javascript里面的index属性问题
<div id="box">
<strong><span style="color:red">*</span>总体评价</strong>
<img src="img/1.jpg" alt="" class="star1" style="index:1" />
<img src="img/1.jpg" alt="" class="star2" style="index:2" />
<img src="img/1.jpg" alt="" class="star3" style="index:3" />
<img src="img/1.jpg" alt="" class="star4" style="index:4" />
<img src="img/1.jpg" alt="" class="star5" style="index:5" />
<img src="img/4.jpg" id="notice" />
</div>
</body>
我这样加了index属性,但是只有IE下面是对的。但是其他浏览器都是undefined。 而且好像this.style.index也不好用,IE下也不行。帮忙看看是为什么
最新回答

落日在山时
2024-10-16 08:48:23
<img src="img/1.jpg" alt="" class="star1" style="z-index:1" />
js设置css:
<div id="box">
<strong><span style="color:red">*</span>总体评价</strong>
<img src="img/1.jpg" alt="" class="star1" style="z-index:1" />
<img src="img/1.jpg" alt="" class="star2" style="z-index:2" />
<img src="img/1.jpg" alt="" class="star3" style="z-index:3" />
<img src="img/1.jpg" alt="" class="star4" style="z-index:4" />
<img src="img/1.jpg" alt="" class="star5" style="z-index:5" />
<img src="img/4.jpg" id="notice" />
</div>
<script>
for (i=1; i<6; i++) {
document.getElementsByClassName('star'+i)[0].style.zIndex = i;
}
</script>

洛小汐
2024-10-16 10:54:40
样式里面是没有index这个属性名
样式默认带有顺序号
你想取第n个img可以用 $("#box").find("img").eq(n-1);
或者直接在元素上加属性
<img src="img/1.jpg" alt="" class="star1" index="1" />
<img src="img/1.jpg" alt="" class="star2" index="2" />
然后取第n个用$("img[index='n']");

念如丝缕
2024-10-16 14:59:01
首先,属性(索引)不能这么加

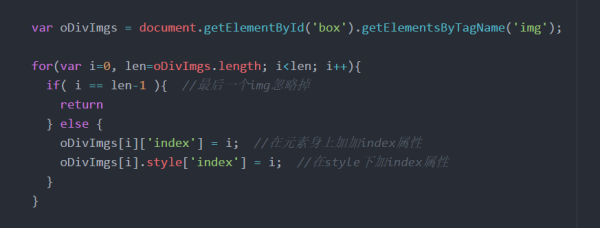
有两种办法,第一种是原生的方法:
当然,我也不知道为什么你要在style里面写index,那么我就按照你的思路写了,并且最后一个图片不加index,代码如下

还有一种就是JQuery,用法大概是这样的,思路和上面一样


菠萝草莓酱
2024-10-16 10:41:10
<img src="img/1.jpg" alt="" class="star1" index="1" />
<img src="img/1.jpg" alt="" class="star2" index="2" />
<img src="img/1.jpg" alt="" class="star3" index="3" />
<img src="img/1.jpg" alt="" class="star4" index="4" />
<img src="img/1.jpg" alt="" class="star5" index="5"/>
使用时:this.index
不过最好换个其他的属性名

千囚栀愿
2024-10-16 11:59:50
<div id="box">
<strong><span style="color:red">*</span>总体评价</strong>
<img src="img/1.jpg" alt="" class="star1 star_type"/>
<img src="img/1.jpg" alt="" class="star2 star_type"/>
<img src="img/1.jpg" alt="" class="star3 star_type" />
<img src="img/1.jpg" alt="" class="star4 star_type"/>
<img src="img/1.jpg" alt="" class="star5 star_type" />
<img src="img/4.jpg" id="notice" />
</div>
<script>
var arr = document.querySelectorAll(".star_type");
for(let i = 0; i < arr.length; i++){
arr[i].onclick=function(){
alert(i)
}
}
</script>
</body>
热门标签
