江南的古屋主要以青砖为材料,砖与砖的缝隙里挤挤挨挨地塞满了苔藓与野草,几根木制的横梁点缀其间。
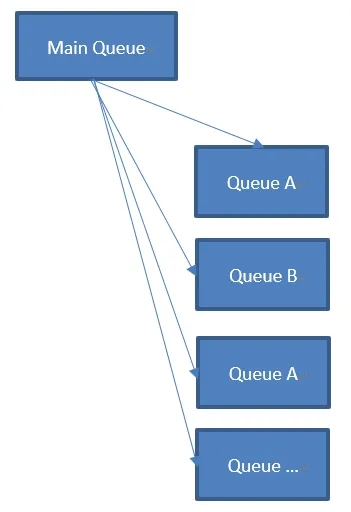
看了很多朋友还不会创建多选项卡的页面,特地总结了一下用法,很简单的一看便知。 1.首先下载AjaxControlTookit包放置在Bin目录下,刷新解决方案。 2.页面引入(.aspx) 3.控件调用(.aspx)
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<asp:TabContainer ID="tc1" runat="server" ActiveTabIndex="0" Width="100%">
<asp:TabPanel ID="tp1" runat="server" HeaderText="选项卡1">
<ContentTemplate>此处添加页面代码</ContentTemplate>
</asp:TabPanel>
<asp:TabPanel ID="tp2" runat="server" HeaderText="选项卡2">
<ContentTemplate>此处添加页面代码</ContentTemplate>
</asp:TabPanel>
</asp:TabContainer>
ActiveTabIndex顾名思义是当前激活的选项卡索引,从0开始。
以上就是asp.net多选项卡页面的创建及使用方法。所有的努力,不是为了让别人觉得你了不起,而是为了能让自己打心眼里看得起自己。更多关于asp.net多选项卡页面的创建及使用方法请关注haodaima.com其它相关文章!