net::ERR_FILE_NOT_FOUND的意思是:网:错误_文件_没有找到,也就是说绑定数据源文件有问题。这时要检查是否是拼写错误、路径错误,或者是逻辑问题。
我的控制台报错如下:

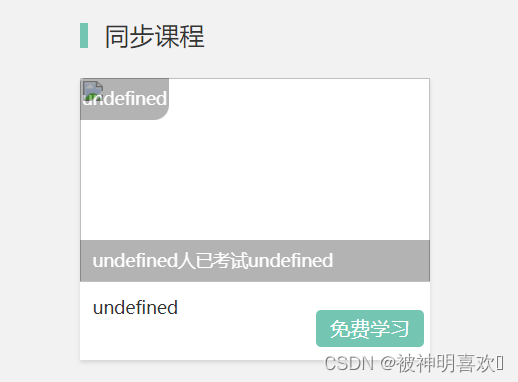
我的页面显示如下:

从这里可以看出,大致思路没问题,只是数据问题。
首先怀疑是否没有获取到数据,在绑定数据的函数中console.log(data)
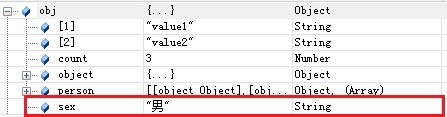
发现控制台输出了数据(如下图),证明路径和拼写无误,那么就是逻辑问题了。

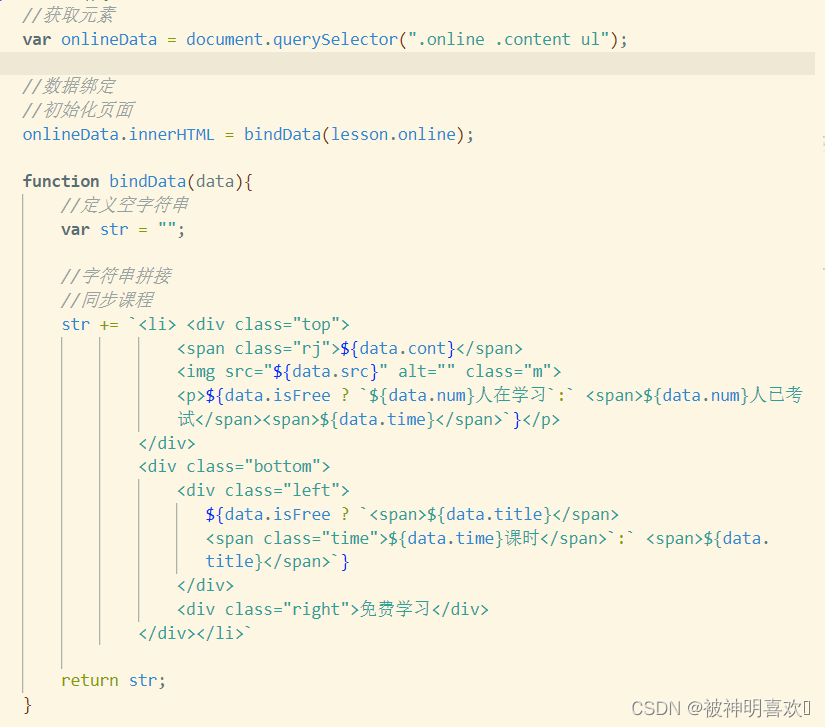
此时代码为:

再从头顺一遍逻辑:
1.获取要绑定数据的位置
2.定义一个实名函数bindData,传递实参(lesson.online),lesson为对象,对象中有个数组online。lesson中不止有online一个数组
3.将bindData的返回值给到页面中。
4.编辑bindData,形参为data。定义空字符串str用来字符串拼接。最后返回str。
此时发现data为一个数组,用data直接点不能直接获得相应的属性,所以需要循环。
更改后的代码为:
function bindData(data){
console.log(data)
//定义空字符串
var str = "";
//字符串拼接
//同步课程
str += `<li> <div class="top">
<span class="rj">${data.cont}</span>
<img src="${data.src}" alt="" class="m">
<p>${data.isFree ? `${data.num}人在学习`:` <span>${data.num}人已考试</span><span>${data.time}</span>`}</p>
</div>
<div class="bottom">
<div class="left">
${data.isFree ? `<span>${data.title}</span>
<span class="time">${data.time}课时</span>`:` <span>${data.title}</span>`}
</div>
<div class="right">免费学习</div>
</div></li>`
return str;
}lesson.online数据为:
// 课程区域数据
var lesson = {
online: [
{
title: '行政管理专业班1',
src: './img/index/banner1.png',
cont: '人教版',
time: 23,
isFree: true,
num: 1100
}, {
title: '行政管理专业班2',
src: './img/index/banner2.png',
cont: '沪教版',
time: 23,
isFree: true,
num: 1100
}, {
title: '行政管理专业班3',
src: './img/index/banner3.png',
cont: '人教版',
time: 23,
isFree: true,
num: 1100
}, {
title: '行政管理专业班4',
src: './img/index/banner4.png',
cont: '人教版',
time: 22,
isFree: true,
num: 1100
}, {
title: '行政管理专业班5',
src: './img/index/banner5.png',
cont: '沪教版',
time: 33,
isFree: true,
num: 1100
}, {
title: '行政管理专业班7',
src: './img/index/banner7.png',
cont: '人教版',
time: 44,
isFree: true,
num: 1100
}, {
title: '行政管理专业班6',
src: './img/index/banner6.png',
cont: '人教版',
time: 33,
isFree: true,
num: 1100
}, {
title: '行政管理专业班8',
src: './img/index/banner8.png',
cont: '人教版',
time: 44,
isFree: true,
num: 1100
}]
}到此这篇关于js中net::ERR_FILE_NOT_FOUND报错的解决的文章就介绍到这了,更多相关js net::ERR_FILE_NOT_FOUND报错内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!