怎样才能用css控制第一个li标签的样式,和其他li的样式不同
最新回答
寂寞念行乐
2024-10-16 04:28:59
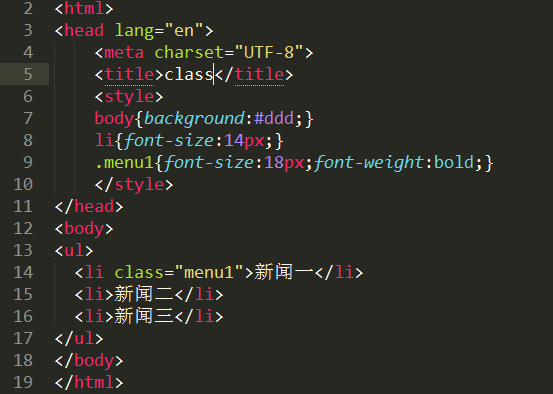
css控制第一个li标签的样式,和其他li的样式不同:给第一个<li>标签添加class或者id,然后编写css代码。
html:给第一个li元素添加一个class类名为“menu1”。
html:
<ul>
<li class=“menu1”>新闻一</li>
<li>新闻二</li>
<li>新闻三</li>
</ul>
css代码:
li{font-size:14px;} //4px大小的字体
.menu1{font-size:18px;font-weight:bold;} //字体样式:粗体18px字体

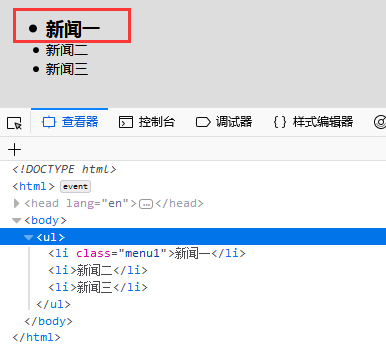
效果:

辞慾
2024-10-16 04:20:52
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{list-style: none;padding: 0px;margin: 0px}
ul li:nth-child(1){color:#0080FF;}
ul li:nth-child(2){color:#0000FF;margin-left: 10px}
ul li:nth-child(3){color:#FF8040;margin-left: 20px}
</style>
</head>
<body>
<ul>
<li>我是第一个li</li>
<li>我是第二个li</li>
<li>我是第三个li</li>
</ul>
</body>
</html>
春夜浅
2024-10-16 05:46:32
路人
2024-10-16 02:53:51
热门标签
