关于jquery中使用.val(),取不到值。为什么啊!
alert(account);
使用上面的.val()取值为空;
var account=$("#<%=administrators.getAccount()%>").attr('id');
alert(account);
使用上面的.attr('id')方法就能取到值。为什么啊,在input标签中有value这个属性,也赋值的。
2024-09-29 12:07:56
jquery中使用.val(),取不到值,是设置错误造成的,解决方法如下:
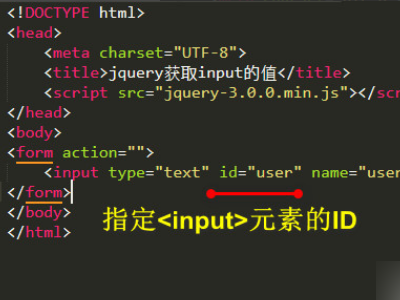
1、首先新建一个HTML文档,指定<input>元素的ID,如下图所示。

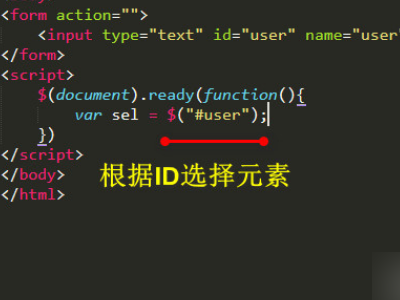
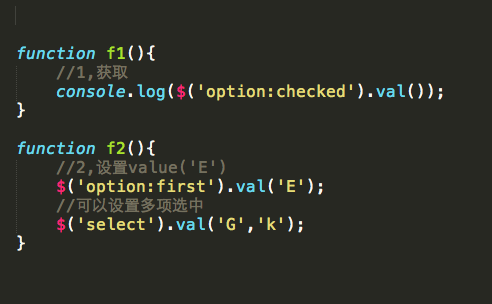
2、然后编写JS脚本,根据ID选择元素,如下图所示。

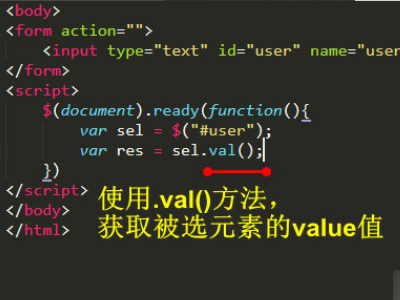
3、接着使用.val()方法获取被选元素的value值。

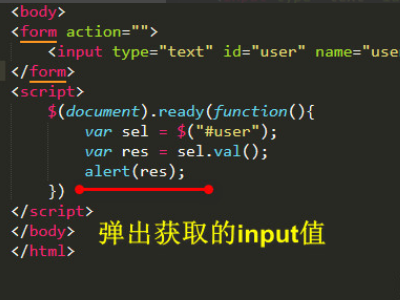
4、以

5、最后保存文件,在浏览器查看结果,就完成了。

2024-09-29 23:13:52
这里使用.val()是取不到数据的,必须换成.text()。
所以顾名思义:val()方法 一般使用在input属性中,要获取值的话,必须有value属性。也可以通过val("xx") 通过xx设置值。
在jquery中给表单取值或赋值的方法我们只要简单的$(\'表单ID\').val()即可实现取值了,如果赋值可使用$(\'表单ID\').val(\'内容\')即可实现了。

扩展资料
jQuery中使用text()、html()、val()方法对Html元素赋值和取值
在jQuery中,使用选择器可以非常容易的得到任何一个Html元素,在Html页面上,分表单元素和非表单元素:而对于jQuery封装的text()方法,其主要功能就是给Html页面上的非表单元素赋值和取值操作。
text()方法是jQuery的方法,使用该方法操作的元素必须是使用jQuery选择器查找到的,如果使用JavaScript查找到的元素,则是不能使用text()方法操作的。使用div1.text()获取div元素的值,使用div1.text(“新值”)给div元素赋值。
注意事项:
使用text()不能获取表单元素的值,如文本框的值。jQuery的text()方法相当于JavaScript的innerText属性。
2024-09-29 04:28:19
2.如果你有用到前端的插件,你可以检查一下是否你的input被渲染成了其它的标签,比如span. 如果是这类标签的话,你用val是肯定取不到值得
2024-09-29 18:27:01
我的好了,我用.attr('value')取到值了,我也不明白为啥。
2024-09-29 15:58:43
debug调试了,页面中的值和数据库中的是一样的。
热门标签
