什么是 YARP
YARP (另一个反向代理) 设计为一个库,提供核心代理功能,你可以根据应用程序的特定需求进行自定义。
YARP 是使用 .NET的基础架构构建在 .NET上的。
YARP 的主要不同之处在于,它被设计成可以通过 .NET 代码轻松定制和调整,以满足每个部署场景的特定需求。
同时,YARP是一个开源项目,托管于 Github 上,开源地址https://github.com/microsoft/reverse-proxy
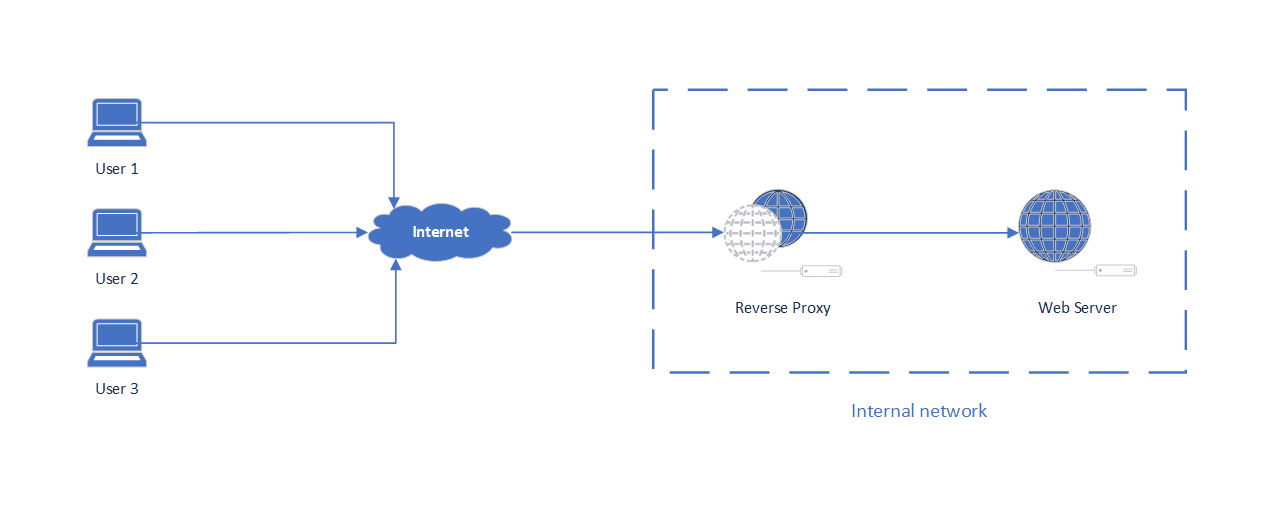
什么是反向代理
反向代理服务器是代理服务器中的一种,它是在Web服务器之前实现的,并将客户端请求定向到特定的后端服务器。通常,反向代理有助于提高Web服务器的安全性和性能,并防止过载。

反向代理作用
1.负载平衡。通常,拥有许多日常用户的网站无法使用一个原始服务器处理所有流量。因此,网站会在不同后端服务器的群集之间均衡分配用户流量。这些服务器管理同一网站的客户端请求。
此外,反向代理可以避免任意单个服务器过载,因为所有站点的流量都必须通过反向代理。只有这样,流量才能访问特定的后端服务器。
2.保护免受黑客攻击。如果网站使用反向代理,则其服务器的地址将被隐藏,黑客只能访问代理IP地址。这对黑客和恶意实体起到了一定的防护。
例如:对使用反向代理的网站进行分布式拒绝服务(DDoS)攻击要困难得多。DDoS攻击是通过破坏主机服务与互联网的连接,从而使用户无法访问该网站。
当网站使用反向代理时,黑客将只能攻击这些代理,这将作为附加的安全层。
3.缓存。缓存使网站可以有效地重用以前获得的数据。这是将文件副本存储在缓存中以便更迅速地访问的过程。这使网站和应用程序可以更高效地运行。
反向代理服务器可用于缓存网站的内容并提高网站的性能。
如何使用YARP
YARP是基于.Net架构的一个库,其提供了核心代理功能,而又因为 .Net Core 是跨平台的,所以可以应用在 windows 于 linux 上;
既然是一个库,首先第一步肯定是创建一个新项目,并且安装上这一个库:
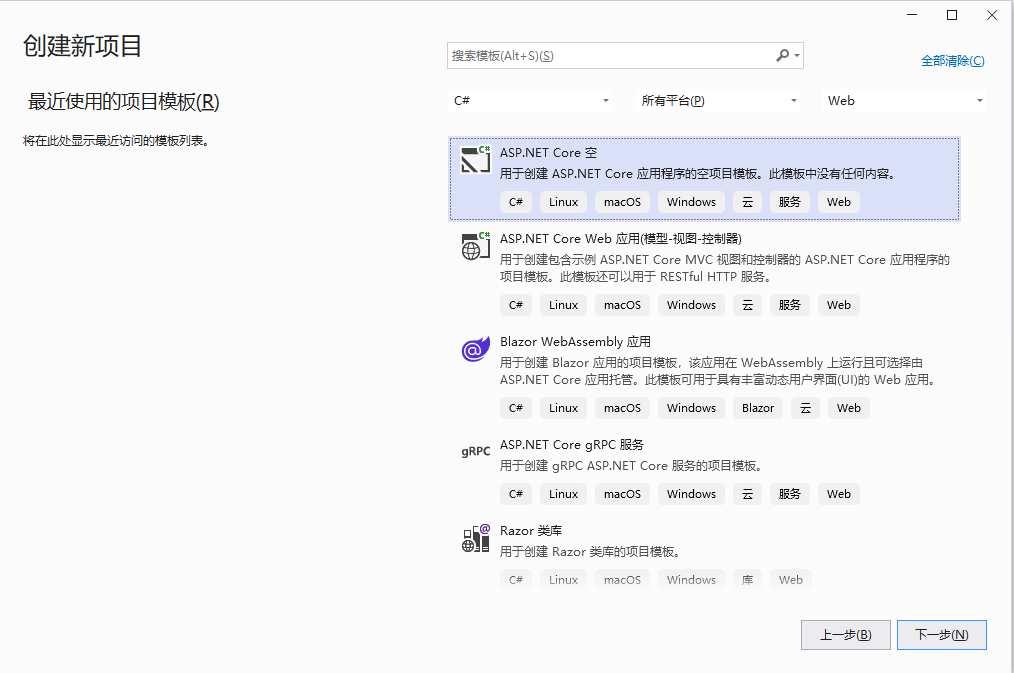
1、创建一个空的.Net Core 项目

