ui设计什么
2024-09-20 01:36:24
UI设计(或称界面设计)是指对软件的人机交互、操作逻辑、界面美观的整体设计。UI设计分为实体UI和虚拟UI,互联网常用的UI设计是虚拟UI,UI即User Interface(用户界面)的简称。
好的UI设计不仅是让软件变得有个性有品位,还要让软件的操作变得舒适简单、自由,充分体现软件的定位和特点

顺便在此给大家分享一个学平面设计的网站“兔课网”,大家可以百度搜一下:兔课网,兔课网是一个专门学设计的网站,上面有很多的设计教程,还有一个魔鬼特训班,魔鬼特训班大家可以挑战一下,很多人的学习效果都非常不错!
2024-09-20 05:29:55
很多想要自学UI设计的小伙伴,苦于没有好的学习计划、课程大纲,学习效果很不好,花了时间也没有将自己的知识体系建设全面。那自学UI设计到底应该如何学习呢?
在讲学习流程之前,我们先来来简单介绍一下什么是UI设计以及UI设计的前景如何。因为只有你了解了UI设计之后,你才知道自己是否对其感兴趣,是否是真的愿意花时间和精力去学习。
一、UI设计
UI(User Interface),中文名“用户界面”。Ps:(百度解释)UI是指对软件的人机交互、操作逻辑、界面美观的整体设计。
那互联网的这波浪,无论前浪,还是后浪都从未消停过。你经常看到“互联网+”这样的组合,通俗解释“互联网+”就是“互联网+各个传统行业”,但这并不是简单的两者相加,而是利用信息通信技术以及互联网平台,让互联网与传统行业进行深度融合,创造新的发展生态。
在这其中,又与UI有什么紧密联系呢?
把传统行业放到互联网上,肯定需要用一个界面来展示,哪怕只是一个简单的网页,而每一个互联网下的产品无论是PC端还是移动端,无论传统行业还是非传统行业,最终呈现都要以UI界面为依托,供用户使用查看。这其中又不仅要视觉产出,还要好的交互和用户体验。
举个例子,说说我们平常不太关注的来电接听这回事。
苹果手机在不锁屏的状态下,来电显示时,接电话在右边显示绿色,挂电话在左边显示红色。一般情况下右手拿电话,大拇指操作,绿色是接听电话,这是我们的常规操作,使用频率很高,所以在右边离大拇指更近,而挂电话频率不高所以在左边远一些。从色彩体验上分析,红色也有警示警告的作用,
但如果红色按键和绿色按键换个位置,其实并不会影响视觉,但却不是一个好体验,可能随时都会有挂电话的误操作
UI无处不体现在我们生活之中,无论大小,它都存在于你所看到的,你所触碰到的体验里。所以UI不单纯是美工,还要考虑到视觉效果和用户体验。而用户是很挑剔的,对视觉的需求和对体验的需求都在不断的发生变化和提高。所以这也造就了UI设计师这种不需要敲代码,但仍然可以拿高薪的互联网岗位。
二、UI设计学习计划
很多小伙伴没有严格的学习计划,导致于自学周期被自己拖得很长,所以自学UI设计,一定要制定适合自己的学习计划,严格按照学习计划去完成学习目标,才能获得最终的胜利。那每个人的学习能力和技能掌握情况不同,在这里分享一个零基础全天候以周划分的学习计划。希望你可以针对自己的情况,参考此计划为自己的量身打造UI设计自学计
越简单的元素搭配,就越考察一个设计师的基础功,如果没有过硬的技术和扎实的基本功,就难以准确地传达产品自身调性和营销卖点。
我们都知道创意思维对于设计师的重要性,却也不能忽略基本功对于设计师的必要性。只有坚持不断的负重训练,扎实美术功底,才能在日后的商业实战中轻松驾驭各种风格。
第一周:手绘
手绘的重点主要是培养学员的形体结构,光感、空间的关系,这算是一个审美培养的启蒙,时下最流行的矢量插画就和手绘密切相关。
第二、三周:PS、AI基础软件的学习
从零开始学习软件,需要用实际的案例去学习,这样更加容易上手,并且UI设计的学习并不是只是简单的学习软件工具,很多在人都以为UI设计只要会了PS、AI等就可以了,其实让通过实际的案例去了解设计背后的意义即设计思维、创意理解,才是更为重要的目的。
但是只学思维也不行,我们也要加强设计的基本功,对软件完全的精通掌握,这是必须的。
第四、五周:平面构成、Logo
掌握平面设计中点、线、面,加以延伸到到Logo设计,Logo一方面是包括图形另一方面是包括字体,所以了解文字结构是非常基础的,以及如果这一阶段学的非常好,接Logo私单,价格高到不敢相信。
并且logo品牌部分学习中,要会从Logo的形式、气质、基础属性、思维方式、以及标准制图等去深入学习。一个简单的图形通过形式的变形而演变出千变万化的造型,如此多的变化还怕设计不出Logo吗?

