html5的一点写法求助,好像要用js写的吧
<ul >
<li id="mk1";><a href="mm33.html" target="_blank"><img src="1F.jpg" width="250" height="300" alt=""></a></li>
<li id="mk1";><a href="#"><img src="gh4.jpg" width="250" height="300" alt=""></a></li>
<li id="mk1";><a href="#"><img src="1F.jpg" width="250" height="300" alt=""></a></li>
<li id="mk1";><a href="#"><img src="1F.jpg" width="250" height="300" alt=""></a></li>
<li id="mk1";><a href="#"><img src="1F.jpg" width="250" height="300" alt=""></a></li>
<li id="mk1";><a href="#"><img src="1F.jpg" width="250" height="300" alt=""></a></li>
<li id="mk1";><a href="#"><img src="1F.jpg" width="250" height="300" alt=""></a></li>
<li id="mk1";><a href="#"><img src="gh3.jpg" width="250" height="300" alt=""></a></li>
<li id="mk1";><a href="#"><img src="1F.jpg" width="250" height="300" alt=""></a></li>
</ul>
几个还好,要是有几百个,而且还有好几种类型,这样写在HTML里,不便阅读,有没有好办法写在一个文件里加载进来,这样HTML看起来也很简洁,谢谢
别人说在js中用循环加载进来,可是我不会,还有更好的方法吗
最新回答
枕边的泪
2024-10-15 05:03:43
用js循环加载是最佳的办法,如果你不懂,没关系,我写个demo,你跟着学,就算看不会,直接在对象上面填数据即可。
首先我们为了便于筛选给ul加个id ul1 这个实际使用中你根据自身要求重命名即可
<ul id="ul1"></ul>
