如何用javascript获取form表单的值并显示到页面上
2024-09-29 15:24:14
HTML页面用 script 验证不是必须要用 form 的,可以直接给页面里的 DOM 对象定义 id 属性,用 javascript 操作 DOM 对象即可。
针对您提的问题想要实现的效果,下面说说不用 form 表单和数据库来实现用户名和密码验证的方法:
1、首先,给 HTML 页面里的用户名和密码输入框都定义一个id属性,例如:
用户名:<input type="text" id="username" value="">
密 码:<input type="password" id="password" value="">
2、其次,放置一个按钮 <button type="button" name="chkBtn" id="chkBtn"> 登录</button>
3、编写 javascript 脚本代码,主要思路如下:
(1)为按钮增加一个 click 的监听,当鼠标点击该按钮时执行;
(2)获取 input 用户名和密码输入框的输入值;
(3)验证输入值是否符合要求;
(4)符合要求页面跳转到设置的指定页面;
(5)不符合要求提示用户输入错误。
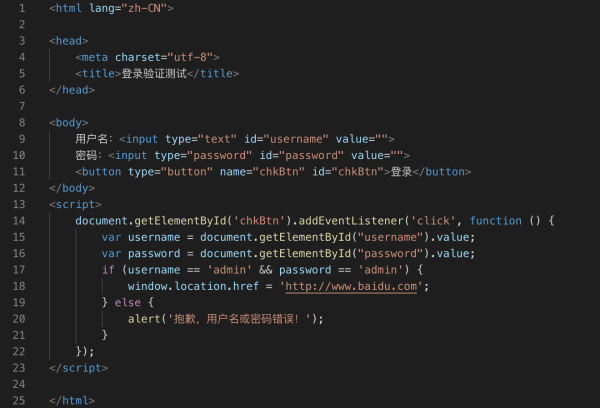
4、最后,在浏览器里运行该页面,测试一下效果。完整代码如下图所示。

扩展资料
1、document.getElementById(); 通过 ID 获取元素的用法
网页 HTML 由标签将信息组织起来,而标签的 id 属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
2、innerHTML 属性
语法:Object.innerHTML,innerHTML 属性用于获取或替换 HTML 元素的内容。
注意:
(1)Object是获取的元素对象,如通过document.getElementById("ID")获取的元素;
(2)注意书写,innerHTML区分大小写。
3. value 属性
语法 Object.value,value 属性用于获取或替换 HTML 元素的value属性中的内容。
参考资料来源:
热门标签
