有没有人在啊,想请教下,用jquery如何实现提交表单点击提交之后显示正在上传中,之后显示上传成功的效果??
用jquery如何实现提交表单点击提交之后显示正在上传中,之后显示上传成功的效果?用jquery如何实现提交表单点击提交之后显示正在上传中,之后显示上传成功的效果?
最新回答
假扮的天使
2024-06-29 17:55:57
需要准备的材料分别有:电脑、html编辑器、浏览器。
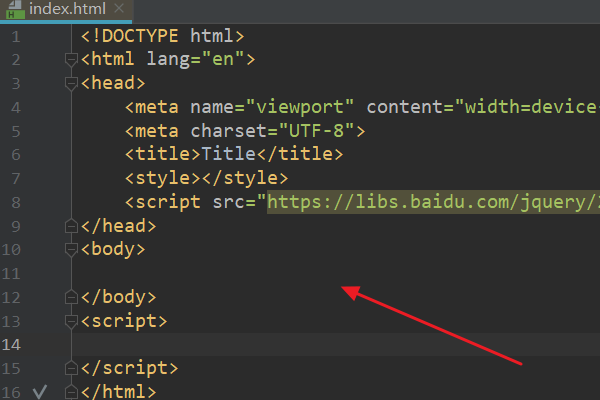
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

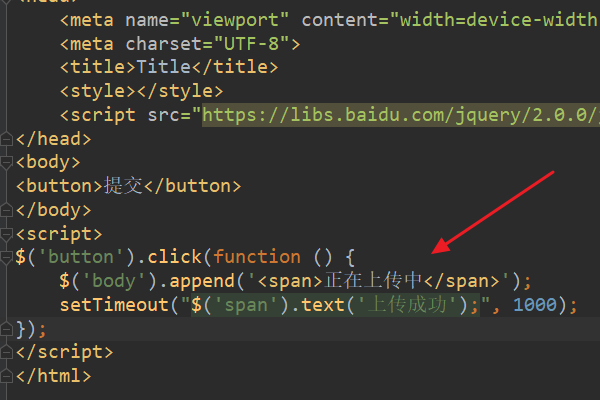
2、在index.html中的<script>标签,输入jquery代码:
$('button').click(function () {
$('body').append('<span>正在上传中</span>');
setTimeout("$('span').text('上传成功');", 1000);
});

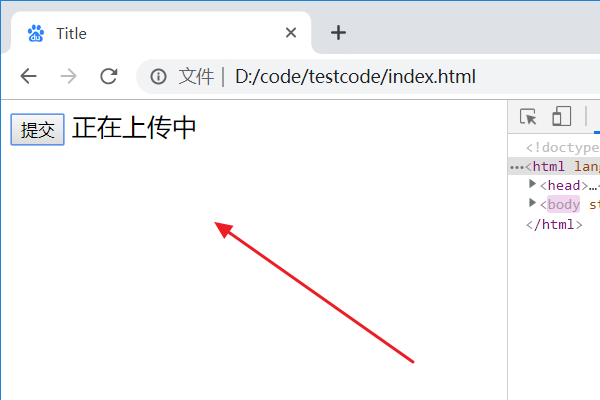
3、浏览器运行index.html页面,点击提交按钮,显示了“正在上传中”。

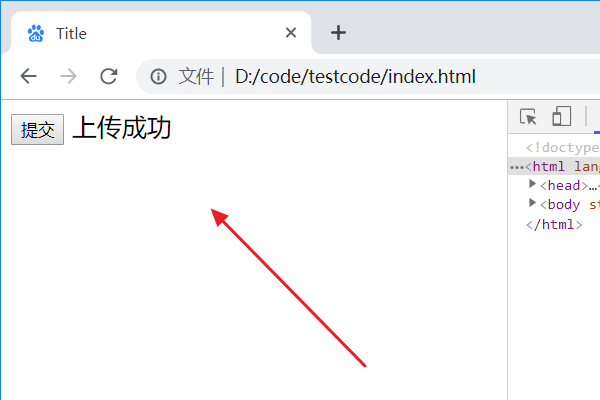
4、例如过了1秒后变成了上传成功的提示。

星星泡饭
2024-06-29 00:53:50
推荐一个插件 jquery.form.js
示例:
http://www.malsup.com/jquery/form/progress.html
API:
http://www.malsup.com/jquery/form/#api
追问
不用插件如何搞?就用jquery。
追答
页面中嵌入一个空iframe, 将表单提交到iframe中, 此时 设置提示为为正在上传中, 监视iframe的状态, 如果为200, 则表示它已经接收到服务器返回的数据,此时提示设为上传成功.
建议你还是用插件做,省事多了
ツ蓝翔老司机
2024-06-29 13:06:54
追问
我用jquery $.post提交,提交成功调用回调函数,然后我用服务器返回的结果来判断是成功还是失败。可以不?
追答
不是这样的 POST处理数据
下面写AJAX交互
错误返回
$("div").ajaxError(function(){
alert("An error occurred!");
});
成功
.ajaxComplete()
梦明
2024-06-29 20:06:21
function submit(){
//调用正在提交中的方法
fun();
//提交的ajax方法
$.ajax({
type: "POST",
url: "some.php",
data: "name=John&location=Boston",
success: function(msg){
//调用上传成功后的方法
fun();
alert( "上传成功");
}
});
}这只是一个思路,点击提交按钮后调用此方法,然后用两个函数分别显示提交前的样式和成功后的样式。
热门标签
