1.判断跳转手机站
if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios)/i))) {
var url='/mobile/index/index.html';
location.href=url;
}
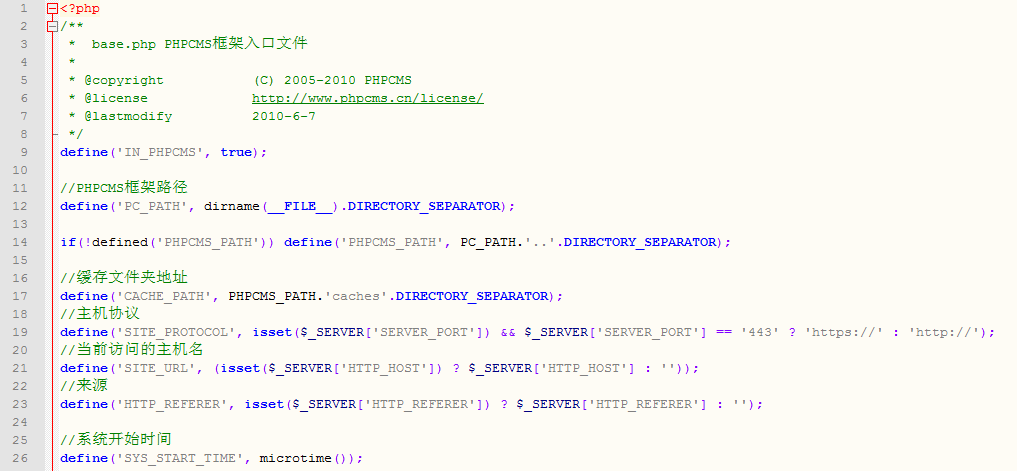
3.服务器端文件
引入数据库
$database=include $_SERVER['DOCUMENT_ROOT'].'/caches/configs/database.php';
$db=$database['default'];
$connect=@mysql_connect($db['hostname'],$db['username'],$db['password']);
mysql_query("set names utf8");
$v9=mysql_select_db($db['database'],$connect);
//整体数组
$dataResult=array();
案例推荐:
//首页栏目导航
$result=mysql_query('select * from v9_category limit 5');
$list=array();
while($row=mysql_fetch_assoc($result)){
array_push($list,$row);
}
$dataResult['category']=$list;
//首页幻灯导航
$result=mysql_query("select thumb from v9_news limit 5");
$list=array();
while($row=mysql_fetch_assoc($result)){
array_push($list,$row);
}
$dataResult['images']=$list;
//热销产品推荐
$result=mysql_query(" SELECT id, title, thumb, description FROM `v9_news` WHERE catid IN (SELECT catid FROM v9_category WHERE parentid =6) order by id desc LIMIT 4 ");
$list=array();
while($row=mysql_fetch_assoc($result)){
array_push($list,$row);
}
$dataResult['hotCp']=$list;
2.建立ajax文件
//请求
var url='/api/mobile_index.php';
$.ajax({url:url,async:false,type:'POST',dataType:"json",success:requestSuccess,error:requestError});
js处理数据
function requestSuccess(data){
//创建栏目导航
var category=data.category;
$(".lnav ul li a").each(function(index){
$(this).text(category[index].catname);
$(this).attr("href",category[index].url);
});
//创建幻灯导航
var images=data.images;
var html='';
for(var i in images){
html+='<li><a class="pic" href="/" target="_blank"><img src="'+images[i].thumb+'" style="height:209px;" /> </a></li>';
}
$(".tempWrap ul").append(html);
//热销产品
var hotCp=data.hotCp;
var html='';
for(var i in hotCp){
html+='<div class="dressing">';
//(0)
html+='<div class="dressing_wrap">';
//(1)
html+='<div class="skinimg">';
html+='<a href="/" target="_blank" title="'+hotCp[i].title+""><img src="'+hotCp[i].thumb+'" alt="'+hotCp[i].title+"" width="170" height="100"/></a>';
html+='</div>';
//(2)
html+='<div class="information_area">';
//(2-1)
html+='<div class="information_area_wrap">';
//(2-1-1)
html+='<div class="item clearfix">';
html+='<h4 class="left">'+hotCp[i].title.substring(0,5)+"..."+'</h4>';
html+='<i class="W_vline left">|</i>';
html+='<div class="price left"><span> 热销 </span></div>';
html+='</div>';
//(2-1-1-end)
html+='<div class="tipinfo clearfix">';
html+='<div class="t_open left"><span class="W_textb">'+hotCp[i].description+'</span></div>';
html+='<div id="float3" style="float:right;">';
html+='<a href="sms:15891399998" title="服务热线"><img src="images/7AA0qq.png" alt="服务电话"></a>';
html+='<a href="tel:15891399998"><img src="images/7AA0tel.png"></a>';
html+='</div>';
html+='</div>';
html+='</div>';
//(2-end)
html+='</div>';
html+='</div>';
html+='</div>';
}
html+='<div style="clear:both"></div>';
$(".zzsc-list").append(html);
}
function requestError(xmlhttprequest,info,exception){
alert(info);
}
//请求
var url='/api/mobile_index.php';
$.ajax({url:url,async:false,type:'POST',dataType:"json",success:requestSuccess,error:requestError});
请求和js文件放到一起