vuex原理
最新回答

盯着作业唱征服丶
2024-08-12 05:45:45
vuex原理是VUEX很单一,store对象只要注册到main.js里面,只要被vue注册之后,vue里面所有层级关系的组件都可以使用。
使用状态去管理和操作DOM,改变UI,不是使用过去的那种直接操作DOM的方式。所以说State是VUEX里面的一个核心的概念,在VUEX里面也是一个核心的概念。
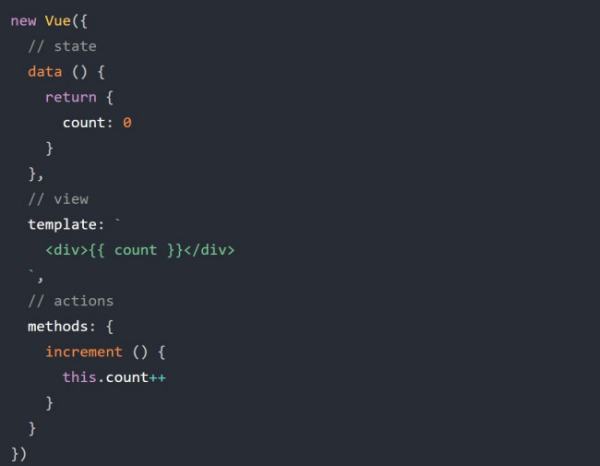
State是唯一的数据源,也就是它是唯一的载体,需要把任何一个需要抽取出来的变量,都要放到State里面去来进行管理,那么在任何一个页面都可以取到它。模板里面用到count一个属性,可以看到它里面有个computed的计算属性,当我们里面的变量发生变化了以后,它都会实时的进行计算,最后来渲染视图。

扩展资料
Vuex有以下几个部分构成:
1)state
state是存储的单一状态,是存储的基本数据。
2)Getters
getters是store的计算属性,对state的加工,是派生出来的数据。就像computed计算属性一样,getter返回的值会根据它的依赖被缓存起来,且只有当它的依赖值发生改变才会被重新计算。
3)Mutations
mutations提交更改数据,使用store.commit方法更改state存储的状态。(mutations同步函数)
4)Actions
actions像一个装饰器,提交mutation,而不是直接变更状态。(actions可以包含任何异步操作)
5)Module
Module是store分割的模块,每个模块拥有自己的state、getters、mutations、actions。
热门标签
