html,js如何获取当前鼠标位置
比如图片中的效果那样
2024-06-05 07:17:58
需要准备的材料分别有:电脑、html编辑器、浏览器。
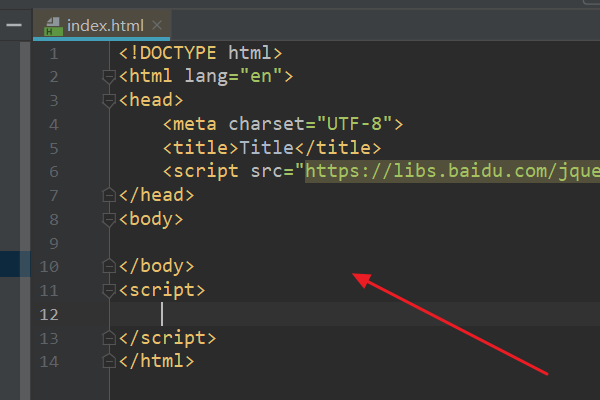
1、首先,打开html编辑器,新建html文件,例如:index.html。

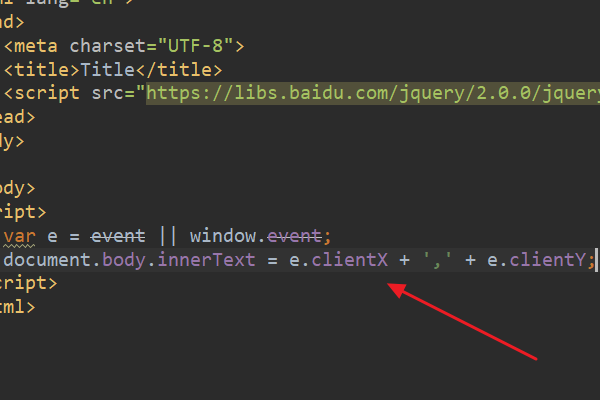
2、在index.html中的<script>标签,输入js代码:var e = event || window.event;document.body.innerText = e.clientX + ',' + e.clientY;。

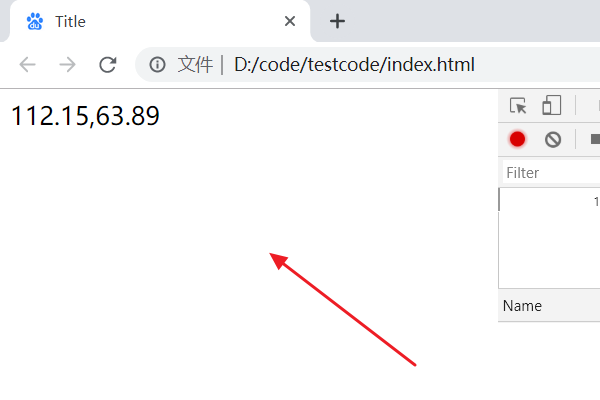
3、浏览器运行index.html页面,此时会打印出鼠标的当前位置坐标。

2024-06-05 02:53:17
关于js鼠标事件综合各大浏览器能获取到坐标的属性总共以下五种
event.clientX/Y
event.pageX/Y
event.offsetX/Y
event.layerX/Y
event.screenX/Y
clientX/Y:
clientX/Y获取到的是触发点相对浏览器可视区域左上角距离,不随页面滚动而改变
兼容性:所有浏览器均支持
pageX/Y:
pageX/Y获取到的是触发点相对文档区域左上角距离,会随着页面滚动而改变
设置<body style="width:2000px;height:200px;">让页面滚动,发现clientX与pageX的值不一样
兼容性:除IE6/7/8不支持外,其余浏览器均支持
offsetX/Y:
offsetX/Y获取到是触发点相对被触发dom的左上角距离,不过左上角基准点在不同浏览器中有区别,其中在IE中以内容区左上角为基准点不包括边框,如果触发点在边框上会返回负值,而chrome中以边框左上角为基准点。
兼容性:IE所有版本,chrome,Safari均完美支持,Firefox不支持
layerX/Y:
layerX/Y获取到的是触发点相对被触发dom左上角的距离,数值与offsetX/Y相同,这个变量就是firefox用来替代offsetX/Y的,基准点为边框左上角,但是有个条件就是,被触发的dom需要设置为position:relative或者position:absolute,否则会返回相对html文档区域左上角的距离
兼容性:IE6/7/8不支持,opera不支持,IE9/10和Chrome、Safari均支持
screenX/Y:
screenX/Y获取到的是触发点相对显示器屏幕左上角的距离,不随页面滚动而改变
兼容性:所有浏览器均支持
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding:0;}
#wrap{
margin:30px auto;
width:500px;
height:200px;
border:1px solid #ccc;
text-align: center;
overflow: scroll;
}
#wrap p{
display: block;
height:400px;
}
</style>
</head>
<body style="height:2000px; width:20000px">
<div id="wrap">
<p></p>
</div>
<script>
window.onload=function(){//页面加载
var oDiv = document.getElementById('wrap');//获取元素
oDiv.onmousemove = function(e){//绑定鼠标的滑动事件
e = e || window.event;
console.log('e.clientX:'+e.clientX);//输出x坐标
console.log('e.pageX:'+e.pageX);//输出x坐标
console.log('e.clientY:'+e.clientY);//输出y坐标
console.log('e.pageY:'+e.pageY);//输出y坐标
}
}
</script>
</body>
</html>
2024-06-05 08:59:44
var x=e.clientX;
var y=e.clientY;
document.getElementById("s"+op).innerHTML="x="+x+" y="+y;
}
调用点击事件:dianjiclick(event)
这样就可以获得到鼠标的当前位置
2024-06-05 03:43:58
2024-06-05 16:17:01
热门标签
