如何用js 将三个input的值获取相加并放到另一个input里
最新回答
伤丶始终落疤
2024-09-29 14:20:33
可以通过input标签的ID或者是class,或者是其他的标志,获得input的value值。
示例代码:
HTML部分:
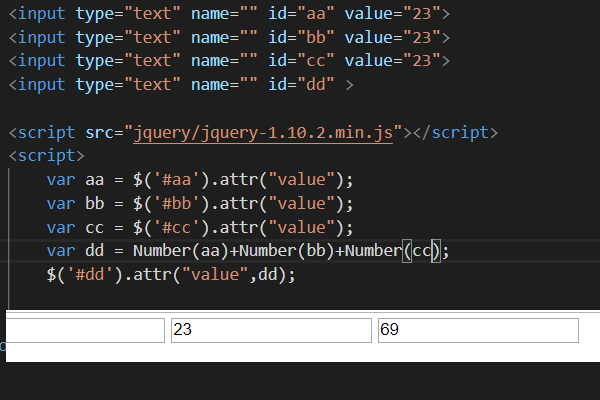
<input type="text" name="" id="aa" value="23">
<input type="text" name="" id="bb" value="23">
<input type="text" name="" id="cc" value="23">
<input type="text" name="" id="dd" >
JS部分:
$(function(){
var aa = $('#aa').attr("value");
var bb = $('#bb').attr("value");
var cc = $('#cc').attr("value");
var dd = Number(aa)+Number(bb)+Number(cc);
$('#dd').attr("value",dd);
});

扩展资料:
1、js代码需要引入jquery.js文件。
2、$("#id").attr("value","你想要赋的值")
3、要在html加载完成之后
$(function(){
// do some thing...
});
三生路
2024-09-29 00:55:24
1、获取input里面的值,转化为整型数字或者需要的类型
</br>
1<input id="num1" /></br>
2<input id="num2" /></br>
3<input id="num3" /></br>
4<input id="num4" /></br>
<input type="button" Onclick="sum();" value="相加"/>
<script>
function sum(){
var num1=parseInt(document.getElementById("num1").value);
var num2=parseInt(document.getElementById("num2").value);
var num3=parseInt(document.getElementById("num3").value);
var num4=document.getElementById("num4");
num4.value=(num1+num2+num3);
}
</script>
2、运行效果

柒槿年
2024-09-29 05:24:19
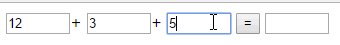
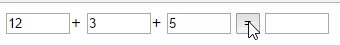
效果图

完整的参考代码和注释
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
input{/*设置文本框的宽度*/
width: 60px;
}
</style>
<body>
<div>
<input type="text" value="" />+
<input type="text" value="" />+
<input type="text" value="" />
<button type="button" id="dy">=</button>
<input type="text" value="" /><br />
</div>
<script>
var oBtn = document.getElementById("dy");
var aNum = document.getElementsByTagName("input");
oBtn.onclick = function () {//当等于按钮被点击时
var d=0;
for(var i = 0;i<aNum.length-1;i++){//循环前面3个文本框
d+=parseFloat(aNum[i].value);//累加
}
aNum[aNum.length-1].value=d;//把结果填到最后一个文本框
};
</script>
</body>
</html>
海上的孤盗
2024-09-29 22:15:11
也不说清楚是数字相加还是字符串相加
数字相加:
<div id="sr">
<input type="number" />
<input type="number" />
<input type="number" />
</div>
<input id="result" type="number" />
<button type="button" onclick="jiafa()">加法</button>
<script>
function jiafa()
{
var sr = document.getElementById("sr").getElementsByTagName("input");
var Result = 0;
for (var i = 0; i < sr.length; i++) {
Result += parseInt(sr[i].value);
}
document.getElementById("result").value = Result;
}
</script>
字符串相加:
<div id="sr">
<input type="text" />
<input type="text" />
<input type="text" />
</div>
<input id="result" type="text" />
<button type="button" onclick="jiafa()">加法</button>
<script>
function jiafa()
{
var sr = document.getElementById("sr").getElementsByTagName("input");
var Result="";
for (var i = 0; i < sr.length; i++) {
Result += sr[i].value;
}
document.getElementById("result").value = Result;
}
</script>
怕黑
2024-09-29 01:14:13
如下:有四个input
<input type='text' value='绿叶'/>
<input type='text' value='学习'/>
<input type='text' value='平台'/>
<input type='text' value=''/> <!--这是需要相加总和的值-->
Javascript 代码
//首先需要将前三个文本框的值相加 使用如下操作
//获取四个input的值 遍历input元素
var aInput=document.getElementsByTagName('input')
for(var i=0;i<(aInput.length-1);i++){
var str+=aInput[i].value;
};
aInput[aInput.length-1].value=str;
热门标签
