html中怎么样将表格居中显示
我代码:
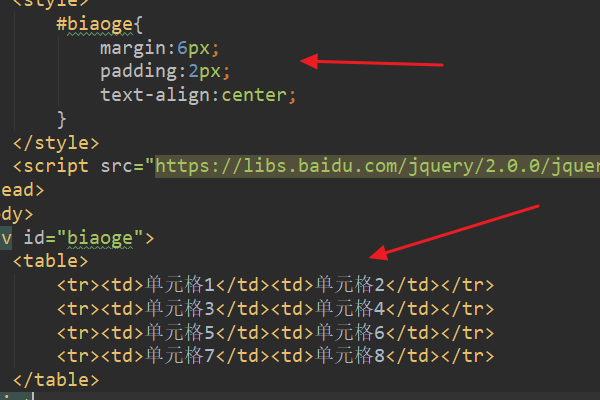
<div id="biaoge">
<table>
<tr><td>单元格1</td><td>单元格2</td></tr>
<tr><td>单元格3</td><td>单元格4</td></tr>
<tr><td>单元格5</td><td>单元格6</td></tr>
<tr><td>单元格7</td><td>单元格8</td></tr>
</table>
</div>
和
#biaoge{
margin:6px;
padding:2px;
text-align:center;
}
最新回答

三生路
2024-06-06 07:45:13
需要准备的材料分别有:电脑、浏览器、html编辑器。
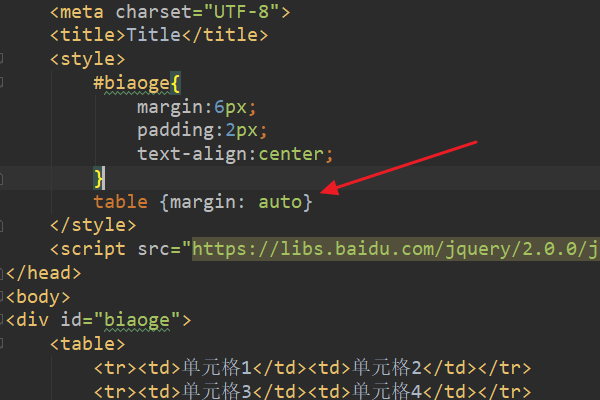
1、首先,打开html编辑器,新建html文件,例如:index.html,填充问题基础代码。

2、在index.html中的<style>标签中,输入css代码:table {margin: auto}。

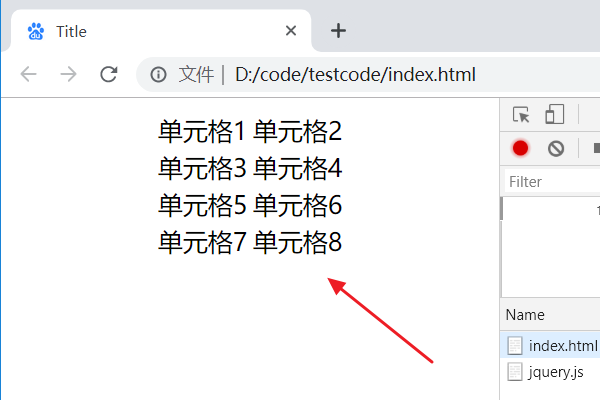
3、浏览器运行index.html页面,此时table在div中成功居中显示了。


酒还酹江月
2024-06-06 07:46:39
<center>
<table>
<tr><td>单元格1</td><td>单元格2</td></tr>
<tr><td>单元格3</td><td>单元格4</td></tr>
<tr><td>单元格5</td><td>单元格6</td></tr>
<tr><td>单元格7</td><td>单元格8</td></tr>
</table>
</center>

爱你让我明白
2024-06-06 10:28:06
#biaoge{
margin:6px;
padding:2px;
text-align:center;
}
#biaoge table{
margin:0px auto;
}
</style>
<div id="biaoge">
<table>
<tr><td>单元格1</td><td>单元格2</td></tr>
<tr><td>单元格3</td><td>单元格4</td></tr>
<tr><td>单元格5</td><td>单元格6</td></tr>
<tr><td>单元格7</td><td>单元格8</td></tr>
</table>
</div>
追问
#biaoge table{
margin:0px auto;
}
我刚运行过了,对的,但我不太清楚这句话,能解释下这句话吗?
追答
margin:0px auto;
盒子模型,讓容器,頂和底留0px,兩邊自動,所以就居中
热门标签
