jquery怎么在点击li标签之后添加一个在class,点击下一个li时删除上一个class?
<script src="/js/jquery.min.js" type="text/javascript"></script>
<div class="index_nav">
<div class="index_nav_middle">
<ul id="w111">
<li ><a href="/">首页</a></li>
<li ><a href="/1/">最新资讯</a></li>
<li ><a href="/2/">科学探索</a></li>
<li ><a href="/3/">每日知识</a></li>
<li ><a href="/4/">图片站</a></li>
<li ><a href="/5/">论坛</a></li>
</ul></div>
</div>
</div>
最新回答
像是旧套路
2024-05-06 05:40:40
思路:点击当前li元素后是用removeClass()删除所有兄弟元素(使用siblings()获取)的class样式,然后使用addClass()为当前li添加class。
具体演示如下:
1、HTML结构:设计三个li元素
<ul id="test">
<li>Glen</li>
<li>Tane</li>
<li>John</li>
</ul>
2、css样式:设计一个类selected,表示选中后的效果
<style>
.selected{font-weight:bold; background: #ff99cc; color:#fff;}
</style>
3、jquery代码:
$(function(){
$("#test li").click(function() {
$(this).siblings('li').removeClass('selected'); // 删除其他兄弟元素的样式
$(this).addClass('selected'); // 添加当前元素的样式
});
});
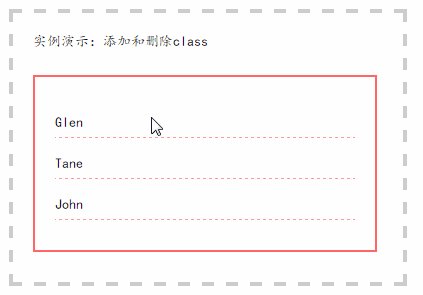
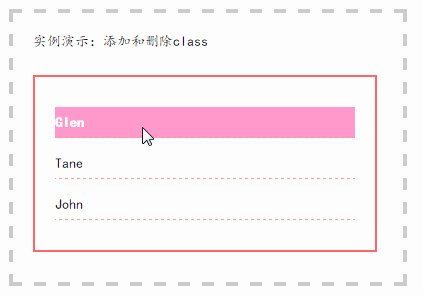
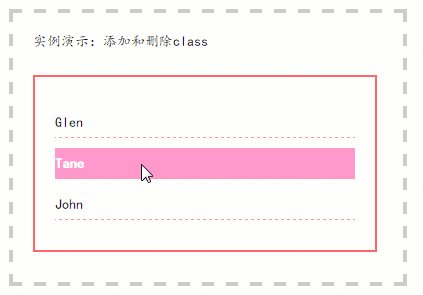
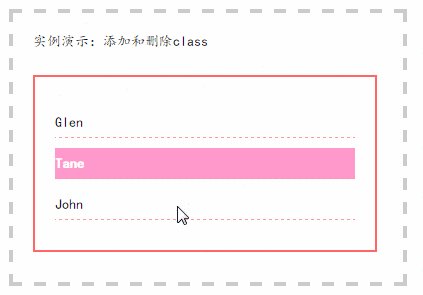
4、效果演示:

夏了夏天
2024-05-06 02:46:25
JQ做的效果在当前页面,你超链接跳转刷新后,效果不在了,除非结合cookies
推荐用服务器端脚本语言来做,更加简洁
或者传递参数,或者判断文件名
另外JQ代码大致写一下,但是没效果的一点击就跳转了
$(function(){
var liobj=$("#w111 li");
liobj.each(function(){
$(this).click(function(){
liobj.removeClass("on")
$(this).addClass("on");
//return false; //加这句来阻止跳转 可用来调试效果
});
});
});先给首页加样式on,样式名字我随便写的。
热门标签
