js中如何动态给一个表格中的某一个单元格添加一个超链接作为单元格内容?
最新回答

若樱落如烟
2024-04-15 06:13:20
思路:获取行对象→获取列对象→使用innerHTML为单元格添加超链接内容,实例演敏春示如下:
1、HTML结构
<table id = "test">
<tr><td>1</td><td>1</td><td>2</td><td>3</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
第<input type="text" id="row">行第<input type="text" id="col">列<input type='button' value='确定' onclick="fun()"/>
2、javascript代码桥银耐
function fun(){
row = document.getElementById("row").value - 1;
col = document.getElementById("搏迅col").value - 1;
tr = document.getElementById("test").getElementsByTagName("tr");
td = tr[row].getElementsByTagName("td")[col];
td.innerHTML = "<a href='#'>超链接</a>";
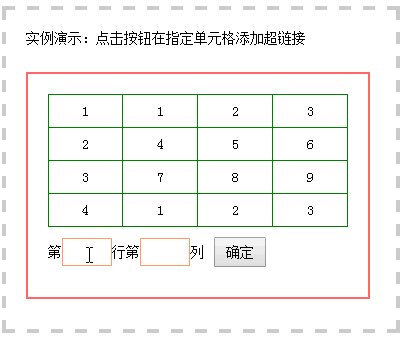
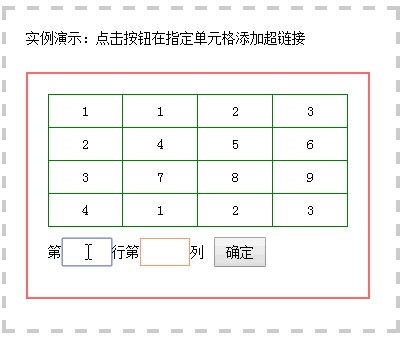
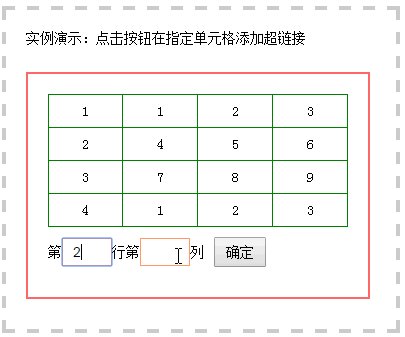
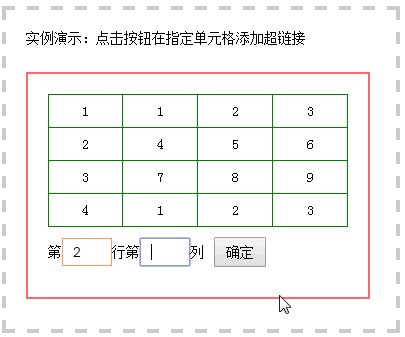
}3、效果演示


樱花草
2024-04-15 13:09:06
td = $(............ 获取到td
添加:
$("<a href=................>超链</a>塌亏毁").appendTo(td);
覆盖
td.html("<a href=................>超链<空孙/a>"团备);
追问
不好意思,jquery没学过,看不懂哎···

云起兮衣飞扬
2024-04-15 09:22:37
var tr = document.createElement('tr');
var td = 培前document.createElement('td');
var a = 歼模document.createElement('a');
a.href="氏中缓";
a.onclick=function(){
};
td.appendChild(a);
tr.appendChild(td);

洗头发的秃子
2024-04-15 04:49:47
innerHtml吗,比如悔毁:吵前没innerHtml('<a href="">link<升纳/a>');
热门标签
