css中的after和before选择器的用法.
最新回答

乱世浮尘
2024-10-02 07:57:04
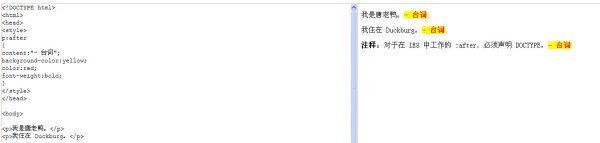
:after 选择器在被选元素的内容后面插入内容。
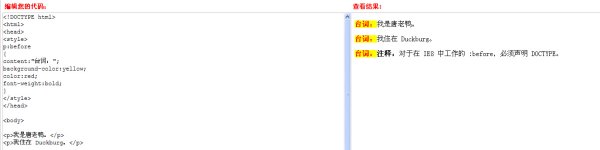
:before 选择器在被选元素的内容前面插入内容。


追问
那after的样式怎么样才能到的下面呢
追答
你是想写的样式吗,的样式是可以直接写的。这是两个东西,可以用CSS分别控制。
比如:
p:after{
color:#ccc;
}
p{
color:#000;
}

冭儍冭迗眞
2024-10-02 10:55:15
:before 选择器在被选元素的内容前面插入内容。
但是这种方法低版本的浏览器是不兼容的 如ie7、8
追问
这个不是就是等于叠加样式
追答
是的 他会影响它本身的样式
热门标签
