js中innerHTML与innerText的用法与区别
2024-10-24 05:40:39
1、js中innerHTML的用法:
innerHTML可获取或设置指定元素标签内的 html内容,从该元素标签的起始位置到终止位置的全部内容(包含html标签)。
获取元素的内容:element.innerHTML;
给元素设置内容:element.innerHTML =htmlString;
代码示例为:
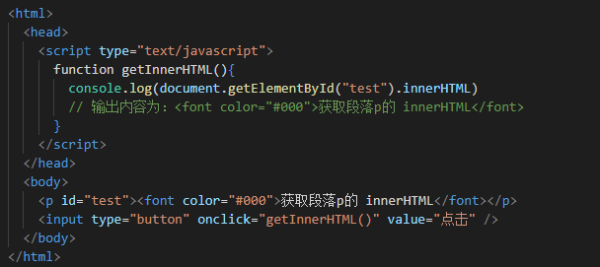
<p id="test"><font color="#000">获取段落p的 innerHTML</font></p>
document.getElementById("test").innerHTML
输出内容为:<font color="#000">获取段落p的 innerHTML</font>

2、js中innerText的用法:
innerText可获取或设置指定元素标签内的文本值,从该元素标签的起始位置到终止位置的全部文本内容(不包含html标签)。
获取元素的内容:element.innerText;
给元素设置内容:element.innerText = string;
代码示例为:
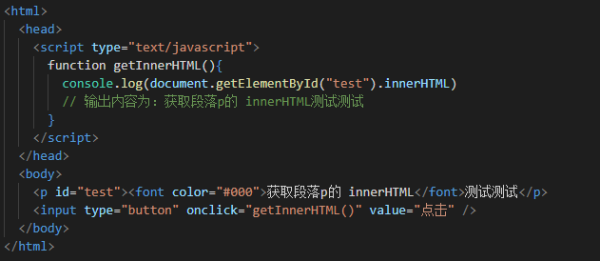
<p id="test"><font color="#000">获取段落p的 innerHTML</font>测试测试</p>
document.getElementById("test").innerHTML
输出内容为:获取段落p的 innerHTML试测试

3、innerHTML和innerText区别:
innerHTML返回的是标签内的 html内容,包含html标签。
innerText返回的是标签内的文本值,不包含html标签。
代码示例为:
<p id="test"><font color="#000">获取段落p</font>测试</p>
document.getElementById("test").innerHTML
输出内容为:<font color="#000">获取段落p</font>测试
document.getElementById("test").innerText
输出内容为:获取段落p测试

扩展资料:
1、javascript获取节点文本值:
(1)原生js写法 document.getElementById('test').innerHTML
(2)jQuery写法 $('#test').html()
2、javascript获取节点的方法:
(1)通过id的方式
document.getElementById("id")
(2)通过类名查找元素,多个类名用空格分隔,得到一个HTMLCollection(一个元素集合,有length属性,可以通过索引号访问里面的某一个元素)
document.getElementsByClassName('a b')
(3)通过标签名查找元素 返回一个HTMLCollection
document.getElementsByTagName('div')
(4)通过name属性查找,返回一个NodeList(一个节点集合,有length属性,可以通过索引号访问)
document.getElementsByName('c')
参考资料来源:
参考资料来源:
2024-10-24 06:36:48
也就是从对象的起始位置到终止位置的全部内容,包括Html标签。
2、innerText: 从起始位置到终止位置的内容, 但它去除Html标签
举例:
<div id="test">
<span style="color:red">test1</span> test2
</div>
<a href="javascript:alert(test.innerHTML)">innerHTML内容</a>

<a href="javascript:alert(test.innerText)">inerHTML内容</a>

特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用
innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
<a href="javascript:alert(document.getElementById('test').innerHTML.replace(/<.+?>/gim,''))">去除HTML标签后的文本</a>
2024-10-24 07:01:06
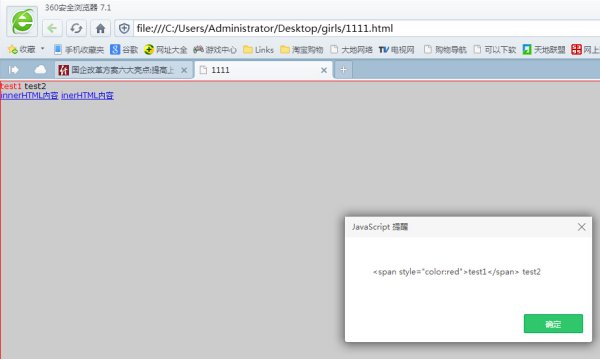
<div id="test">
<span style="color:red">test1</span> test2
</div>
在JS中可以使用:
test.innerHTML:
也就是从对象的起始位置到终止位置的全部内容,包括Html标签。
上例中的test.innerHTML的值也就是“<span style="color:red">test1</span> test2 ”。
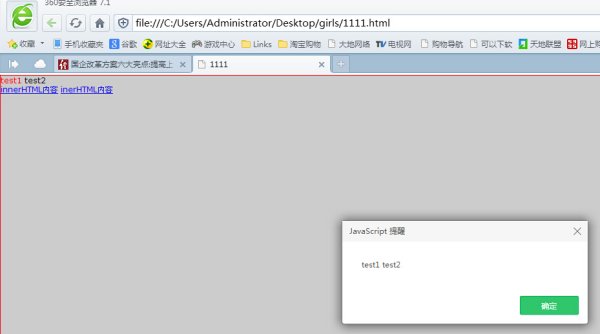
test.innerText:
从起始位置到终止位置的内容, 但它去除Html标签
上例中的text.innerTest的值也就是“test1 test2”, 其中span标签去除了。
test.outerHTML:
除了包含innerHTML的全部内容外, 还包含对象标签本身。
上例中的text.outerHTML的值也就是<div id="test"><span style="color:red">test1</span> test2</div>
完整示例:
<div id="test">
<span style="color:red">test1</span> test2
</div>
<a href="javascript:alert(test.innerHTML)">innerHTML内容</a>
<a href="javascript:alert(test.innerText)">inerHTML内容</a>
<a href="javascript:alert(test.outerHTML)">outerHTML内容</a>
特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
<a href="javascript:alert(document.getElementById('test').innerHTML.replace(/<.+?>/gim,''))">无HTML,符合W3C标准</a>
2024-10-24 04:30:57
innerHTML,指定元素的html内容,就包含有html元素;
innerText,仅指元素的文本内容,不含任何html标签元素等。


2024-10-24 07:11:22
对HTML对象设置的前者的时候只支持普通的字符串
后者设置的时候能用包含html标签
都去的时候也是这样的
热门标签