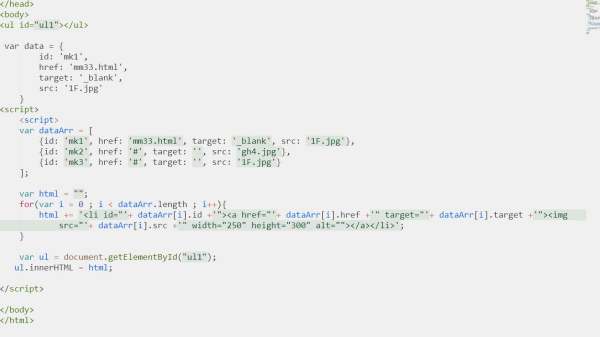
然后我们提取一下需要的变量用来组织数据对象,可以看到li标签里面有id【你id都是mk1,这在实际使用中是不科学的,id应该具有唯一性】,li下面的a标签有href,target。li下面的ims有src。把第一个li的这些属性提取出来,我们得到下面的对象
var data = {
id: 'mk1',
href: 'mm33.html',
target: '_blank',
src: '1F.jpg'
}请记住,这样一个对象针对的是一条li,你有N多条,需要一个数组对象,
var dataArr = [
{id: 'mk1', href: 'mm33.html', target: '_blank', src: '1F.jpg'},
{id: 'mk2', href: '#', target: '', src: 'gh4.jpg'},
{id: 'mk3', href: '#', target: '', src: '1F.jpg'}
];
这里我的测试数据只帮你写3条,你实际使用中按这个格式扩展即可。
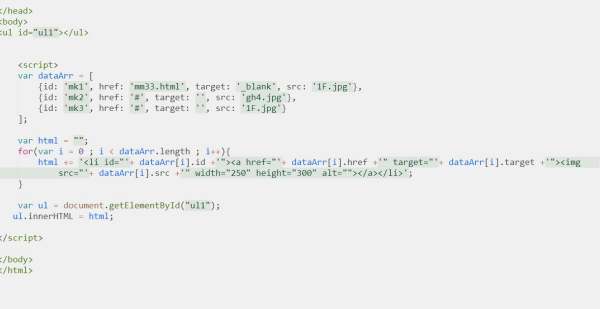
有了对象,然后写js,请把下面这段代码复制到ul1之后
<script>
var dataArr = [
{id: 'mk1', href: 'mm33.html', target: '_blank', src: '1F.jpg'},
{id: 'mk2', href: '#', target: '', src: 'gh4.jpg'},
{id: 'mk3', href: '#', target: '', src: '1F.jpg'}
];
var html = "";
for(var i = 0 ; i < dataArr.length ; i++){
html += '<li id="'+ dataArr[i].id +'"><a href="'+ dataArr[i].href +'" target="'+ dataArr[i].target +'"><img src="'+ dataArr[i].src +'" width="250" height="300" alt=""></a></li>";
}
var ul = document.getElementById("ul1"); //此处ul1是ul的ID,如果ID改了这里要跟着改
ul.innerHTML = html;
