jquery.validate验证样式怎么用css控制
最新回答
-失败是成功他爹%
2024-05-06 00:40:51
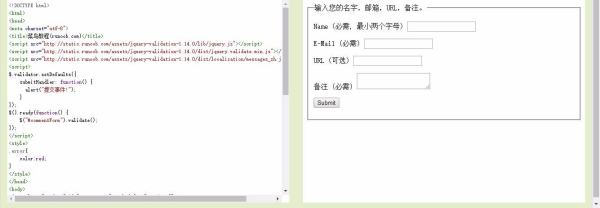
首先,jquery.validate是一个验证表单的方法,它主要的功能是为表单提供简单的表单提交的验证方法,比如必填项的提示、密码是否一致、邮箱格式等等;
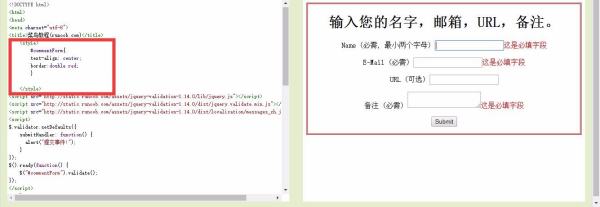
基本的CSS样式的变化,即在<style></style>中根据id或者class来写格式控制;


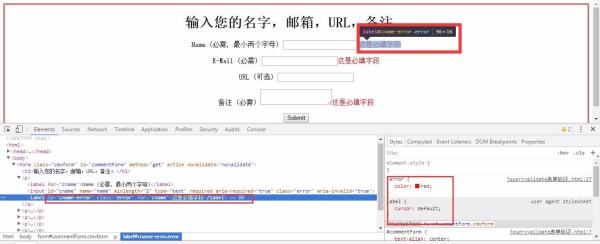
表单验证中自带的一些css格式可以在谷歌浏览器中的开发模式中找到其对应的id或者class来修改,该图中验证提示词的id=cname-error;

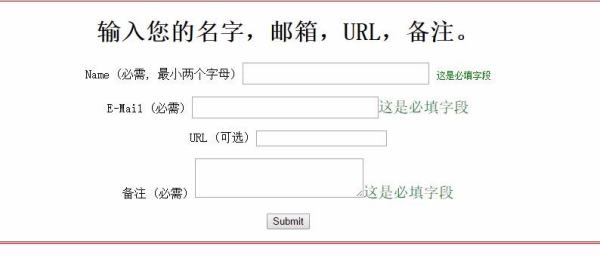
对id=cname-error改变css,效果为第一行;注意到有一个.error的存在,它是对所有报错的样式进行控制;改完后color样式可能不能改成功,不妨在你的color后加一个!important。

如果不怕麻烦,可以去改导入的jquery.vliadate.js文件。
热门标签
