jquery向select 添加选项option
ORyear.options.length = 50;
for(i=0;i<ORyear.length;i++)
{
ORyear.options[i].value= i+1955;
ORyear.options[i].text = i+1955;
}
js可以这样写,不知道jquery怎么写啊?

2024-09-29 07:00:33
方法和详细的操作步骤如下:
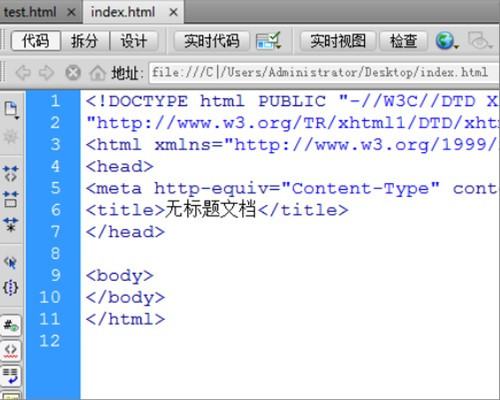
1、第一步,创建一个新的HTML文件,并将其命名为“index.html”,见下图,转到下面的步骤。

2、第二步,执行完上面的操作之后,在index.html文件中编写选择框的html代码,以实现选项的效果,见下图,转到下面的步骤。

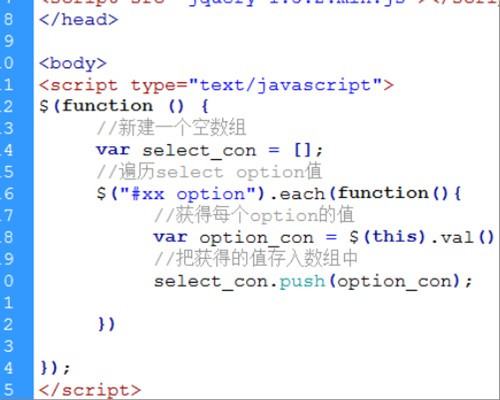
3、第三步,执行完上面的操作之后,在页面上加载zdjquery-1.3.2.min.js文件,并编写Jquery代码以获取所有选项的选项值。
通过each()方法迭代所有选项值,并将其存储在select_con数组中,见下图,转到下面的步骤。

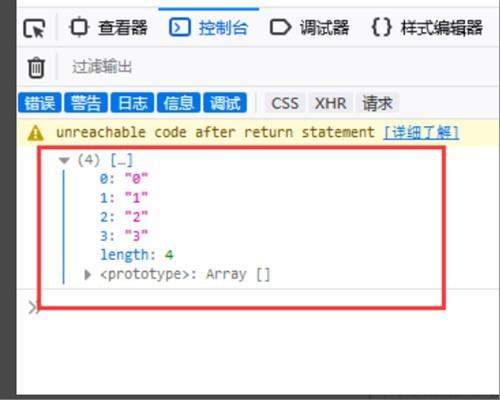
4、第四步,执行完上面的操作之后,使用answer
console.log()打印阵列并运行代码以查看阵列的内容,见下图,转到下面的步骤。

5、第五步,执行完上面的操作之后,可以看到该数组已成功获取select中所有option的值,见下图,转到下面的步骤。

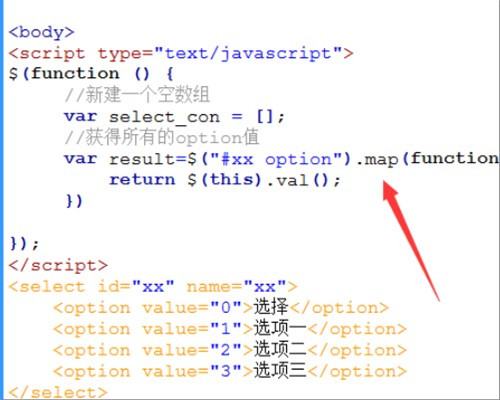
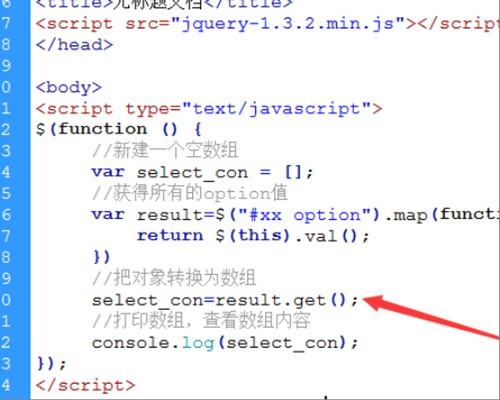
6、第六步,执行完上面的操作之后,通过map()方法获取选项值,并将结果返回到结果变量,见下图,转到下面的步骤。

7、第七步,执行完上面的操作之后,通过get()方法将获取的对象转换为数组,并将其存储在select_con数组中,见下图。这样,就解决了这个问题了。


2024-09-29 21:10:22
for(i=0; i<50; i++)
{
options += "<option values='"+i+1955+"'>"+i+1955+"</option>");
}
$('#RYear').html(options);

2024-09-29 08:30:08
这是简单一点的

2024-09-29 15:09:59
用jquery来操作select是很方便的:
3.根据指定的值来选中select下拉框中指定的option选项:
<script language="javascript">
var VZhi=$("#VZhi").val();
$("#S1 option[value='"+VZhi+"']").attr("selected","selected");
</script>
4.获取select下拉框选中项的option的值:
var S3=$("#S3 option:selected").val();5.获取select下拉框选中项的option的text文本:
var S2=$("#S2 option:selected").text()更多的可以看这里:

2024-09-29 09:13:50
641556666,这上面写太麻烦.直接用Q告诉你,如何?
热门标签
