怎么用html点击按钮打印一行文本框内容,每第三行字体颜色变为红色
最新回答

无恙
2024-09-15 07:59:51
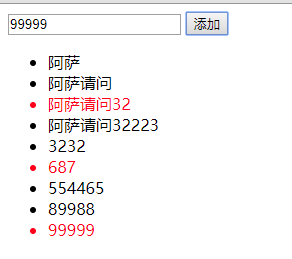
我也是菜鸟 用jq写了下这个效果 献丑了

<input type="text" name="" id="oneinput" value="" />
<button id="twoinput">添加</button>
<ul class="list">
</ul>
<script src="js/jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#twoinput").click(function() {
one = $('#oneinput').val();
$(".list").append("<li>" + one + "</li>");
});
});
</script>
<style type="text/css">
ul li:nth-child(3n) {
color: red;
}
/*控制样式 每个三个 颜色为红色*/
</style>

弥枳
2024-09-15 00:47:44
热门标签
