如何在html中添加的图片上设置超链接
最新回答
平胸小欧巴
2024-04-27 08:48:52
需要准备的材料分别有:电脑、浏览器、html编辑器。
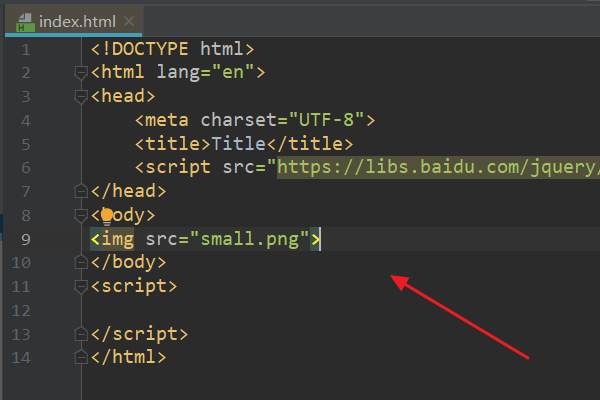
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

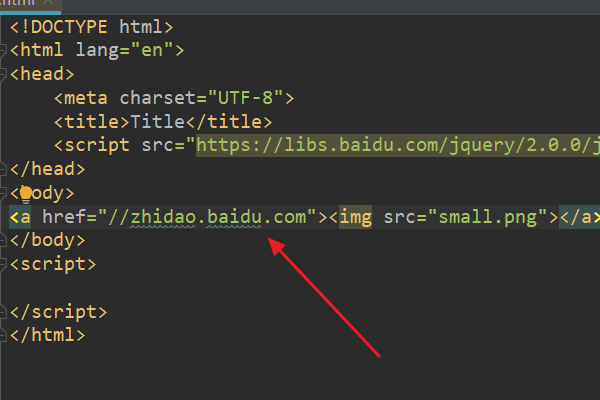
2、在index.html中的<body>标签中的<img>标签代码替换为:<a href="//zhidao.baidu.com"><img src="small.png"></a>。

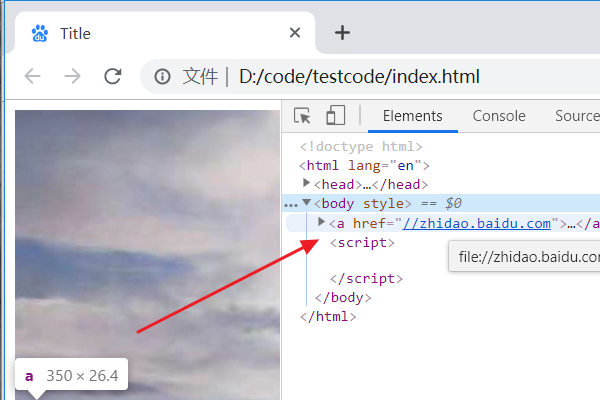
3、浏览器运行index.html页面,此时图片上被设置了超链接。

故城旧事
2024-04-27 01:02:02
在源代码里面找到那张要添加图片的链接,例如:<img src="aaa.jpg" />
把图片添加到超链接A标签里面,例如:<a><img src="aaa.jpg" /></a>
设置点击图片要达到的链接地址,例如:<a href="链接地址"><img src="aaa.jpg" /></a>
这样点击图片就能访问指定的链接了。
完整的代码如图所示:

白衣牛仔少年痴货最帅比
2024-04-27 16:54:59
<a href="链接的地址"><img src="图片的URL" width="图片的宽度" height="图片的高度" border="边框"></a>
定义和用法
<a> 标签定义超链接,用于从一张页面链接到另一张页面。
<a> 元素最重要的属性是 href 属性,它指示链接的目标。
雨点躲日落
2024-04-27 21:50:13
狙击甜心
2024-04-27 22:25:33
<a href="
www.baidu.com
"><img border="0" src="/i/eg_buttonnext.gif" /></a>
热门标签
