网页中“返回顶部”的html代码怎么编写?

2024-05-23 04:11:53
网站的网页中都有返回顶部的功能,就是当用户访问网页时,可以迅速的返回顶部。也许会有人觉得这个功能很简单,没有什么说的,但据我目前所知,就有五种方法实现这个功能。而且不同的方法能实现的效果也是有所不同的。下面介绍下这些方法网页中“返回顶部”的html代码有好几种不同的编写方式:
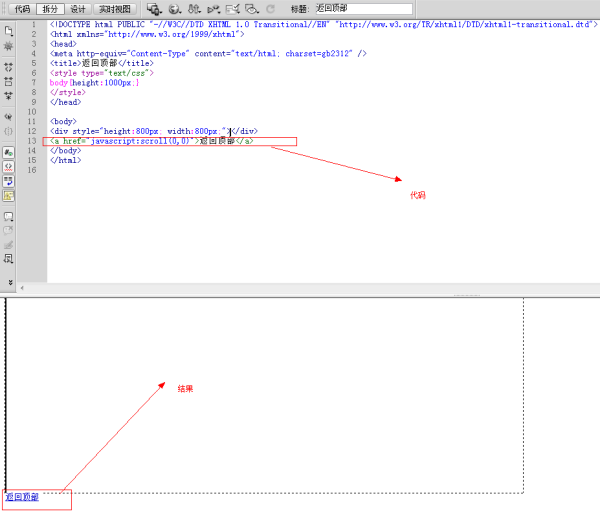
1、简单的脚本可实现此功能:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns="
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>返回顶部</title>
<style type="text/css">
body{height:1000px;}
</style>
</head>
<body>
<div style="height:800px; width:800px;"></div>
<a href="javascript:scroll(0,0)">返回顶部</a>
</body>
</html>

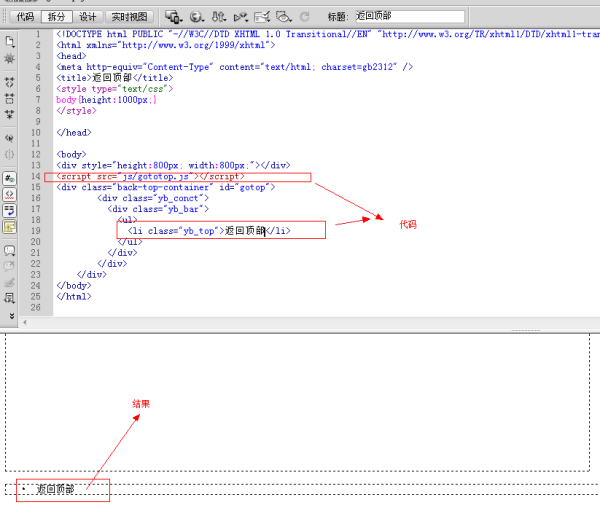
2、采用JS实现返回顶部:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns="
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>返回顶部</title>
<style type="text/css">
body{height:1000px;}
</style>
</head>
<body>
<div style="height:800px; width:800px;"></div>
<script src="js/gototop.js"></script>
<div class="back-top-container" id="gotop">
<div class="yb_conct">
<div class="yb_bar">
<ul>
<li class="yb_top">返回顶部</li>
</ul>
</div>
</div>
</div>
</body>
</html>

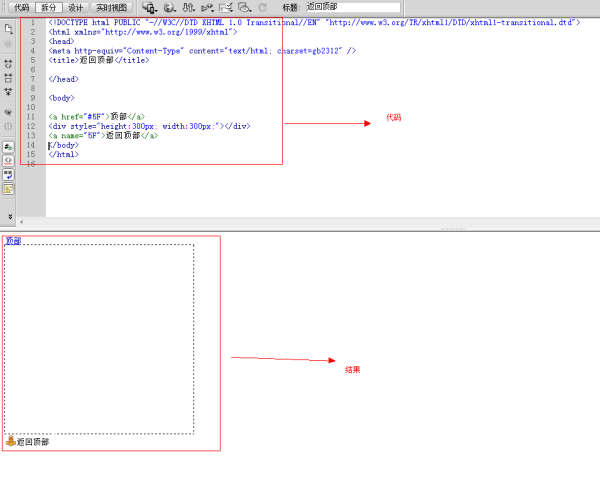
3、利用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns="
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>返回顶部</title>
</head>
<body>
<a href="#5F">顶部</a>
<div style="height:300px; width:300px;"></div>
<a name="5F">返回顶部</a>
</body>
</html>


2024-05-23 02:59:16
<a href="#">返回顶部</a>
都行

2024-05-23 05:52:59
<script language="javascript">
function myUrl(){
window.location.href=window.location.href;
}
</script>
<a href="javascript:myUrl();">回到顶部</a>

2024-05-23 01:04:47

2024-05-23 04:51:21
热门标签