举例:从形入手,一个圆可变实心的圆、可变空心的、可变半圆的还可变椭圆、半圆,那是不是就能联想到鸡蛋、煎蛋、荷包蛋、帽子、水杯呢?
第六周:品牌Logo定稿以及VI手册设计
图片来源:阿多比设计学院学员作品
这一周其重点是甲方思维思考设计,对,就是那个烦人的甲方爸爸,需要学习换位思考。
整个第一阶段的学习内容都是非常基础的,目的是培养设计思维,正所谓懂用户所想,还不能设计出好产品?
第七周:响应式网站、一屏式网站
从案例来讲述网页设计的构成、颜色、字体、功能、按钮以及设计规范、排版规范。
第八周:后台数据
除了后台设计,更多的是后台的数据统计处理,如何做到简单化、明了化。
第九周:电商设计
电商平台首页设计,每一个月各大购物平台都会有全站式的活动,活动主题都不一样,所以其实电商设计的人才缺口是非常大的。
第十周:淘宝平台详情页、后台
这一部分是可以自己去申请淘宝店、上架产品,任何学习都没有直接上手来得快。实操实练,自己去体会各大平台的规范,才会了解得更加清楚。
第十一周:C4D、Banner
进入3D训练啦,丰富视觉效果,提高就业竞争能力,多会一门技术,就多一些可能,这也是我们要为什么不断学习提升自己的原因。
第二阶段,更多的是网页的设计训练,重点掌握企业站界面设计规范和输出规范,且能够根据企业真实需求设计页面。
第十二周:用户体验、竞品分析、原型图
本周开始设计APP,通过数据分析来做竞品分析,使用Axure来绘制APP的原型图。
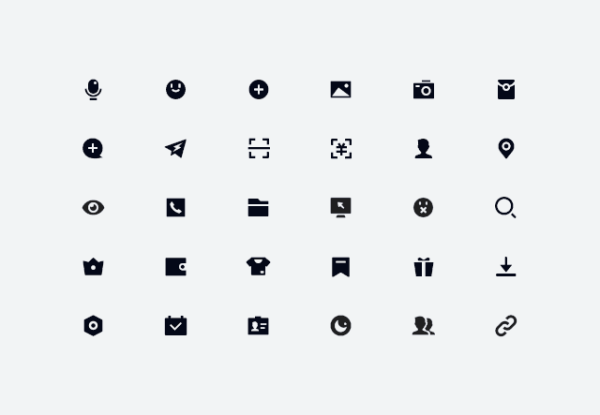
第十三周:图标
有意思的图标也是完整APP设计的重要一环。
第十四周:界面、胶囊
通过标志性APP来讲弹窗页、闪动页。
第十五周:界面设计
继续完成APP,并学会切图、命名、标注、打包、交接(前端小哥哥、小姐姐打不打就看这周的学习内容了)
第十六周:运营界面
营销推广性的用户思维培养,把握用户的痛点提升整体运营界面,达到营销推广的目的。这一般都是通过突然跳出来的弹窗、闪屏等,比如促销性质的页面,增加了视觉感染力,促进了用户的点击。
第十七周:交互动效
学好AE动效会非常加分,因为它可以准确地传达出你的思路,演示你想要的表达的效果。这必将成为UI的流行趋势,不想要被市场淘汰,一定要继续学习啊!
这一个阶段,可以尝试着手设计属于自己的APP,你可以选择自己喜欢的主题,没有局限性,这可以成为零基础转行的你的作品集内容哦。
第十八周:前端
大家都知道与UI设计师密切合作的是前端,那作为一个UI设计师,只有懂了前端,这样才会合作得更好,提升工作的效率。我们可以学习HTML5,学习CSS3等。
虽然是以周划分,安排得满满当当,这样学习流程适合大多数零基础的小伙伴,每周的内容如果学习的不扎实,可以适当停留脚步,因为每个人的学习能力不同,学习掌握情况不同。一定要将知识学扎实,一步一个脚印地往前走,才能真正将UI设计知识掌握牢靠。
2024-09-20 03:22:54
ui设计要做什么,ui设计主要做什么工作?ui设计作为设计大类的一个细分岗位,如今已经随着时间的推移成为了最热门的职业。而现阶段非科班转行,依靠兴趣的入行的人也非常多。但是很多人并不完全了解ui设计师是做什么的,要想知道这个问题,那就要先知道ui设计师工作中的产出有哪些?

