Dreamweaver动态站点怎么设置?
最新回答
中指朝天一声操
2024-05-06 00:02:01
下面以php为例,首先建好php服务器环境,可以用phpnow快速构建php+mysql开发环境,确保
http://localhost
可以正常访问第一步:打开dw,选择菜单“站点”---“新建”---“站点”;

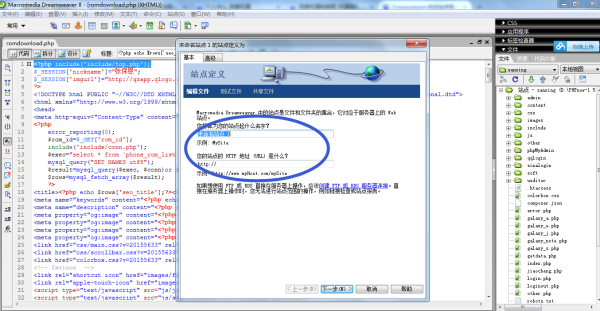
第二步:填写站点名称;服务器地址:
http://localhost
;
第三步:选择服务器技术php,asp,asp.net,jsp,这里选择php;

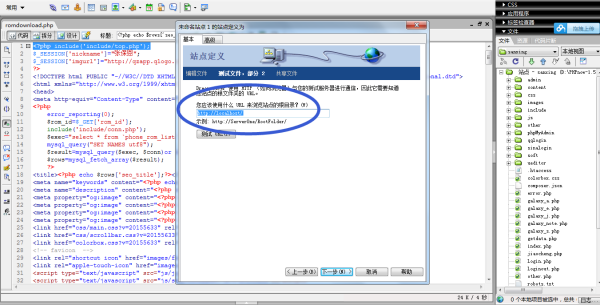
第四步:选择网站的地址;

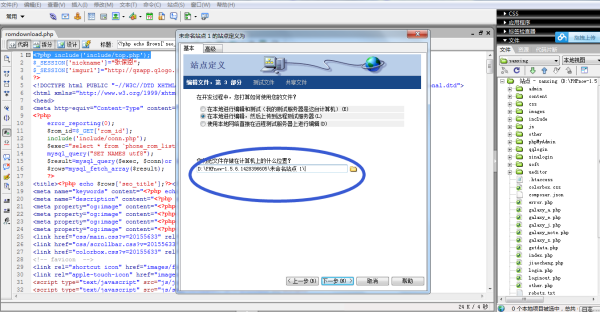
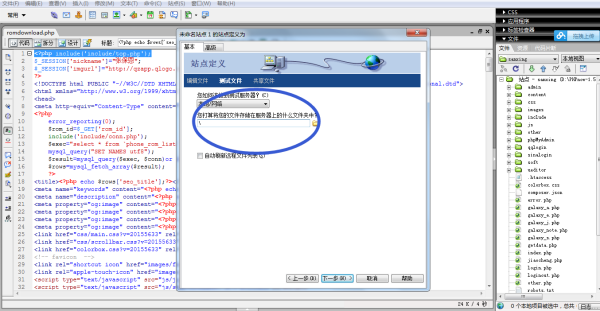
第五步:选择测试网络---本地网络,文件存储在服务器端的位置:\;

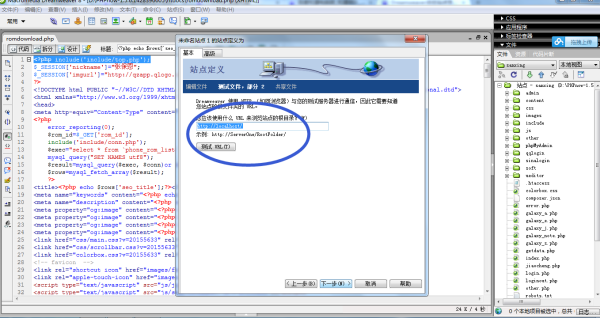
第六步:询问使用什么地址访问站点根目录,你上面只要将网站指向了网站目录,这里就可以直接填写
http://localhost
即可
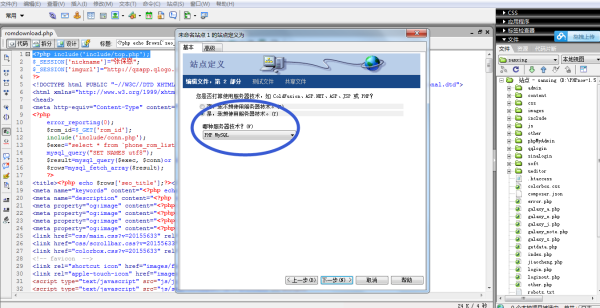
第七步:启用取回和不取回,这个随便设置,不相信自己开发;

