在用react的时候老大不让用jquery,为什么
最新回答

猫儿少女
2024-09-30 00:00:26

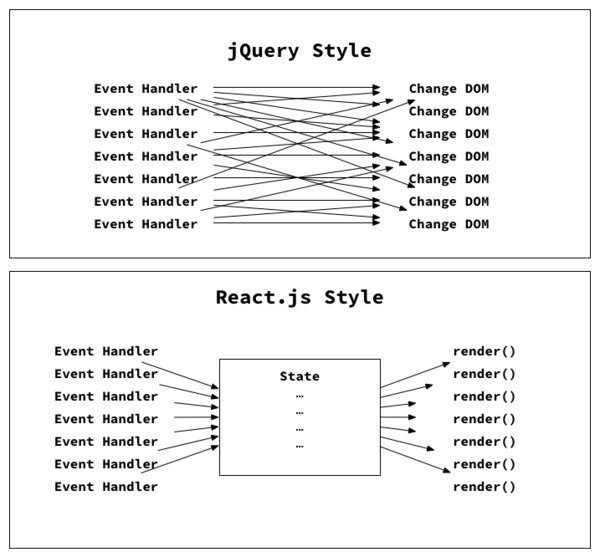
在React中,只有当事件发生的时候,state才发生改变,之后,React自动调用render()来更新UI
state成为了事件以及render()之间过渡:
每个事件不需要担心哪一部分的DOM发生变化,他们只需要设置state就可以了
相应的,当你写render()的时候,你也只需要担心现在的state是什么
jQuery没有中间的过渡层'state',我们需要花费很大的精力来解决它们之间相互的联系(对于复杂的组件,建议使用React而不是jQuery)
React中把各个UI组件独立出来,有利于提高UI组件的复用率同时降低各个UI组件的耦合
新手在直接操作DOM时很难写出高效而又优雅的代码,从而使得前端代码满满变得越来越难以维护
也就是说,React适合用在那些DOM操作复杂的单页面应用,有利于提高代码可读性以及提高页面性能(可以参考React Diff算法);
jQuery则是个用来帮你完成一些基本操作的工具库
热门标签