1、手机APP UI
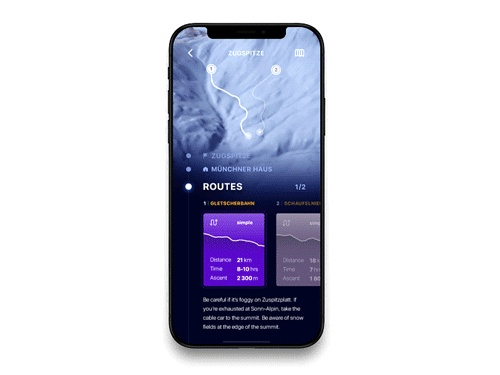
APP界面
定义:根据产品需求,在界面中设计和排版对应的交互、视觉元素。
要求:能满足平面四要素的正确性;知道如何应用标准的系统Kits;能合理定义字体和元素尺寸;熟悉并能设计主流的组件类型。
软件: Sketch、XD
界面图标
定义:包含APP启动图标,以及应用内的一般工具图标
要求:对图标的基础规范有所了解,了解主流的图标类型及使用场景,在绘制整套图标时可以保持基本的风格一致,形式简约美观
软件:Ai、PS

可交互原型
定义:用来展示可以点击并跳转的交互原型文件
要求:能清晰表达页面跳转逻辑即可
软件: Sketch、XD、蓝湖、墨刀
基础动效
定义:可以表达触发界面交互效果时的动画
要求:了解可以实现的动画范围,并能明白如何具体编写表达动画的文档。
软件:AE

标注切图
定义:将设计稿的内容进行标注,和将开发过程中需要的图形进行导出
要求:了解对设计还原中开发人员需要知道的参数,了解不同图片格式的作用与区别并能对应导出符合规范的切图。
软件:蓝湖、 Sketch、XD、 Markman
设计规范
定义:设计到开发中要遵守的相关规范文档
要求:针对最主要色彩、元素使用的规范简洁明了,容易被执行
软件:任意设计软件或ofce
2.PC网页界面
网页界面
定义:主要是公司官网或产品介绍页,将需求中的内容合理置入画布并进行排版和设计
要求:了解基本的网页画布设置和规范,网页的主流结构和交互方式,能设计出简约美观,表意清晰的设计。
管理界面
定义:根据业务需要,设计在网页端操作的管理系统,用来管理财务、库存、客户信息等的工具
要求:能了解基本的管理界面组件功能和交互规则,网页拉伸适配方式,和文字、色彩应用
软件:XD、 Sketc
标注切图
定义:对设计稿的说明和导出开发用的图片。
要求:能导出正确的切图,和必要的区域进行说明。
软件:Sketch、XD、蓝湖、墨刀

