给自己一个目标,给自己一个希望,给自己一份爱一份温暖,只为今天快乐,不为昨天烦恼,自己照顾好自己,我的朋友。早安!
刚刚学习使用phantomjs,根据网上帖子自己手动改了一个延时截图功能,发现延时功能就是不能执行,最后一点点排查出了问题。
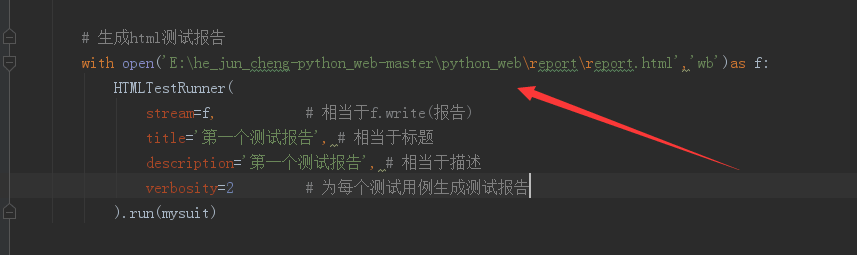
看代码:
var page = require('webpage').create(),
system = require('system'),
address,file;
if (system.args.length === 1) {
console.log('Usage: netlog.js <some URL>');
phantom.exit(1);
} else {
address = system.args[1];
file = system.args[2];
page.open(address, function (status) {
if (status == 'success') {
console.log('success file is ' + file);
}
window.setTimeout(function ()
{
console.log('render ok');
page.render(file);
phantom.exit();//<span style="color:#ff0000;">必须在settimeout里面调用结束语句</span>
},60*1000);
});
}
手动改的代码setTimeout里没有写phantom.exit(),而是放在setTimeout外面了,怎么都不能执行setTimeout里面的语句,放进去就ok了。。。
以上这篇解决phantomjs截图失败,phantom.exit位置的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。