项目准备
- 建立一个文件夹,这里叫 EXPRESS-AUTH
- npm init -y
启动服务
- 新建一个server.js 或者 app.js
- npm i express
- 开启端口,启动服务
// server.js
// 引入 express
const express = require('express')
// 创建服务器应用程序
const app = express()
app.get('/user', async (req, res) => {
res.send('hello node.js')
})
app.listen(3001, () => {
console.log('http://localhost:3001')
})
在命令行运行 nodemon .\server.js 命令启动服务
注:nodemon 命令需要全局安装 nodemon( npm install --global nodemon ), 在浏览器访问/user时如下,则说明开启成功

实现简单的 GET 请求接口
创建处理 get 请求的接口
app.get('/api/get', async (req, res) => {
res.send('hello node.js')
})
在vscode商店中下载 REST Client

新建一个 test.http 文件测试接口,点击 Send Request 发送请求
// test.http
@url=http://localhost:3001/api
###
get {{url}}/user

如上图,get 请求成功
操作 MongoDB 数据库
连接数据库
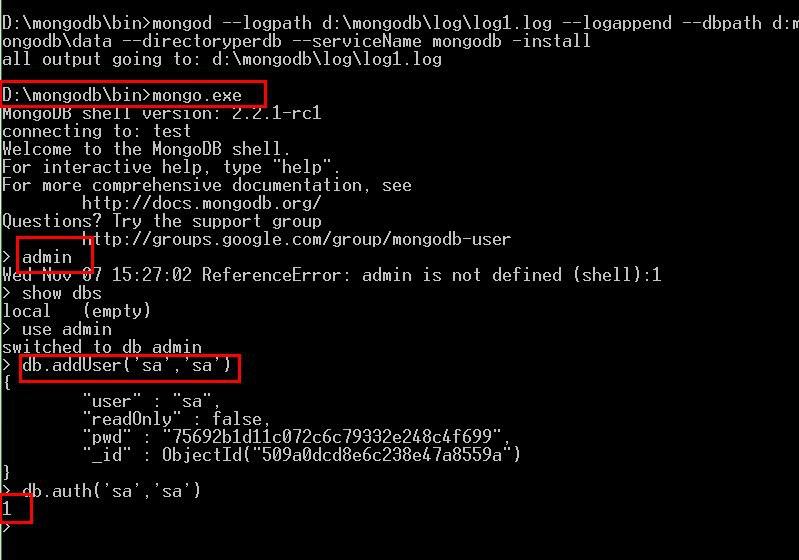
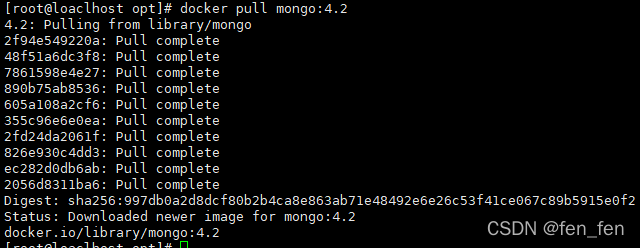
- 安装 mongodb 数据库
- 在需要启动的盘符根目录下新建 data/db 文件夹
- 在命令行对应的盘符下输入 mongod 命令,即可开启服务
- 有需要可以下载NoSQLBooster for MongoDB软件
建立数据库模型
- npm i mongoose
- 新建 model.js 操作数据库
// 引入 mongoose
const mongoose = require('mongoose')
// 连接数据库,自动新建 ExpressAuth 库
mongoose.connect('mongodb://localhost:27017/ExpressAuth', {
useNewUrlParser: true,
useCreateIndex: true
})
// 建立用户表
const UserSchema = new mongoose.Schema({
username: {
type: String,
unique: true
},
password: {
type: String,
}
})
// 建立用户数据库模型
const User = mongoose.model('User', userSchema)
module.exports = { User }
简单的 POST 请求
创建处理 POST 请求的接口
// server.js
app.post('/api/register', async (req, res) => {
console.log(req.body);
res.send('ok')
})
app.use(express.json()) // 设置后可以用 req.body 获取 POST 传入 data
设置 /api/register
###
POST {{url}}/register
Content-Type: application/json
{
"username": "user1",
"password": "123456"
}
注册用户
// server.js
app.post('/api/register', async (req, res) => {
// console.log(req.body);
const user = await User.create({
username: req.body.username,
password: req.body.password
})
res.send(user)
})
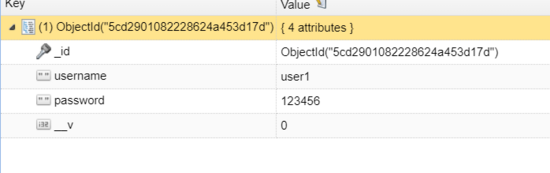
数据库里多了一条用户数据:

密码 bcrypt 加密
- npm i bcrypt
- 在 model.js 中设置密码入库前加密,这里的 hashSync方法接受两个参数,val 表示传入的 password,10表示加密的等级,等级越高,所需转化的时长越长

用户登录密码解密
在 server.js 中添加处理 /login 的POST请求
app.post('/api/login', async (req, res) => {
const user = await User.findOne({
username: req.body.username
})
if (!user) {
return res.status(422).send({
message: '用户名不存在'
})
}
// bcrypt.compareSync 解密匹配,返回 boolean 值
const isPasswordValid = require('bcrypt').compareSync(
req.body.password,
user.password
)
if (!isPasswordValid) {
return res.status(422).send({
message: '密码无效'
})
}
res.send({
user
})
})
登录添加 token
安装 jsonwebtoken npm i jsonwebtoken
引入 jsonwebtoken,自定义密钥
// 引入 jwt
const jwt = require('jsonwebtoken')
// 解析 token 用的密钥
const SECRET = 'token_secret'
在登录成功时创建 token
/*
生成 token
jwt.sign() 接受两个参数,一个是传入的对象,一个是自定义的密钥
*/
const token = jwt.sign({ id: String(user._id) }, SECRET)
res.send({
user,
token
})
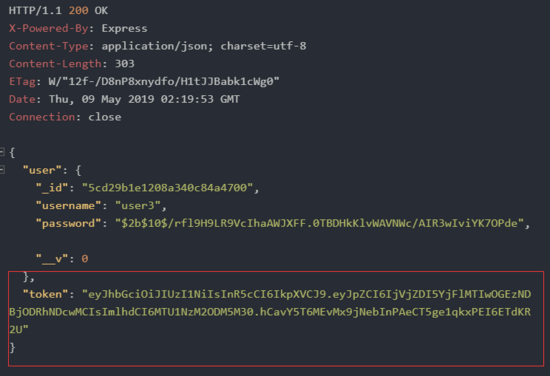
这样我们在发送请求时,就能看到创建的 token

解密 token获取登录用户
先在 server.js 处理 token
app.get('/api/profile', async (req, res) => {
const raw = String(req.headers.authorization.split(' ').pop())
// 解密 token 获取对应的 id
const { id } = jwt.verify(raw, SECRET)
req.user = await User.findById(id)
res.send(req.user)
})
发送请求,这里的请求头是复制之前测试用的 token
### 个人信息
get {{url}}/profile
Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6IjVjZDI5YjFlMTIwOGEzNDBjODRhNDcwMCIsImlhdCI6MTU1NzM2ODM5M30.hCavY5T6MEvMx9jNebInPAeCT5ge1qkxPEI6ETdKR2U
服务端返回如下图,则说明解析成功

配套完整代码和注释见 Github
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。