用jquery如何点击button按钮调用后台方法查询数据返回到弹出框内
2024-09-05 08:51:38
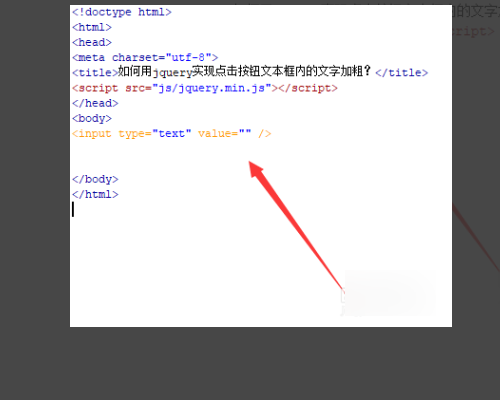
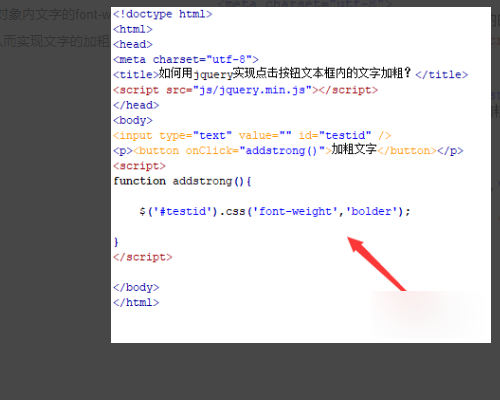
1、新建一个html文件,命名为test.html,用于讲解如何用jquery实现点击按钮文本框内的文字加粗。

2、在test.html文件内,使用input标签创建一个文本框,用于文字的输入。

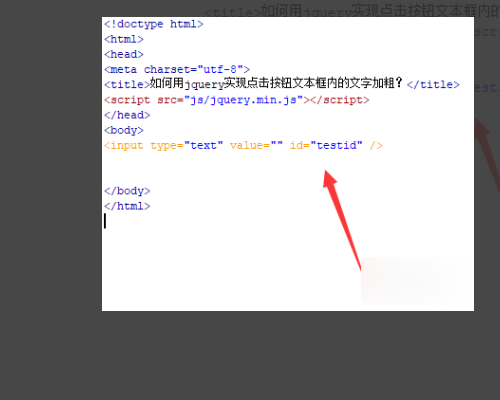
3、在test.html文件内,设置input标签的id为testid,主要用于下面通过该id获得input对象。

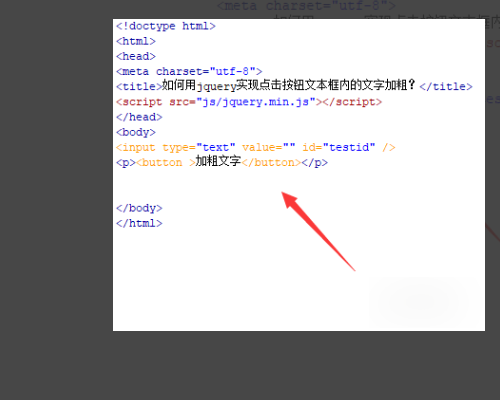
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“加粗文字”。

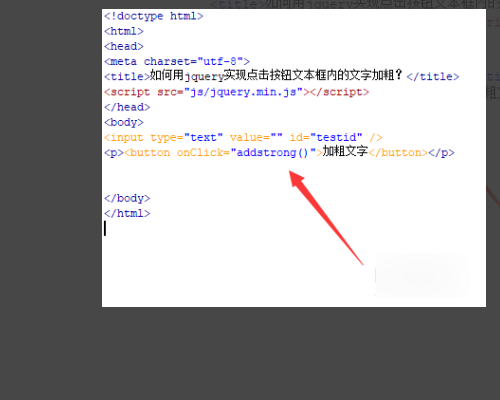
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addstrong()函数。

