js点击ul中某个li标签,改变这个li标签的背景图,当点击其它li标签时前一个被点击的标签背景
最新回答
月藏星匿
2024-09-29 05:48:37
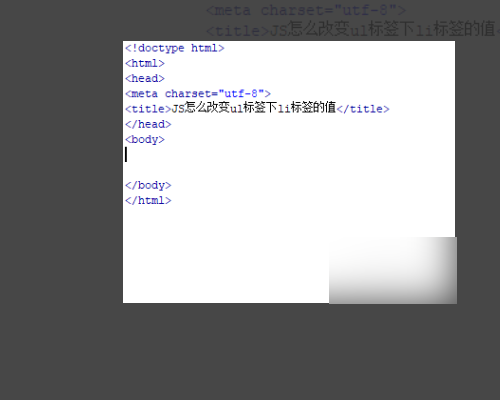
1、新建一个html文件,命名为test.html。

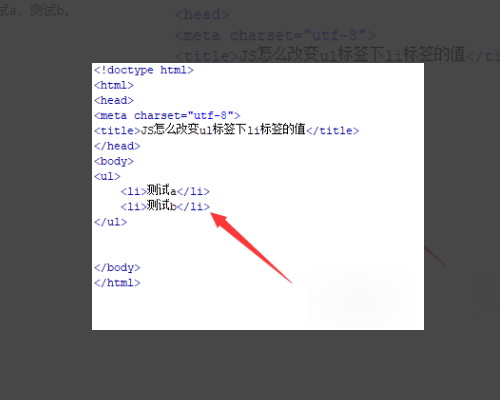
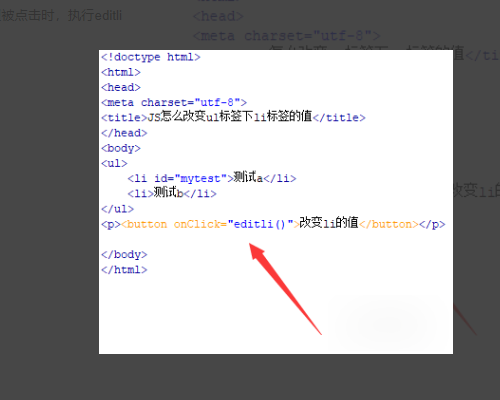
2、在test.html文件内,使用ul和li标签创建一个列表,li的值分别为测试a,测试b。

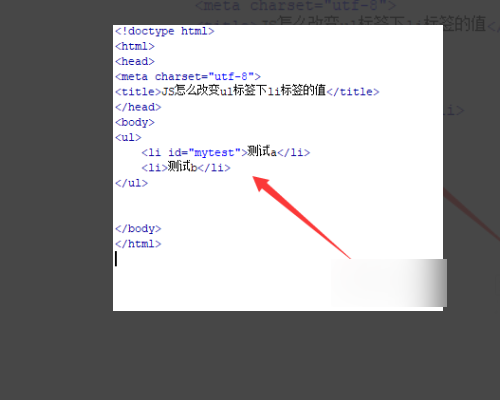
3、在test.html文件内,设置第一个li标签的id为mytest,主要用于下面通过该id获得li对象。

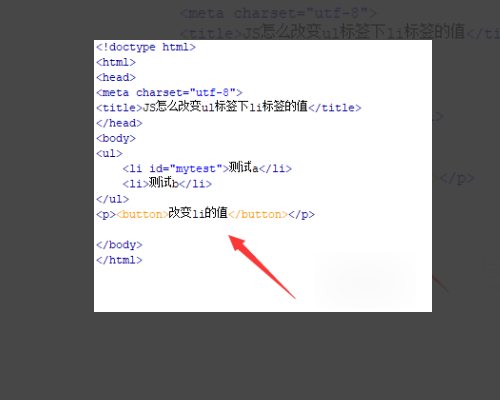
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“改变li的值”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行editli()函数。

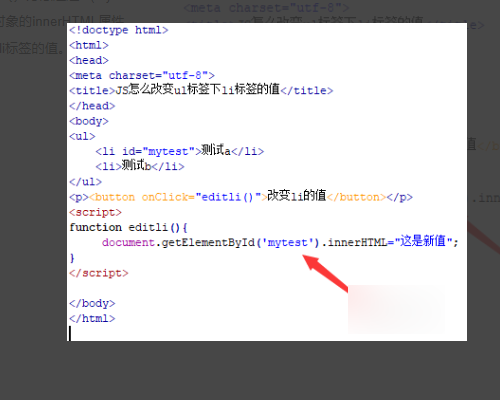
6、在js标签中,创建editli()函数,在函数内,使用getElementById()方法通过id(mytest)获得li对象,给该li对象的innerHTML属性重新赋值,实现改变li标签的值。

热门标签
