怎么用JS改变<span>标签中的值
最新回答
清清茶烟挽
2024-09-29 14:49:00
你这样可以改变<span>中的值,此为
测试页面
,你的代码可以正常运行。另外,javascript部分我为你完善了一下,让用户填写东西以后,"订花人不能为空"这句话变回"*"。
圈起来的部分是我添加的代码。

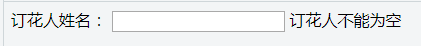
如图,现在不输入姓名,后面提示"订花人不能为空"

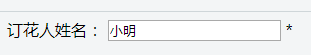
输入以后变成"*"

消失在我眼中
2024-09-29 16:56:45
小阳光温暖我╮
2024-09-29 11:14:18
<script>
function sp(){
var va = document.getElementsByTagName("span");
if(va.length > 1){
for(i=0; i<va.length; i++){
va[i].innerHTML = "要改的值";
}
}else{
va[0].innerHTML = "要改的值";
}
}
</script>
<span>原来的值</span>
薅藤已蔓蔆
2024-09-29 00:23:46
这样可以修改span中的内容。
果味小可爱
2024-09-29 02:08:46
热门标签
