数据库操作:
$member_db = pc_base::load_model('member_model');
$memberinfo = $member_db->get_one(array('userid'=>$userid));
get_one($where = '', $data = '*', $order = '', $group = '')获取单条信息;
listinfo($where = '', $order = '', $page = 1, $pagesize = 20, $key='', $setpages = 10,$urlrule = '',$array = array(), $data = '*')获取多条信息并分页。
select($where = '', $data = '*', $limit = '', $order = '', $group = '', $key='')
$this->db = pc_base::load_model('link_model'); $data = new_addslashes($_POST['link']); $linkid = $this->db->insert($data,true);
param::set_cookie('catid', $catid);
param::get_cookie('admin_username');
setcache($name, $data, $filepath='', $type='file', $config='', $timeout=0);写入缓存,默认为文件缓存,不加载缓存配置。
getcache($name, $filepath='', $type='file', $config='');读取缓存,默认为文件缓存,不加载缓存配置.
cache_field($modelid = 0);更新指定模型字段缓存.
日历插件及在IE下报Calendar未定义
日历代码:
<link rel="stylesheet" type="text/css" href="calendar/jscal2.css"/> <link rel="stylesheet" type="text/css" href="calendar/border-radius.css"/> <link rel="stylesheet" type="text/css" href="calendar/win2k.css"/> <script type="text/javascript" src="calendar/calendar.js"></script> <script type="text/javascript" src="calendar/lang/en.js"></script> <tr> <th>上线时间 :</th> <td><input type="text" name="subject[fromdate]" id="fromdate" value="" size="10" class="date" readonly> <script type="text/javascript"> Calendar.setup({ weekNumbers: true, inputField : "fromdate", trigger : "fromdate", dateFormat: "%Y-%m-%d", showTime: false, minuteStep: 1, onSelect : function() {this.hide();} }); </script></td> </tr> <tr> <th>下线时间 :</th> <td><input type="text" name="subject[todate]" id="todate" value="" size="10" class="date" readonly> <script type="text/javascript"> Calendar.setup({ weekNumbers: true, inputField : "todate", trigger : "todate", dateFormat: "%Y-%m-%d", showTime: false, minuteStep: 1, onSelect : function() {this.hide();} }); </script></td> </tr>
小图标:
在IE下报Calendar未定义:
原因是由在IE下,calendar.js文件加载没有阻塞Calendar.setup()方法的运行,Calendar.setup()在calendar.js未加载的情况,就开始执行了,所以就报出“Calendar”未定义 的错误
解决办法:
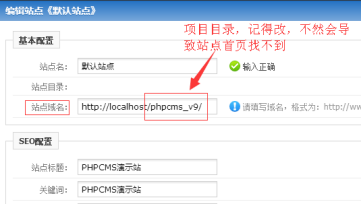
找到phpcms
在174到182行
Calendar.setup({
weekNumbers: '.$showweek.',
inputField : "'.$id.'",
trigger : "'.$id.'",
dateFormat: "'.$format.'",
showTime: '.$showsTime.',
minuteStep: 1,
onSelect : function() {this.hide();}
});
改成:
$(function(){
Calendar.setup({
weekNumbers: '.$showweek.',
inputField : "'.$id.'",
trigger : "'.$id.'",
dateFormat: "'.$format.'",
showTime: '.$showsTime.',
minuteStep: 1,
onSelect : function() {this.hide();}
});
});
后台弹窗:
<script type="text/javascript"> function add(op,name){ window.top.art.dialog( {id:'add',iframe:'?m=autotype&c=autotype&a=add&op='+op, title:'添加:'+name, width:'700', height:'450'}, function(){ var d = window.top.art.dialog({id:'add'}).data.iframe; var form = d.document.getElementById('dosubmit'); form.click(); return false; }, function(){ window.top.art.dialog({id:'add'}).close() }); void(0); } </script>
页面引用该函数:
<a href=javascript:add(op,name)>添加友情链接</a>
参数:看代码示例。