js和php在同一个文件中相互获取值的问题
<script>
var linka;
linka=window.location.href;
</script>
<?php
$ch[0]="<script>document.write(linka);</script>";
echo $ch[0]."<br />";
<script>
到这步为止,php获得js的变量非常顺利
下面接着
<script>
var k;
k="<?php echo $ch[0];?>";
alert(k);
</script>
为什么输出是"alert(k);",而不是k的值?求解释

2024-10-13 12:39:01
你好php是服务端脚本语言,js是浏览器端脚本语言,除非使用ajax进行数据提交否则,一但服务端生成好页面传到浏览器端后就不再参与浏览器端的“运算”,所以你想在同一个页面中不重新进行请求就js和php相互获取值是不现实的。
另:
你的代码分析如下:
<script>
var linka;
linka=window.location.href;
</script>
<?php
$ch[0]="<script>document.write(linka);</script>";
echo $ch[0]."<br />";
<script>
到这步为止,php获得js的变量非常顺利
下面接着
<script>
var k;
k="<?php echo $ch[0];?>";
alert(k);
</script>
其实你的整个页面都是php的,执行
$ch[0]="<script>document.write(linka);</script>";
这一句的时候,php的$ch[0]仅仅只是被赋予了"<script>document.write(linka);</script>"这个字符串,js代码并没有运行.php也并没有获得js的变量!获得的只是字符串而已.
事实上$ch[0]被赋予的并不是字符串,你可以自己找个环境试试。
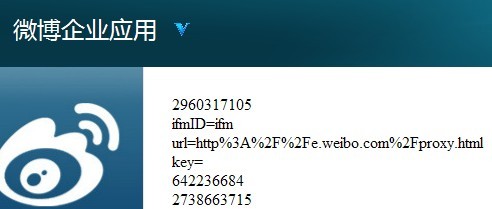
因为新浪专业版微博认证会传递给网站首页带参数的url,又一定要在网站首页调用一个js写的认证函数,所以才会嫌麻烦看看能不能写在一起。
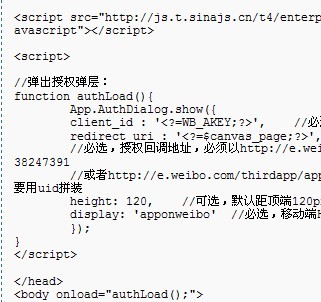
给你看这个程序的一部分,再给你看看运行效果:


可见在php中将js和php混写是完全没有问题的。
$ch[0]="<script>document.write(linka);</script>";
echo $ch[0]."<br />";
这部分,实际上用php生成是多此一举。
因为传到浏览器端时输是
<script>document.write(linka);</script>
直接就写
<script>document.write(linka);</script>
不需要放到php里,就能实现。
php在服务端讲"<script>document.write(linka);</script>"这个字符串赋值到$ch[0],后面就输出$ch[0]也就是"<script>document.write(linka);</script>"这个字符串到浏览器端页面后,才由浏览器端来执行document.write(linka).
不是说不能php和JS能混写就可以在同一页面上只通过进行交互。而是php和js的执行环境不一样,一个在服务端,一个在客户端。要想在服务端获取浏览器端的数据,则必须有“请求——应答”的过程。
<script>
var k;
k="<?php echo $ch[0];?>";
alert(k);
</script>
这一段传到浏览器端后就是:<script>
var k;
k="<script>document.write(linka);</script>"
alert(k);
</script>
另请注意:页面在服务端生成之后,要想再和服务端(这里即你的php程序)交互,则必须要通过再次的请求才行。这点,可以去补一下B/S模式的运行机制。
要从浏览器端的页面上传数据给服务端程序,建议还是通过ajax进行,如果不用ajax就用隐藏的iframe嵌入页面并将提交数据目标指向该iframe,然后在返回给iframe的代码里使用parent对象与父页面交互。

2024-10-13 17:02:48
在PHP中写$ch[0]
=$_GET["a"];就可以获得了
对了linka里你要用截取字符串的函数把前半部分截掉,这点你自己试试。
新浪调用应用时会给你注册应用的实际链接post一点信息
专业版应用框架会GET给您的应用以下信息:
cid
viewer
sub_appkey
tokenString
但是添加授权也必须在注册应用的这个链接的页面,程序是新浪的JS程序!

通过ajax可以解决这个问题,但是能否把两者写在一起呢?
参见对另一位的追问,只是js变量获取php变量的时候有点问题.
不用ajax的话,你就用隐藏的div,然后通过js获取div中的php传下来的$ch[0]

2024-10-13 14:32:04
首先要明白,javascript和php是2门不同的程序语言,他们运行的环境截然不同
javascript的环境是浏览器,php的环境是服务器
二者是不能直接进行数据交换的,但是我们可以架设一个桥梁来实现,这里先给几个方法,希望能达到抛砖引玉的效果
最常用的大概要属ajax了,这里js向php发送的,和php向js回应的都是字符串类型的数据,这些字符串可以根据需要被转换成不同类型(对象,数字,bool值)。
把php输入到html中,js通过dom节点来访问和修改这些值,至于php如何接收这些值,不是直接丢到form里,get或post过去就结束了么?
极端情况的话,也可以直接把php的值输出到js代码里。
例如 var a = '<?php echo $v;?>';
php照样通过一个表单提交来获取他们。
热门标签