css外部样式如何调用?
background-repeat:no-repeat;
background-position:160px 160px;
width:1800px;
} html文件 <html>
<head>
<link href="123.css" rel="stylesheet" type="text/css">
</head>
<body>
123</body>
</html> 请问大神这些代码有问题吗,还有我想改变背景图片的大小,但是好像只能往小了改,比图片原始尺寸大的就改不了,请高手教我,在线等
2024-04-19 00:56:53
css外部样式如何调用方法如下:
1、直接在div中使用css样式制作div+css网页
2、html中使用style自带式
3、使用@import引用外部CSS文件
4、使用link引用外部CSS文件 推荐此方法
接下来将逐个讲解html引用css方法的例子
1、直接在html标签元素内嵌入css样式,如<div style="font-size:14px; color:#FF0000;">我是div css测试内容-支持</div> 效果如下图

2、在html头部head部分内style声明插入代码如下:
<style type="text/css">
<!--
.ceshi {font-size:14px; color:#FF0000;}/*这里是设置CSS的样式内容*/
-->
</style>
具体方法如下图:

3、使用@import引用外部CSS文件方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css引用方法实例-测试实例</title>
<style type="text/css">
<!--
@import url(wcss.css);/*这里是通过@import引用CSS的样式内容*/
-->
</style>
</head>
<body>
<div class="ceshi">我是div css测试内容支持</div>
</body>
</html>
Wcss.css文件内代码.ceshi {font-size:14px; color:#FF0000;}
效果如下图:

可以看出使用此方法和使用自带式引用css样式表方法有相同处,都是需要在html的head内使用style标签引用外部css。
4、使用link来调用外部的css文件
在head放置<link rel="stylesheet" href="wcss.css" type="text/css" />来调用外部的wcss.css文件来实现html引用css文件
详细如下图

此方法就不需要style标签,而是直接通过link一个样式来引用外部样式。
2024-04-19 06:22:18
CSS是一门指定文档该如何呈现给用户的语言。
一、CSS帮助您将文档信息的内容和如何展现它的细节相分离
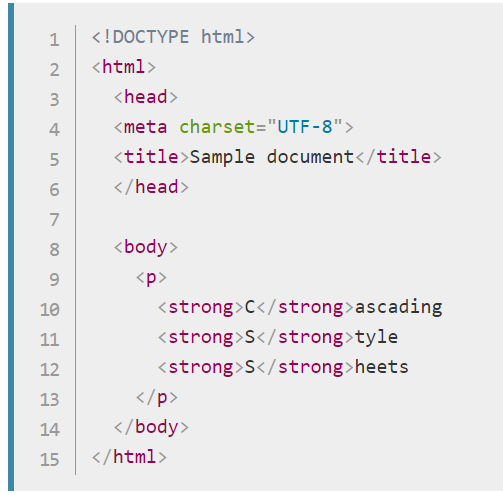
创建html文档

创建样式表
在与前面相同的目录中,新建另一个文本文件。该文件将成为您的样式表。请将它命名为:style1.css

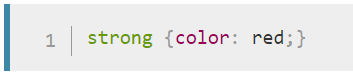
在您的CSS文件中,复制、粘贴下面的行,并保存该文件:

二、连接您的文档和样式表
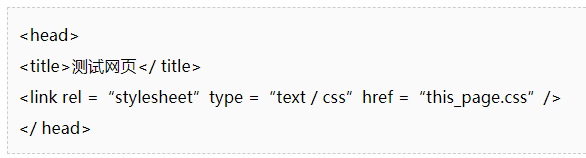
为将您的文档和样式表相连,请编辑您的HTML文件。并添加下面高亮的行:

保存该文件并刷新您的浏览器。该样式表将首字母显示为红色,如下所示:

三、rel=“stylesheet”是什么意思呢

范例中呈现的是标准HTML <link>标签嵌入css档案的写法,其中「rel="stylesheet" type="text/css"」所代表的意思,就是告诉浏览器要导入一个在外部的css档案,透过href导入名为xxxx.css的样式档案。
2024-04-19 03:55:37
楼主的代码
body{ background-image:url(00242851.jpg);
background-repeat:no-repeat;
background-position:160px 160px;
width:1800px;
}
这里的width指的是body的大小
要想改变背景图标的大小,css3有个属性是background-size
不过不建议用,兼容性不好,要想改变图片大小还是把图片再处理下吧,这样可以不用占用过多的cpu
有不明白的,请追问
2024-04-19 02:51:56
背景图片在HTML里不能改变大小,都是做好的图多大就是多大。
2024-04-19 07:39:40
有疑问请继续追问.
热门标签
