CSS鼠标移上去给元素加边框,怎么能保证后面的元素不动。
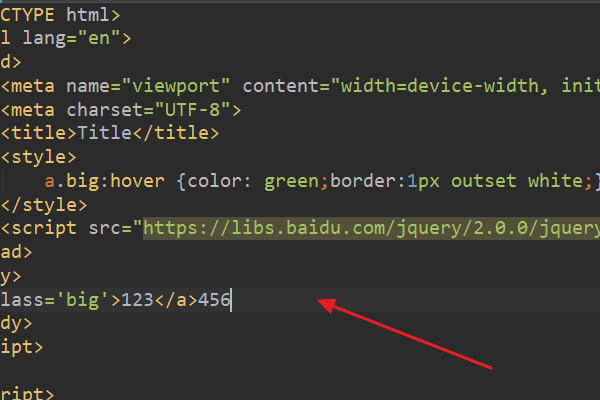
<a class='big'>123</a>456 如果移动到123上会有一个很有立体感的边框,但是后面的456也会动,感觉很不好。怎么保证鼠标移到123上,给他加边框, 而保持后面的456不动。
最新回答

清清茶烟挽
2024-10-22 10:54:08
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html,输入问题基础代码。

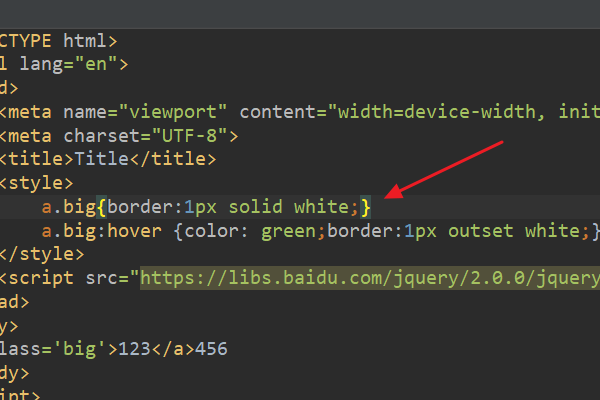
2、在index.html中的<style>标签中,输入css代码:a.big{border:1px solid white;}。

3、浏览器运行index.html页面,此时鼠标移动到123上,由于预设了1个与背景颜色一样的边框,此时变成立体感边框时不会影响到后面的456。


徒孤鸣
2024-10-22 09:49:57
CSS鼠标移上去给元素加边框。后面元素移动的原因,是处于hover状态的div添加的边框导致div大小发生变化。这里涉及到div的盒子模型,即一个div的大小是等于content+padding+border+margin。详细可百度div盒子模型。
知道原因就知道了解决办法,两种方法:
第一种方法:让鼠标hover时改变div的width和height只需减去边框大小,这样div的大小就没有发生改变。
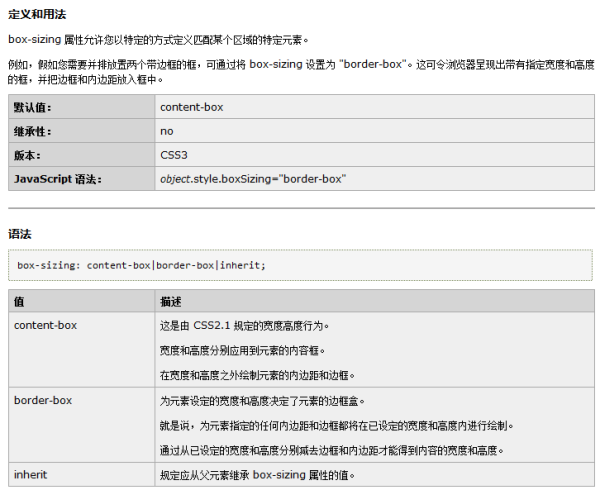
第二种方法:使用box-sizing属性改变div盒子模型的规则。下面详细解释这个属性。


善良乀゛の死神
2024-10-22 09:25:30
a.big{border:1px solid #fff;} 其中fff换成你自己的背景色
追问
这样可以,才发现。但是很多A。这样做不方便。谢谢啊
追答
a.big{display:inline-block;padding:1px;}a.big:hover {color: green;border:1px outset white;padding:0;}
貌似这样也可以

阿凉栩
2024-10-22 10:03:55
追问
怎么个本来就有,那为什么我的还动啊。。。

爱情的模样
2024-10-22 12:48:35
解决方案:在动态添加border的同时,设置text-indent:-4px
热门标签
