如何发送一个PUT / DELETE请求jQuery的

2024-09-27 12:09:44

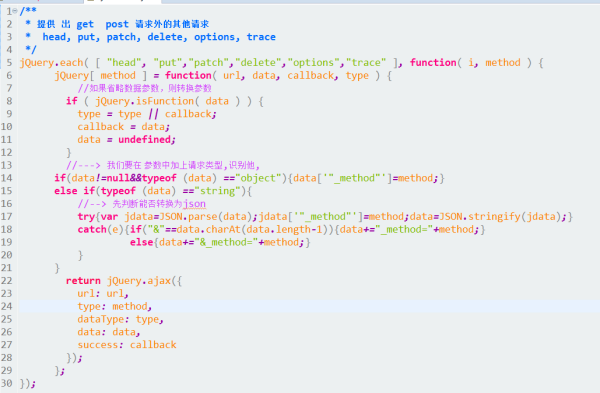
/**
* 提供 出 get post 请求外的其他请求
* head, put, patch, delete, options, trace
*/
jQuery.each( [ "head", "put","patch","delete","options","trace" ], function( i, method ) {
jQuery[ method ] = function( url, data, callback, type ) {
//如果省略数据参数,则转换参数
if ( jQuery.isFunction( data ) ) {
type = type || callback;
callback = data;
data = undefined;
}
//---> 我们要在 参数中加上请求类型,识别他,
if(data!=null&&typeof (data) =="object"){data['"_method"']=method;}
else if(typeof (data) =="string"){
//--> 先判断能否转换为json
try{var jdata=JSON.parse(data);jdata['"_method"']=method;data=JSON.stringify(jdata);}
catch(e){if("&"==data.charAt(data.length-1)){data+="_method="+method;}
else{data+="&_method="+method;}
}
}
return jQuery.ajax({
url: url,
type: method,
dataType: type,
data: data,
success: callback
});
};
});


2024-09-27 01:33:29
设置传入jQuery.ajax 选项对象的 type的属性值
jQuery.ajax({
type: "delete", // 还可以设置成 push,get,post
url:url,
....
})
热门标签