3.运营设计(广告宣传图)
Banner设计
定义:根据运营、营销活动的需求设计岀在产品广告位中展示的广告图
要求:能掌握基本的图文混排方法,能对文字做出简单有效的表现,具备入门的合成技巧
H5活动页
定义:根据运营、营销活动的需求设计岀在网页中展示的活动专场页面。
要求:了解活动页的基本结构,手机端网页设计的规范,有入门的主视觉设计能力

ui设计要做什么,ui设计主要做什么工作?这个问题你清楚了吗?如果你还有其他关于ui设计的问题欢迎持续关注易夏岚或者留言评论与我进行交流哦~
2024-09-20 12:30:33
UI(User Interface),中文名“用户界面”。PS:(百度解释)UI是指对软件的人机交互、操作逻辑、界面美观的整体设计。UI设计的作用在于设计师将你与机器交流的语言变成了可操作的界面,这样就简化了大家使用计算机的流程和难度。
UI设计的历史其实并不是很长,它是伴随着互联网行业应运而生的一个岗位。像第一代计算机出来的时候,那时候根本没有可操作的界面,计算机并不可能普及到人们的生活,如果不是专业的人根本无法对其进行操作。

历史的车轮滚滚而来,面向个人电脑、手持设备诞生了,就是我们目前使用的电脑/手机平板等。从Window1.0就有用户端界面,想想俄罗斯方块,制作者对用户可操作的界面进行了设计和优化。这些可以证明UI设计其实也很早就出现了,只是UI设计的概念建立和传播太晚,高潮在近几年,所以人们总觉得是新东西,其实只能说是历久弥新,焕发新生机而已。
随着大大小小的互联网公司如雨后春笋的出现,企业越来越注重用户界面设计、交互和用户体验。UI设计师让所有操作变得简单、快捷,也让用户有沉浸式的操作体验。

举个很简单的例子,说说我们平常不太关注的来电接听这回事。
苹果手机在不锁屏的状态下,来电显示时,接电话在右边显示绿色,挂电话在左边显示红色。一般情况下右手拿电话,大拇指操作,绿色是接听电话,这是我们的常规操作,使用频率很高,所以在右边离大拇指更近,而挂电话频率不高所以在左边远一些。
从色彩体验上分析,红色也有警示警告的作用。但如果红色按键和绿色按键换个位置,其实并不会影响视觉,但却不是一个好体验,可能随时都会有挂电话的误操作。
UI无处不体现在我们生活之中,无论大小,它都存在于你所看到的,你所触碰到的体验里哦。
注:以上图片来源于网络,侵删。
2024-09-20 01:18:35
因为现在【短视频】的崛起,任何企业,任何工作室或者个人都需要制作剪辑大量的短视频来包装品牌,发抖音,发朋友圈,发淘宝等自媒体渠道做展示。因为每天都要更新并发布新内容,所以剪辑师根本招不够,,供需失衡就造成了剪辑师高薪水。
而且剪辑这个技术并不需要高超的电脑技术,也不需要美术音乐造诣,基本都是固定套路,要什么风格的片要什么节奏,经过三四个月的培训都可以轻松掌握。但凡有点电脑基础会用鼠标拖拽,会点击图标,会保存除非自己不想学,没有学不会的。但是要学好学精,就一定要找专业负责的培训机构了,推荐这个领域的老大——【王氏教育】
在“短视频剪辑/短视频运营/视频特效”处理这块,【王氏教育】是国内的老大,每个城市都是总部直营校区。跟很多其它同类型大机构不一样的是:王氏教育每个校区都是实体面授,老师是手把手教,而且有专门的班主任从早盯到晚,爆肝式的学习模式,提升会很快,特别适合0基础的学生。
大家可以先把【绘学霸】APP下载到自己手机,方便碎片时间学习——

热门标签
