如何在html代码中插入MP4格式的视频
或者能改动下面的代码,使下面的视频出现画面
也行。下面的代码视频插进去只有声音,没有画面。
2024-04-28 00:24:59
代码如下,测试过,可用。
<body>
<div style="text-align:center;">
<video id="video1" width="420" style="margin-top:15px;">
<source src="/example/html5/mov_bbb.mp4" type="video/mp4" />
<source src="/example/html5/mov_bbb.ogg" type="video/ogg" />
</video>
</div>
</body>
HTML5 Audio/Video 方法

拓展资料
HTML5 <video> 元素同样拥有方法、属性和事件。
其中的方法用于播放、暂停以及加载等。
其中的属性(比如时长、音量等)可以被读取或设置。
其中的 DOM 事件能够通知您,比方说,<video> 元素开始播放、已暂停,已停止,等等。
参考资料 w3c
2024-04-28 00:19:57
首先鼠标右键单击找到新建→文本文档,创建记事本。

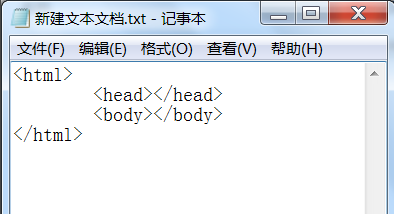
2.然后双击打开创建的记事本,写上html的标签语法。那么这里我们要知道,html的结构分为两部分,一部分是head,另一部分是body,且都包含在html根标签中。

3.然后我们可以在head部分写上网页的标题,需用title标签包裹标题文字;而我们网页的主要内容写在body标签中。鼠标单击文件→另存为,保存文件为myWeb.html(myWeb是网页文件名,html是

4.右键文件用浏览器(IE,

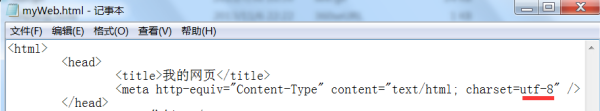
5.简单的网页已经建成,但网页编码还未设置。设置网页编码的标签是meta标签。国内主要用两种编码即utf-8和gb2312,这里我们用utf-8万国码,记事本本身也只支持utf-8。

6.设置编码主要是为了防止

2024-04-28 00:44:26
热门标签
