重叠)。
3、left right top bottom绝对定位具体位置设置。
配合的样式
1、css width
2、css height
3、background 为了观察效果,我们对不同DIV设置不同背景颜色进行区别。
扩展资料:
z-index的值为

以上实例默认顺序是“.div-c”浮在最上层(蓝色背景层)、“.div-b”浮在中层(黄色背景层)、“.div-a”排最底层(红色背景层)。我们接下来使用z-index样式在不改变html代码情况下实现顺序颠覆。
“.div-b”浮在中层(黄色背景层)排序不变,实现“.div-a”浮在最上层(红色背景层)、“.div-c”排最底层(蓝色背景层)。
参考资料:
2024-10-31 08:21:58
html 让其中一个div浮在另一个div上面 通常情况下,有两种实现方法:(1) 浮动的元素设置float属性 (2) 浮动的元素设置position属性为 absolute, 另一个元素设置position属性为 relative。
具体实现代码如下:
1、设置float属性
<html>
<head>
<style type="text/css">
.dom1 { position: relative; width: 150px; height: 150px; background: #00f; }
.dom2 { position: absolute; top: 0;width: 100px; height: 100px; background: #999; }
</style>
</head>
<body>
<div class="dom1">
<div class="dom2"></div>
</div>
</body>
</html>

运行结果为:

2、浮动的元素设置position属性为 absolute, 另一个元素设置position属性为 relative
<html>
<head>
<style type="text/css">
.dom1 { position: relative; width: 150px; height: 150px; background: #00f; }
.dom2 { position: absolute; top: 0;width: 100px; height: 100px; background: #999; }
</style>
</head>
<body>
<div class="dom1">
<div class="dom2"></div>
</div>
</body>
</html>

运行结果为:

扩展资料:
CSS float的作用:
Float浮动用于设置对象靠左与靠右浮动样式,可以实现我们所需要的让DIV、SPAN等标签居左居右浮动。
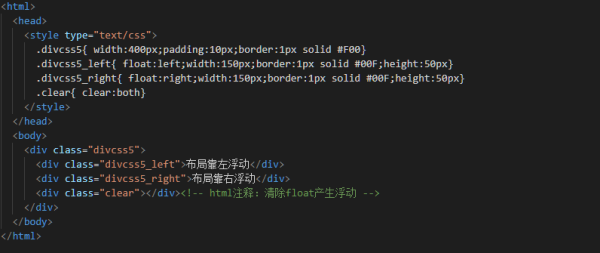
代码示例如下:
<html>
<head>
<style type="text/css">
.divcss5{ width:400px;padding:10px;border:1px solid #F00}
.divcss5_left{ float:left;width:150px;border:1px solid #00F;height:50px}
.divcss5_right{ float:right;width:150px;border:1px solid #00F;height:50px}
.clear{ clear:both}
</style>
</head>
<body>
<div class="divcss5">
<div class="divcss5_left">布局靠左浮动</div>
<div class="divcss5_right">布局靠右浮动</div>
<div class="clear"></div><!-- html注释:清除float产生浮动 -->
</div>
</body>
</html>

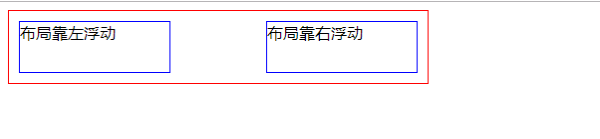
运行效果为:

参考资料来源:
参考资料来源:
2024-10-31 10:29:50
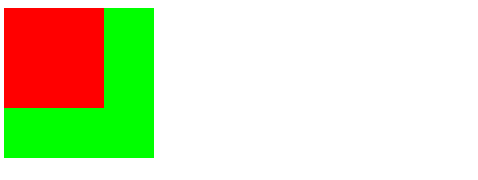
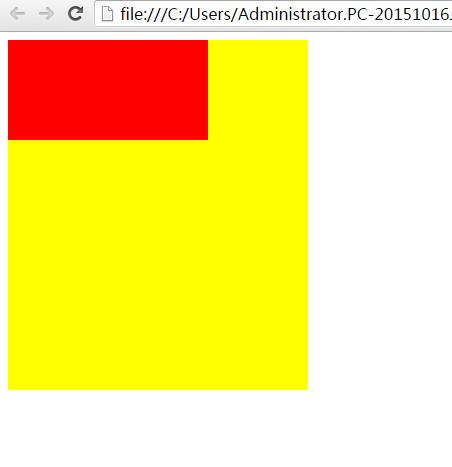
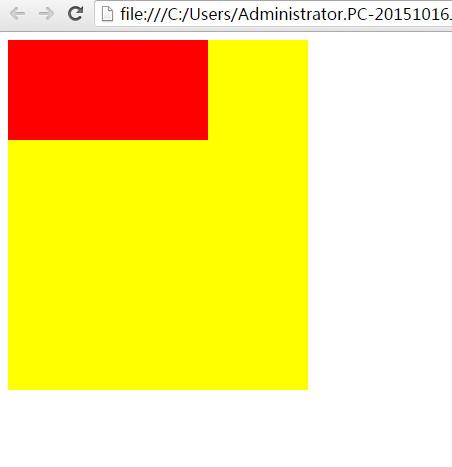
可以使用float元素进行实现该效果。代码实例如下:
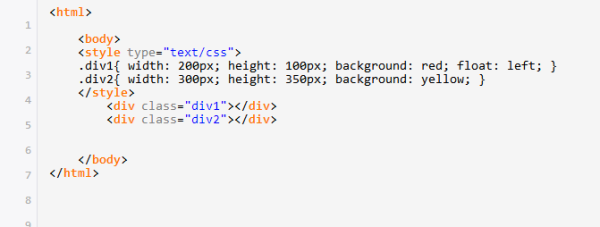
<html>
<body>
<style type="text/css">
.div1{ width: 200px; height: 100px; background: red; float: left; }
.div2{ width: 300px; height: 350px; background: yellow; }
</style>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>
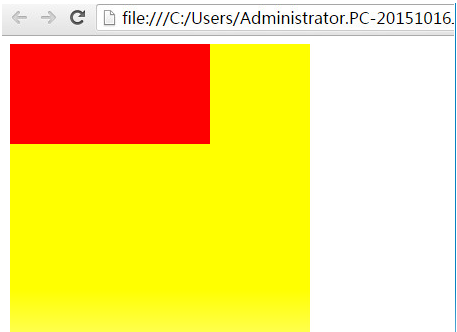
效果如下:

2024-10-31 10:02:50
html让其中一个div浮在另一个div上面可以使用float元素实现该效果。
代码实例如下:

效果如下:

DIV是层叠样式表中的定位技术,全称DIVision,即为划分。有时可以称其为图层。DIV在编程中又叫做整除,即只得商的整数。 DIV元素是用来为HTML(标准通用标记语言下的一个应用)文档内大块(block-level)的内容提供结构和背景的元素。
DIV+CSS是WEB设计标准,它是一种网页的布局方法。与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离。
热门标签