</script>
打开运行,可以发现 ul下面已经根据dataArr里面的对象生成相应数量的li,并赋予属性了
追问

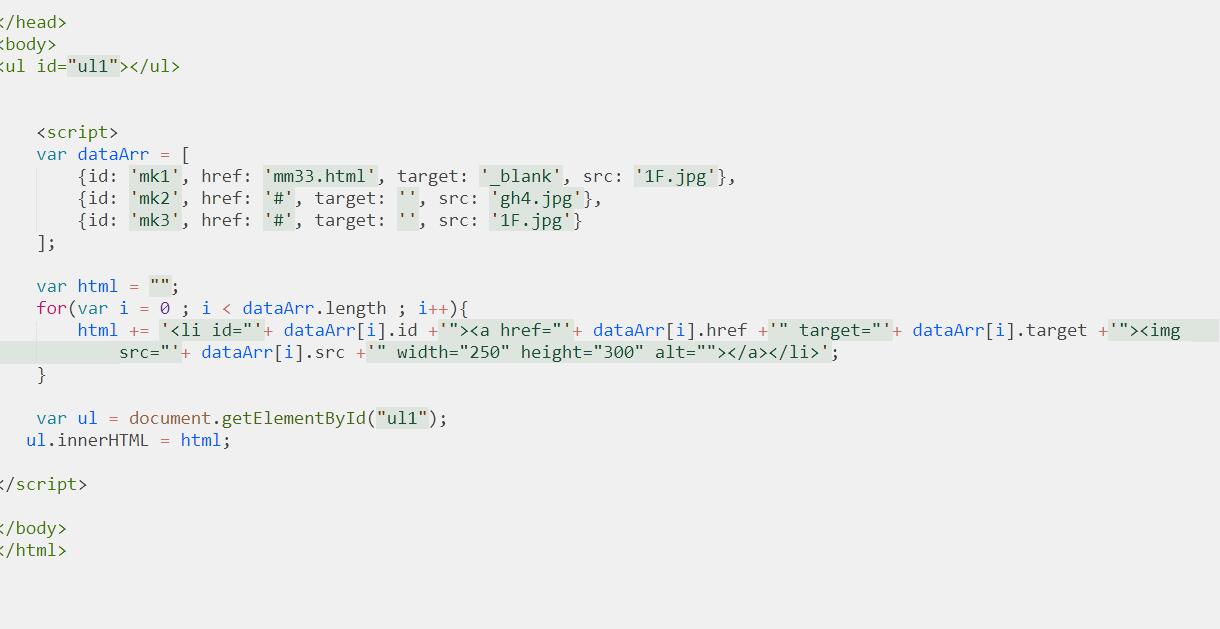
我这样为啥输出什么都没有,错哪儿了
追答
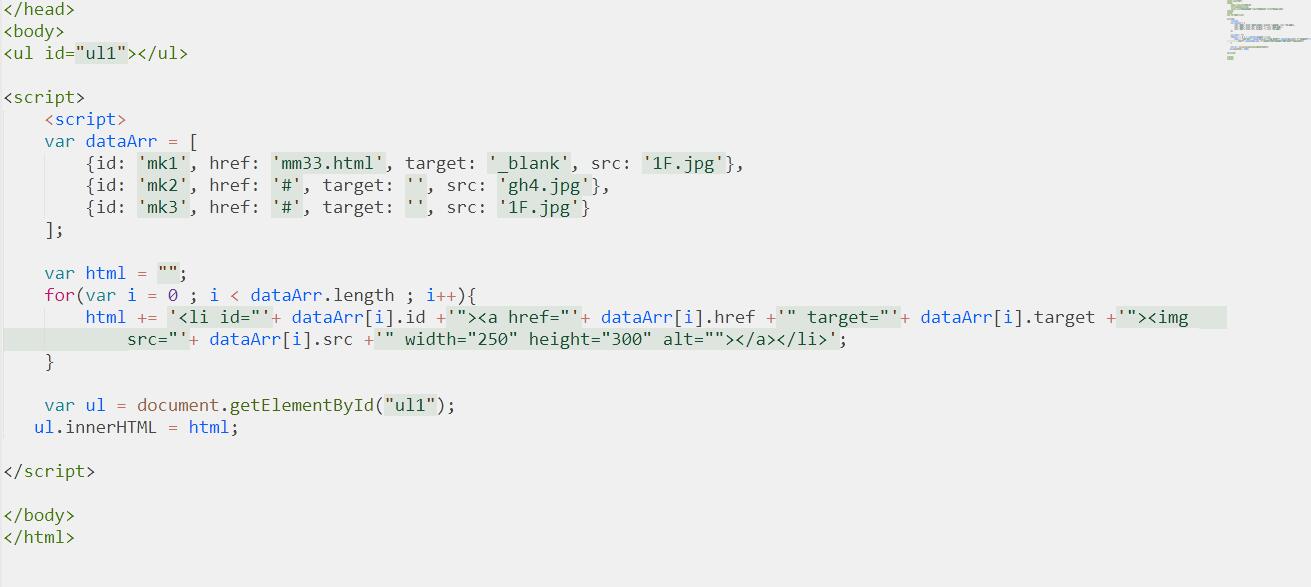
你代码中多了一层标签,肯定解析不了的,去掉 只留一层
追问

已经修改了,还是没有啊
追答
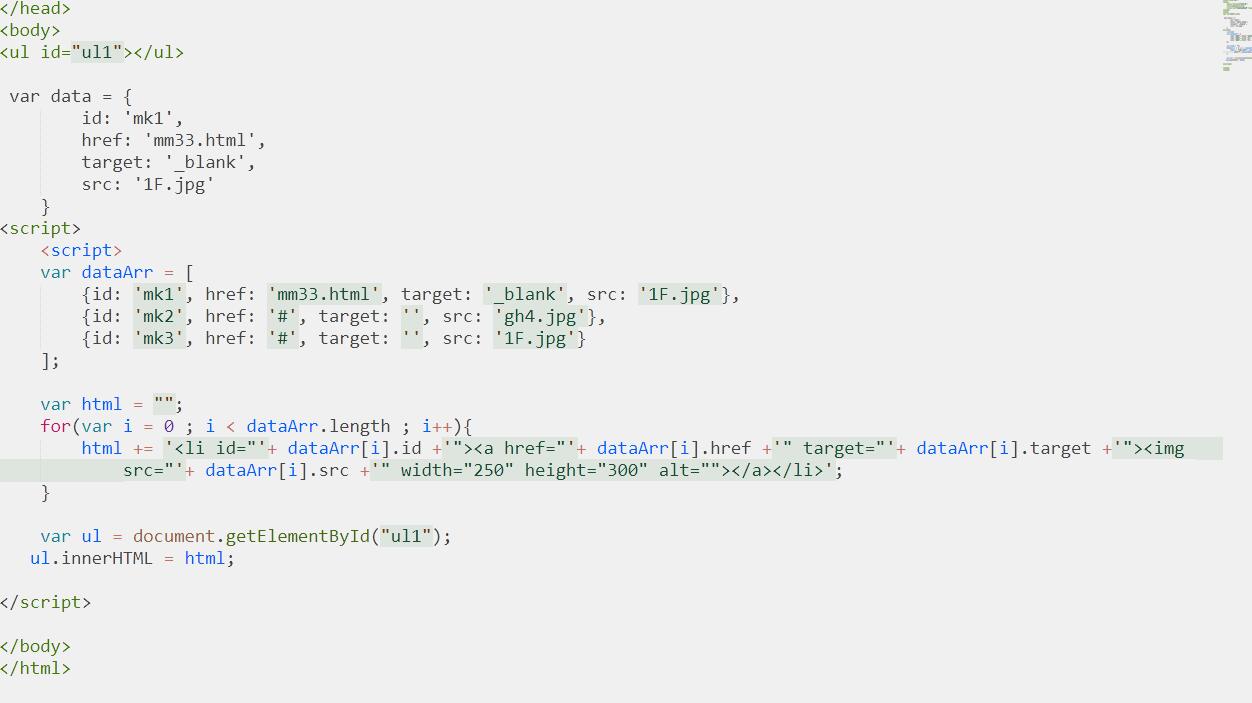
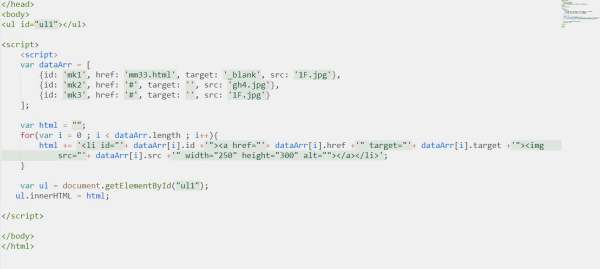
你这图上面有2个啊 。。。。
追问

这下没错吧,也是什么都没有。我要哭了
追答
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<ul id="ul1"></ul>
</body>
<script>
var dataArr = [
{id: 'mk1', href: 'mm33.html', target: '_blank', src: '1F.jpg'},
{id: 'mk2', href: '#', target: '', src: 'gh4.jpg'},
{id: 'mk3', href: '#', target: '', src: '1F.jpg'}
];
var html = "";
for(var i = 0 ; i < dataArr.length ; i++){
html += '<li id="'+ dataArr[i].id +'"><a href="'+ dataArr[i].href +'" target="'+ dataArr[i].target +'"><img src="'+ dataArr[i].src +'" width="250" height="300" alt=""></a></li>";
}
var ul = document.getElementById("ul1"); //此处ul1是ul的ID,如果ID改了这里要跟着改
ul.innerHTML = html;
</script>
</html>
直接把页面代码改成这样,看看能不能执行后是否有效果
追问
现在有了,真心谢谢你。刚才为什么不行啊
追答
你图截的不全,没办法判断,没效果的时候打开浏览器的开发者工具,都有错误定位的
追问
把分给你,谢谢你,睡觉啦
╭⌒浅浅笑
2024-10-15 05:01:38
热门标签