如何用ajax / jquery 清除image src
最新回答

灼灼
2024-10-16 08:27:41
需要准备的材料分别有:电脑、html编辑器、浏览器。
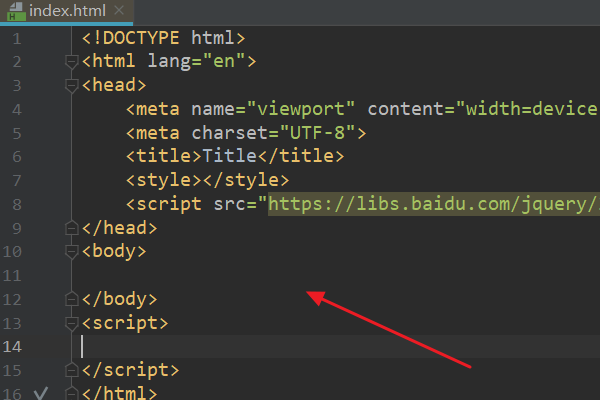
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

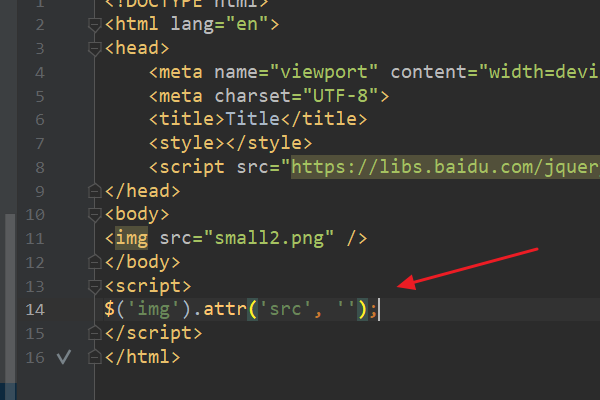
2、在index.html中的<script>标签,输入jquery代码:$('img').attr('src', '');。

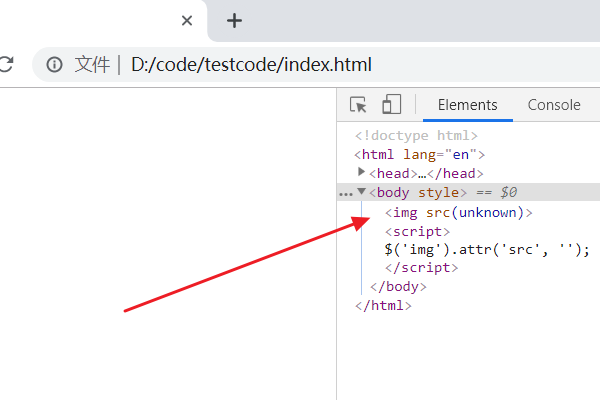
3、浏览器运行index.html页面,此时成功用jquery清除了img的src属性。


梦里七彩虹
2024-10-16 08:19:17
$("img").removeAttr("src"); // jQuery去除图片 src 属性
如果是ajax加载的,可以先对ajax获取到HTML字符串用与正则匹配替换的方法去掉src,然后再装载HTML。
// date为ajax获取到的HTML字符串
var html = data.replace(/(<img[\s\S]*?)(src=['|"]?[\s\S]*?['|"]?)?/gi,"$1");
也可以装载HTML完成再用上面的jQuery方法,注意图片所在上下文,不然将替换掉所有图片的src.
热门标签
