在html中怎么用 js收藏网页到收藏夹
最新回答

迩璇大爺哟ˇ
2024-10-24 07:43:46
需要准备的材料分别有:电脑、html编辑器、浏览器。
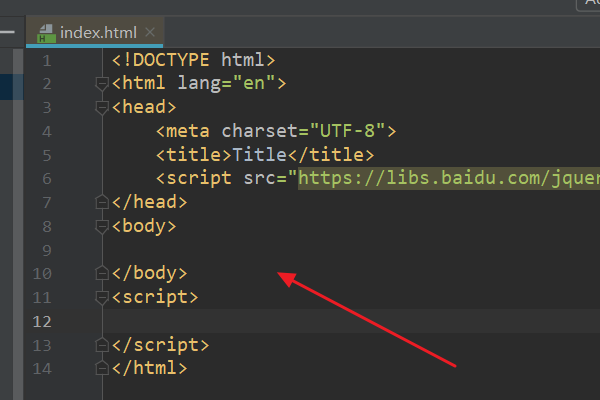
1、首先,打开html编辑器,新建html文件,例如:index.html。

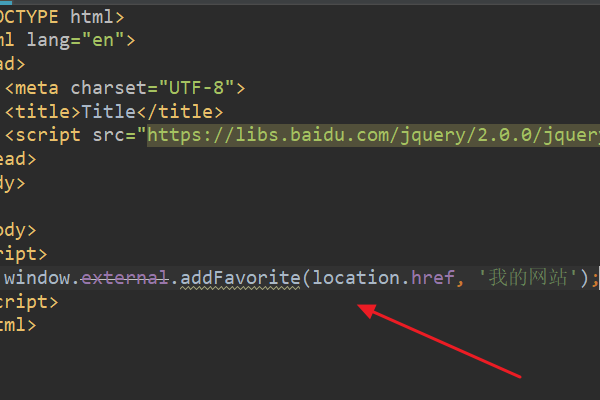
2、在index.html中的<script>标签,输入js代码:window.external.addFavorite(location.href, '我的网站');。

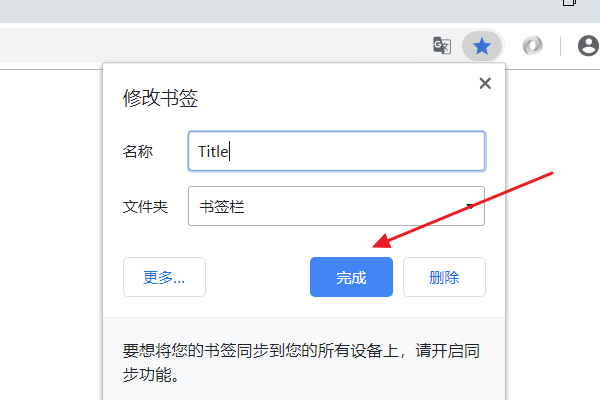
3、浏览器运行index.html页面,此时会弹出添加到收藏夹的面板,点击完成即可。


轮回亦思伊人
2024-10-24 07:11:42
//定义加入收藏夹函数
function join_favorite(siteUrl, siteName){
//捕获加入收藏过程中的异常
try {
//判断浏览器是否支持document.all
if(document.all){
//如果支持则用external方式加入收藏夹
window.external.addFavorite(siteUrl,siteName);
}else if(window.sidebar){
//如果支持window.sidebar,则用下列方式加入收藏夹
window.sidebar.addPanel(siteName, siteUrl,'');
}
}
//处理异常
catch (e) {
alert("加入收藏夹失败,请使用Ctrl+D快捷键进行添加操作!");
}
}
</script>

生生漫
2024-10-24 05:13:32
大多数的浏览器支持JS来实现加入收藏夹操作,但是对于一些安全性比较强的浏览器(比如谷歌浏览器)只能提示用户用手动添加。下面是JS收藏浏览器的代码:
<html>
<body>
<script>
function AddFavorite(title,url){
try{
window.external.addFavorite(url,title);
}
catch(e){
try{
window.sidebar.addPanel(title,url,"");
}
catch(e){
alert("抱歉,您所使用的浏览器无法完成此操作。\n\n请使用快捷键Ctrl+D进行添加!");
}
}
}
</script>
<a href="javascript:void(0);" onclick="AddFavorite('百度','http://www.baidu.com')">收藏本站</a>
</body>
</html>
热门标签
