如何使用css属性nth
最新回答
假丶惆怅
2024-10-02 02:27:30
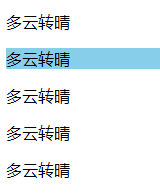
1.1、nth-child(n) 父元素下的第n个子元素,n必须大于0,索引都是从1开始。
<div>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
</div>
div p:nth-child(2){
background: skyblue;
}

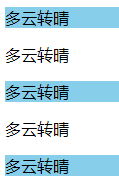
1.2、nth-child(odd) 父元素下的奇数子元素 等同于 nth-child(2n-1)
div p:nth-child(odd){
background: skyblue;
}

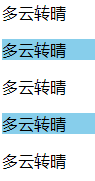
1.3、nth-child(even) 父元素下的偶数子元素 同样区分子元素类型 等同于nth-child(2n)
div p:nth-child(even){
background: skyblue;
}

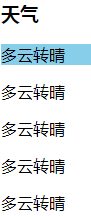
二、nth-of-type 匹配属于父元素的特定类型的第 N 个子元素的每个元素 忽略不是该类型的元素的存在
<div>
<h3>天气</h3>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p></div>

div p:nth-of-type(1){
background: skyblue;
}

文章来源于网络,望采纳
热门标签
