ps切片后怎么用dw制作网页
最新回答
白首有我共你
2024-10-17 05:34:08
小编这里用
Photoshop CC和Dreamweaver CS6来做演示。首先我们打开ps软件。
请点击输入图片描述
2
然后打开网页设计图,一般都是psd格式的,小编这里以简单的
JPG格式代替了。
请点击输入图片描述
3
然后点击左侧工具栏中的“切片”工具,就是那个小刀子形状的。
请点击输入图片描述
之后在图片上切出想要做网页的部分,小编演示的比较简单,将整个图片切为若干份,先切中整个图。

请点击输入图片描述
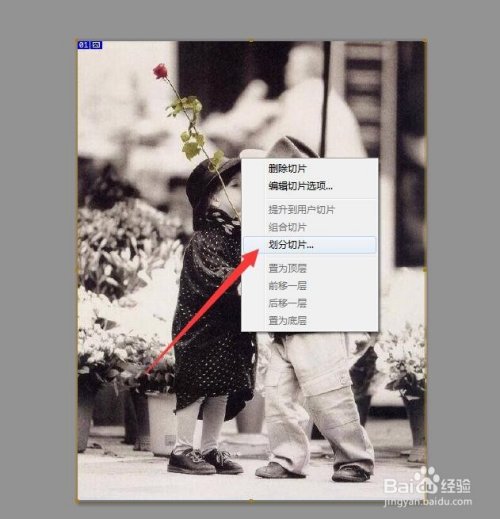
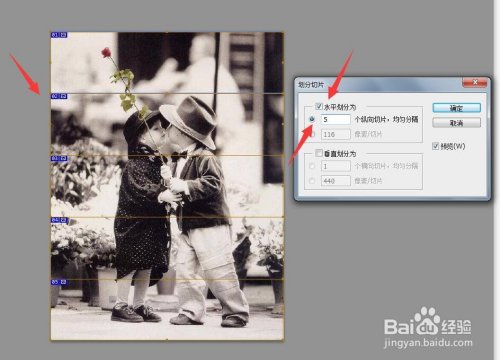
然后在图片上右击,划分切片,分成若干就行了。

请点击输入图片描述
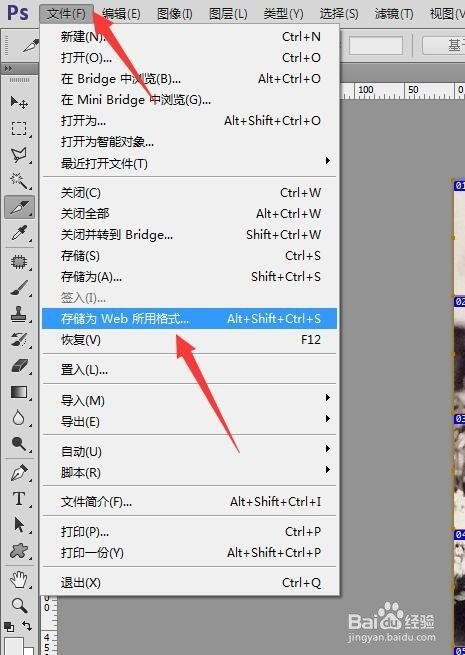
最后保存一下,选择存储为web所用格式。

请点击输入图片描述
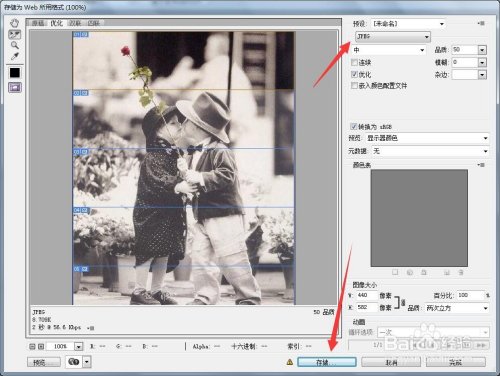
选择好格式之后点击存储,如果不是透明的一般选择jpg格式。

请点击输入图片描述
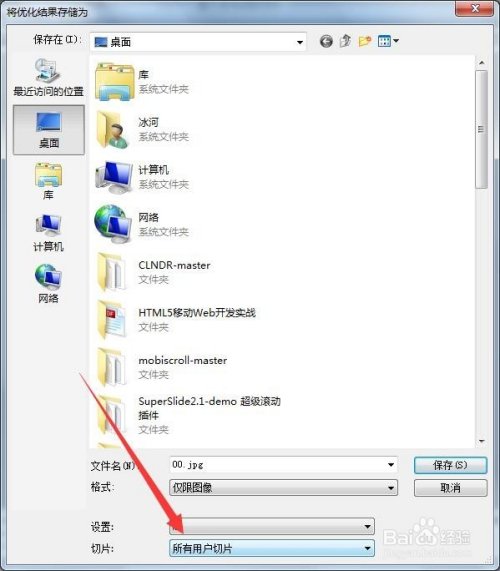
保存的时候选择保存所有用户切片。

请点击输入图片描述
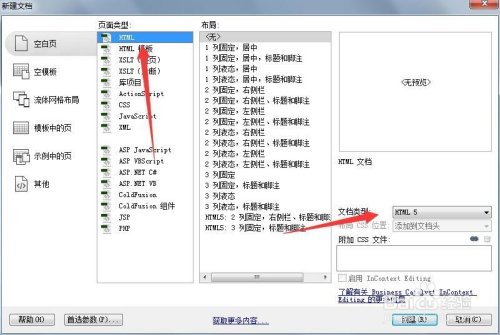
再然后就是制作网页了,我们打开Dreamweaver CS6,新建一个html网页文档。

请点击输入图片描述

请点击输入图片描述
然后将图片和html网页保存于同一个
文件夹下。
请点击输入图片描述
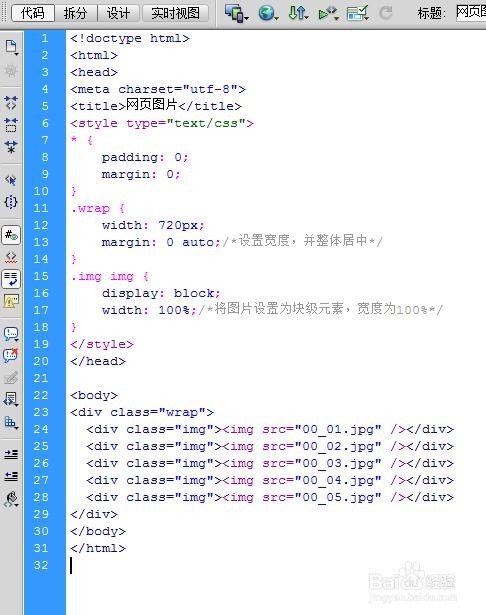
html代码和css如下。

请点击输入图片描述
最后预览一下效果,还是不错滴~

请点击输入图片描述
最后愿天下有情人终成眷属!

请点击输入图片描述
热门标签
