dreamweaver里当鼠标移到按钮上时,上面的字变成光标,而不是手指形状,该怎么解决?
最新回答

紫南
2024-10-17 05:49:50
1、重新定义A标签的cursor属性可以实现。
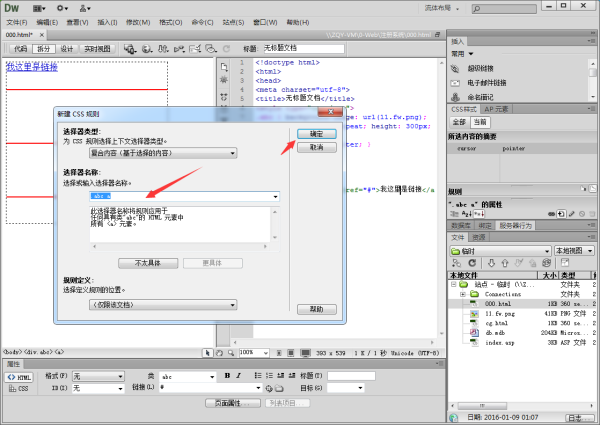
2、选中要变更链接的A标签,新建CSS规则。
3、输入
CSS样式
名,确定,进入规则设置。
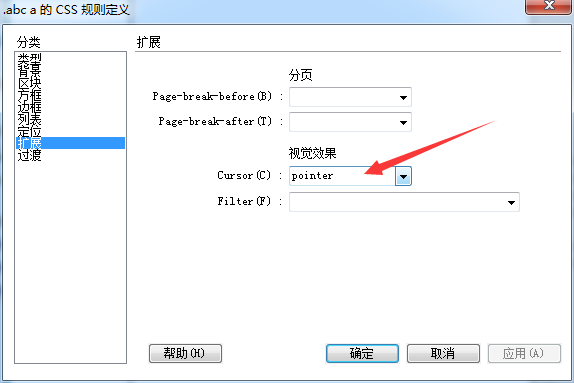
4、在CSS规则定义面板下,点击“扩展”,在视觉效果下将“Cursor”属性设为“Pointer”,

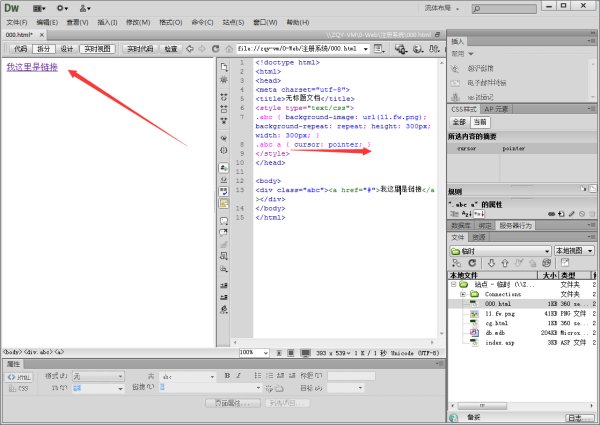
5、查看代码视图:.abc a { cursor: pointer; },说明你的链接鼠标样式已经为手指形了。


就是这个范儿╮
2024-10-17 07:23:11
表2.1.6.2 cursor属性的可选值
可选值说明
hand手型
crosshair十字型
text鼠标移动到水平文本上的样式
wait等待
default系统默认样式
help带问号的样式
e-resize向右的箭头
ne-resize向右上方的箭头
n-resize向上的箭头
nw-resize向左上方的箭头
w-resize向左的箭关
sw-resize向左下的箭头
s-resize向下的箭头
se-resize向右下方的箭头
auto系统自动应用的样式
move十字箭头,移动对象时的样式
pointer鼠标移上链接时的样式,同hand(需IE6+支持)
all-scroll中间一小圆点,上、下、左、右四个方向是箭头的样式,表示页面可以向任意方向滚动(需IE6+支持)
col-resize左右两个箭头,中间以两条垂线分开,表示项目/栏的大小可以在水平方向上改变(需IE6+支持)
no-drop左边为手型,右边为斜线穿过的小圆圈, 表示可拖动项目在当前鼠标位置不能放开.
not-allowed斜线穿过的小圆圈,表示所请求的动作不能被执行(需IE6+支持)
progress指针旁有沙漏标志,表示后台有程序在运行,用户与此页面的交互不受影响(需IE6+支持)
row-resize上下两个箭头,中间以两条水平线分开,表示项目/栏的大小可以在垂直方向上改变(需IE6+支持)
url(uri)指针由作者定义,使用自定义通用资源识别码,例如url(’mycursor.cur’)。.cir,.ani类型的指针是唯一被支持的指针类型。(需IE6+支持)
vertical-text可编辑的垂直文本样式,以一个水平翻转的I来表示(需IE6+支持)

寒岛春信
2024-10-17 07:47:15
热门标签