6、在js标签中,创建addstrong()函数,在函数内,通过id(testid)获得input对象,使用css()方法设置input对象内文字的font-weight属性值为bolder,从而实现文字的加粗。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

2024-09-05 03:56:55
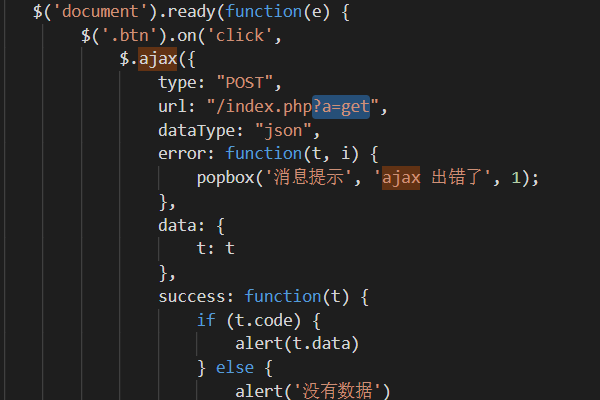
$('document').ready(function(e) {
$('.btn').on('click',$.ajax({
type: "POST",
url: "/index.php?a=get",
dataType: "json",
error: function(t, i) {
alert('ajax 出错了');
},
data: {
t: t
},
success: function(t) {
if (t.code) {
alert(t.data)
} else {
alert('没有数据')
}
}
})
)
})
btn就是button的class名。

扩展资料:
ajax() 方法:
通过 HTTP 请求加载远程数据。
该方法是 jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。
最简单的情况下,$.ajax() 可以不带任何参数直接使用。
注意:所有的选项都可以通过 $.ajaxSetup() 函数来全局设置。
参数:
1、data
类型:String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。
必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。
2、error
类型:Function
默认值: 自动判断 (xml 或 html)。请求失败时调用此函数。
有以下三个参数:XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象。
如果发生了错误,错误信息(第二个参数)除了得到 null 之外,还可能是 "timeout", "error", "notmodified" 和 "parsererror"。
3、success
类型:Function
请求成功后的回调函数。
参数:由服务器返回,并根据 dataType 参数进行处理后的数据;描述状态的字符串。
4、url
类型:String
默认值: 当前页地址。发送请求的地址。
5、dataType
类型:String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如 XML MIME 类型就被识别为 XML。在 1.4 中,JSON 就会生成一个 JavaScript 对象,而 script 则会执行这个脚本。
随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
"xml": 返回 XML 文档,可用 jQuery 处理。
"html": 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 "cache" 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
"json": 返回 JSON 数据 。
"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
"text": 返回纯文本字符串
2024-09-05 00:19:26
$("#按钮的id").click(function(){
$.ajax({
type: 'POST',//提交方式 post 或者get
url: "aaaa.action",//提交到那里 后他的服务
data: "can1=1&can2=2&can3=3",//提交的参数
success: success,
success:function(msg){
alert("成功了");//弹出窗口,这里的msg 参数 就是访问aaaa.action 后 后台给的参数
},
error:function(){
ajax(提交失败的处理函数!);
}
});
});
});
2024-09-05 19:12:58
button有两种请求到后台的常用方式
通过ajax,查询所有数据后封装到json中并写回
触发单击事件后,通过window.location.html="后台地址?method=findAll"请求到后台,并携带参数,告知后台执行什么方法
$.post({
url: "后台地址",//要请求的后台地址
data: "method=findAll",//前台携带的参数,后台可以通过request获取
function(msg){ //msg是后台写回的参数 比如:json
alert(msg);
}
})
$(function(){
$("#button1").on("click",function(){
window.location.href="后台地址?同样也可以携带参数,这具体看你后台方法怎么写了";
})
})
2024-09-05 04:06:03
jQuery.ajax({
url: "xxx.jsp",
data: {},
success: function() {
}
});
热门标签
