JavaScript中的ajax跨域请求问题,还有angular和JQ中怎么加请求头信息,加了有什么用?
最新回答
压力造就犯错!
2024-10-16 08:00:31
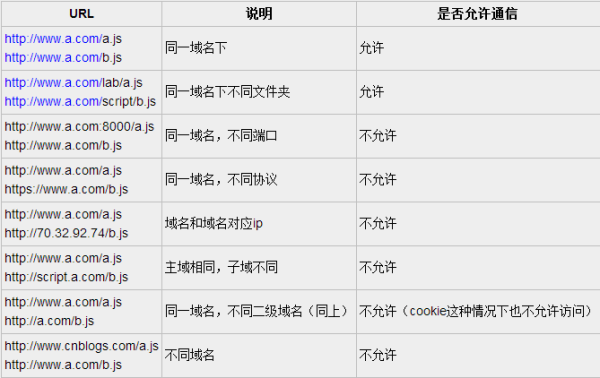
跨域跨域,跨的是域,根本原因是因为浏览器有同源策略。

除了前两种情况,剩下的都是跨域。
常见的解决方案有两种,一是 CORS,二是 JSONP,无论哪种,都需要后端配合。
热门标签

2024-10-16 08:00:31
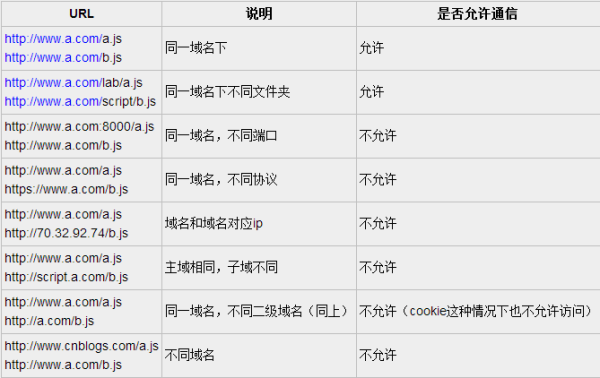
跨域跨域,跨的是域,根本原因是因为浏览器有同源策略。

除了前两种情况,剩下的都是跨域。
常见的解决方案有两种,一是 CORS,二是 JSONP,无论哪种,都需要后端配合。
