javascript中,将某种数据结构,转换为另一种数据结构,的问题
var list = {
a : [ 2, 3, 1],
b : [ 4, 13, 12],
c : [ 6, 1, 21],
d : [ 12, 3, 3]
}
如何转换结构,成为下面的数组对象
[ {
a : 2,
b : 4,
c : 6,
d : 12
}, {
a : 3,
b : 13,
c : 1,
d : 3
}, {
a : 1,
b : 12,
c : 21,
d : 3
}]
转换后:数组中每组对象,键名均为list对象的各键名,键值按顺序依次取各数组的数 .......
求 面向对象 的程序写法。。。。

2024-09-13 04:21:58
//先上代码
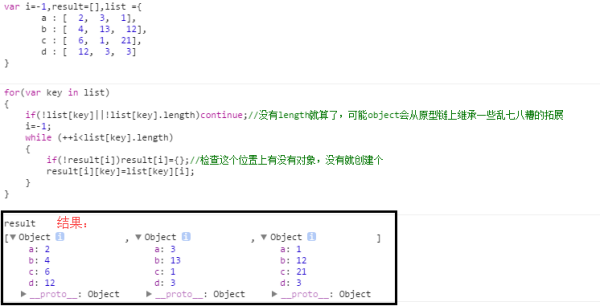
var i=-1,result=[],list ={
a : [ 2, 3, 1],
b : [ 4, 13, 12],
c : [ 6, 1, 21],
d : [ 12, 3, 3]
};
for(var key in list)
{
if(!list[key]||!list[key].length)continue;//没有length就算了,可能object会从原型链上继承一些乱七八糟的拓展
i=-1;
while (++i<list[key].length)
{
if(!result[i])result[i]={};//检查这个位置上有没有对象,没有就创建个
result[i][key]=list[key][i];
}
}

这个只要会点基础就能搞定的,既然选择了这行就要多开动脑筋才行啊
额,好吧,也不排除某些基础没掌握的情况,下面还是稍微解说下吧
1、for(var key in list)使用的是for in语句 js 循环中的一种 作用是遍历对象的所有元素
2、因为for in遍历目标包括方法,因此代码里面判定 了
if(!list[key]||!list[key].length)continue;
如果是方法,那么 list[key] 是有值的 但毕竟不是我们需要的东西,我们需要的是数组,而对象里面又既有可能有其他对象,一般对象是没有length属性的。实际上这儿应该直接判定是否是数组的实例: arrayStr instanceof Array
instanceof 操作符
JavaScript中instanceof运算符会返回一个 Boolean 值,指出对象是否是特定类的一个实例。 使用方法:result = object instanceof class,还是刚刚的数组,再来一次,嗯,成功的返回 true。
var arrayStr=new Array("1","2","3","4","5");
alert(arrayStr instanceof Array);
3、result[i]={} 这句是为了加一个元素到数组指定下标,数组对象的下标通常是连续的,但也可以不连续:result[0]=1;result[3]=5;没有下标1-2 这其实是允许的 只是这样一来在使用下标遍历时後会出现一点点小麻烦
4、result[i][key]=list[key][i],result[i]是第i下标的对象,我们自己创建的一个对象,在这句if(!result[i])result[i]={};这里出现了一个可能比较陌生的写法【obj[key]=value】,这种写法【对象['属性']=值】 和【对象.属性=值】没有区别的,而且,在属性名称较特殊时使用点反而处理不了
大致就讲这么多了,若还有疑问追问吧
热门标签
