1将头部和尾部单独拆出来
因为头部和尾部是每个页面都有的,所以都查出来便于后面的页面用一句话插入
先看看检查元素哪些是属于头部和尾部的,然后单独拆出来建立头部
1将头部和尾部单独拆出来
因为头部和尾部是每个页面都有的,所以都查出来便于后面的页面用一句话插入
先看看检查元素哪些是属于头部和尾部的,然后单独拆出来建立头部和尾部的html
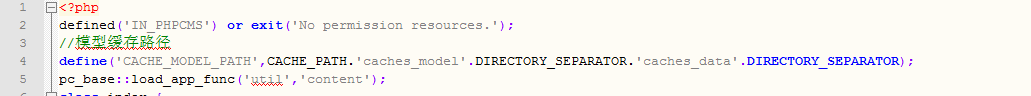
插入头部信息:template是放模板的那个文件夹:content是template中的文件夹:header是拆除的头部文件
<!--头部拆除后加入头部拆除部分的语句-->
{template "content","header"}
<!--尾部拆除后加入尾部拆除部分的语句-->
{template "content","footer"}
2.替换引用的CSS,JS,IMG
按ctrl+f弹出查找替换对话框,然后找到样式
|
1
|
<link href="css/HeaderAndFooter.css" rel="stylesheet" /> |
查找替换成
|
|
<link href="{CSS_PATH}css/HeaderAndFooter.css" rel="stylesheet" /> |
同理图片就是{IMG_PATH}、{JS_PATH}
3.先写头部信息
首先要先写入点东西
|
|
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title> |
然后就是关于优化的
|
|
<meta name="keywords" content="{$SEO['keyword']}"><meta name="description" content="{$SEO['description']}"> |
注意css样式一定要分开写好