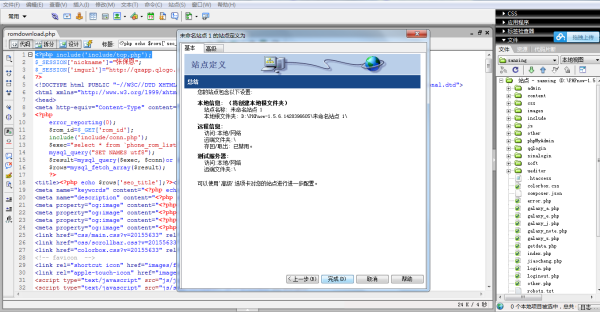
第八步:配置完成;

别伤不该伤的心
2024-05-06 00:08:56
http://www.pconline.com.cn/pcedu/videoedu/dreamweaver/0605/803190.html
主要有以下内容: 章节标题 图文教程 视频教程 01 1、构建开发环境 阅读教程 播放视频 02 2、快速建立站点 阅读教程 播放视频 03 3、巧用框架建立网站 阅读教程 播放视频 04 4、嵌入式框架的妙用 阅读教程 播放视频 05 5、以模板构建网站和更新网站 阅读教程 播放视频 08 6、利用表格美化页面 阅读教程 播放视频 17 7、制作弹出菜单 阅读教程 播放视频 18 8、滑动折叠菜单 阅读教程 播放视频 22 9、多彩文字链接 阅读教程 播放视频 30 10、个性化 IE 滚动条 阅读教程 播放视频 31 11、极酷的鼠标外观 阅读教程 播放视频 32 12、特色分隔线 阅读教程 播放视频 33 13、网站个性小图标 阅读教程 播放视频 35 14、构建 Java 插入模块 阅读教程 播放视频 36 15、加快图片下载速度 阅读教程 播放视频 38 16、随机广告图片 阅读教程 播放视频 39 17、地图链接综合实例 阅读教程 播放视频 40 18、网页过渡特效 阅读教程 播放视频 43 19、实现全景图浏览 阅读教程 播放视频 47 20、插入 Flash 按钮 阅读教程 播放视频 48 21、插入 Flash 文本 阅读教程 播放视频 49 22、插入交替图像按钮 阅读教程 播放视频 50 23、添加透明背景的 Flash 阅读教程 播放视频 51 24、制作 Flash 个性播放界面 阅读教程 播放视频 52 25、制作电子相册 阅读教程 播放视频 55 26、随机播放背景音乐 阅读教程 播放视频 56 27、制作滚动布告栏 阅读教程 播放视频 57 28、滚动链接层 阅读教程 播放视频 58 29、设置状态栏信息 阅读教程 播放视频 62 30、插入?Java 特效 阅读教程 播放视频 75 31、数据库连接 阅读教程 播放视频 76 32、验证用户注册 阅读教程 播放视频 82 33、产品展示厅 阅读教程 播放视频 83 34、实现购物车 阅读教程 播放视频 84 35、给产品下订单 阅读教程 播放视频 86 36、实现产品搜索 阅读教程 播放视频 90 37、在线调查统计 阅读教程 播放视频 91 38、BLOG 日历事件 阅读教程 播放视频 92 39、随笔管理及评论实现 阅读教程 播放视频 94 40、在线音乐网站 阅读教程 播放视频 95 41、动态广告管理 阅读教程 播放视频 96 42、客房预订业务 阅读教程 播放视频 我想你看完这些,.你完全可以自己做一个asp动态网站 我自己大概琢磨了两个星期.就可以做出一个ASP动态网站了.当然,要有HTML的基础.和DW使用基础.祝你好运! http://www.pconline.com.cn/pcedu/sj/wz/dreamweaver/0503/580605.html
是把网站放到网上和一个静态网站的规华建设. 以下是目录: 6.1 站点 6.2 WWW 服务 6.3 FTP 服务 网站的组织与策划 7.1 策划的重要性 7.2 从哪里开始 7.3 要考虑的问题 7.3.1 定位网站的主题和名称 7.3.2 定位网站的CI形象 7.3.3 确定网站的栏目 7.3.4 确定网站的目录结构 7.3.5 确定网站的链接结构 7.3.6 设计网站的整体风格 第八章.一起建设一个网站 8.1 网站的规划 8.2 颜色设计 8.3 整体规划 8.4 绘制布局(1) (2) (3) (4) 8.5 头部设计(1) (2) (3) 8.6 导航条和背景图像的制作制作 8.7 本店承诺与主广告区制作(1) (2) 8.8 制作"信息分类"区与页脚 8.9 创建样式 8.10 添加导航栏信息与分类信息 8.11 添加页脚及公告栏、标语栏信息 8.12 制作首页(1) (2) 8.13 店铺介绍页面制作 8.14 网上商店页面制作 8.15 客户服务.帮助中心页面制作 8.16 发货查询页面制作 8.17 其他链接页面制作(上下) 8.18 添加网站链接 8.19 通过FTP上传网页 当然,不必看完上面的全部 可以选你的需要的学.这样你很快就会拥有属于自己的网站
热门标签