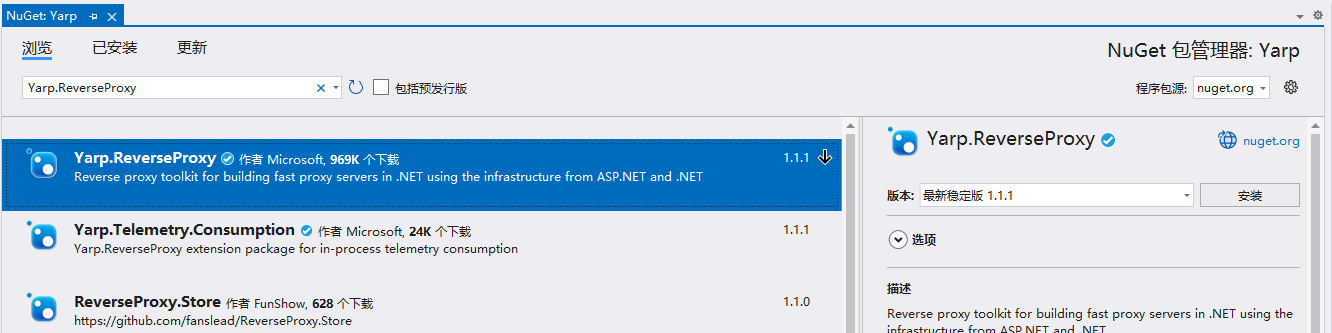
2、在NuGet包管理器中,安装Yarp.ReverseProxy

或者使用dotnet 命令安装
dotnet add package Yarp.ReverseProxy --version 1.1.1
3、在Program.cs 中增加配置,.Net 5 及以下版本在 Startup.cs 中添加
Program.cs
var reverseProxyConfig = builder.Configuration.GetSection("ReverseProxy");
builder.Services.AddReverseProxy().LoadFromConfig(reverseProxyConfig);
app.UseEndpoints(endpoints =>
{
endpoints.MapReverseProxy();
});Startup.cs
- ConfigureServices
services.AddReverseProxy().LoadFromConfig(Configuration.GetSection("ReverseProxy"));- Configure
app.UseEndpoints(endpoints =>
{
endpoints.MapReverseProxy();
});4、在 appsetting 中添加ReverseProxy 节点以及配置项
"ReverseProxy": {
"Routes": {
"route1": {
"ClusterId": "yarp",
"Match": {
"Path": "{**catch-all}"
}
}
},
"Clusters": {
"yarp": {
"LoadBalancingPolicy": "RoundRobin",
"Destinations": {"blazor": {
"Address": "https://www.blazor.zone/"
},
"baidu": {
"Address": "https://www.baidu.com/"
}
}
}
}
}大功告成,可以愉快玩耍了!
写在最后
Bootstrap Blazor 官网地址:https://www.blazor.zone
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对好代码网的支持。如果你想了解更多相关内容请查看下面相关链接