一、后台API接口
用.net core创建一个Web API项目负责给前端界面提供数据。
二、前端界面
建立两个MVC项目,模拟不同的ip,在view里面添加按钮调用WEB API提供的接口进行测试跨域。view视图页代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>跨域测试1</title>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script>
function btnGet() {
$.ajax({
url: 'https://localhost:44355/api/values',
type: "Get",
dataType: "json",
success: function (data) {
alert("成功");
},
error: function (data) {
alert("失败");
}
});
}
</script>
</head>
<body>
<div>
<input type="button" id="btn" value="测试跨域" onclick="btnGet()" />
</div>
</body>
</html>三、测试
1、不设置允许跨域
首先,先不设置.net core允许跨域,查看调用效果:
点击测试跨域1按钮:

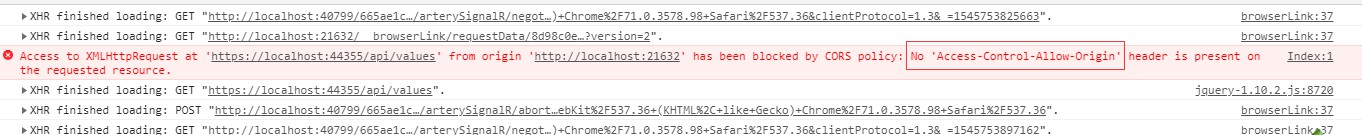
F12进入Debug模式查看失败原因:

从这里可以看出来是因为产生了跨域问题,所以会失败。
点击测试跨域2的效果和此效果一致。
2、设置允许所有来源跨域
2.1、在StartUp类的ConfigureServices方法中添加如下代码:
// 配置跨域处理,允许所有来源
services.AddCors(options =>
options.AddPolicy("cors",
p => p.AllowAnyOrigin().AllowAnyHeader().AllowAnyMethod().AllowCredentials()));2.2、修改Configure方法
// 允许所有跨域,cors是在ConfigureServices方法中配置的跨域策略名称
app.UseCors("cors");2.3、测试

从截图中可以看出,这次调用成功了。
3、设置特定来源可以跨域
3.1、修改ConfigureServices方法代码如下:
//允许一个或多个来源可以跨域
services.AddCors(options =>
{
options.AddPolicy("CustomCorsPolicy", policy =>
{
// 设定允许跨域的来源,有多个可以用','隔开
policy.WithOrigins("http://localhost:21632")
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});这里设置只允许ip为http://localhost:21632的来源允许跨域。
3.2、修改Configure代码如下:
// 设定特定ip允许跨域 CustomCorsPolicy是在ConfigureServices方法中配置的跨域策略名称
app.UseCors("CustomCorsPolicy");3.3测试
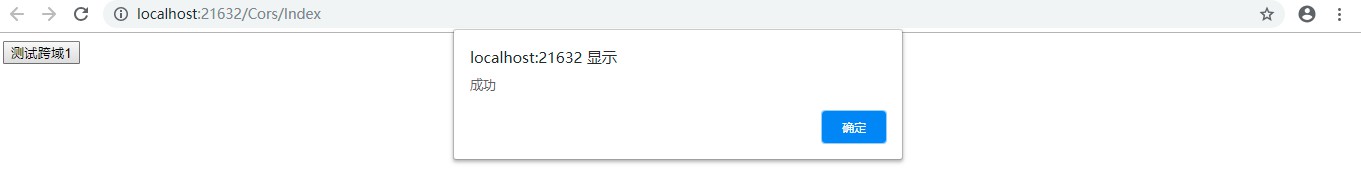
点击跨域测试1按钮,结果如下:

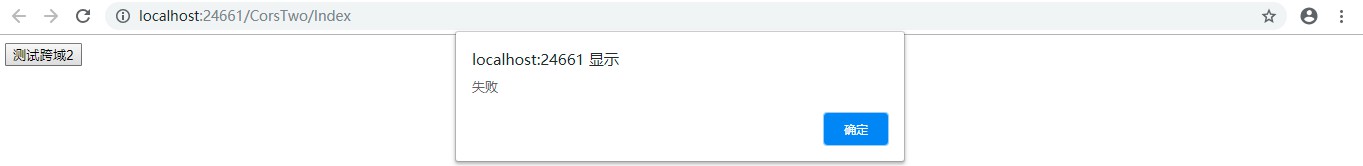
可以看到访问成功了,然后在点击跨域测试2按钮,结果如下:

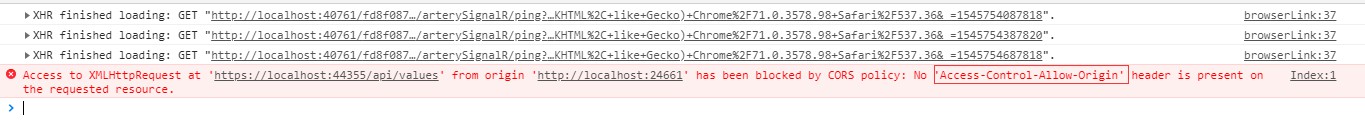
发现这次访问失败了,F12进入Debug模式,查看失败原因:

从截图中可以看出是因为这里产生了跨域请求,但是没有允许跨域测试2所在的ip跨域。那么如果也想让跨域测试2可以调用成功该怎么办呢?
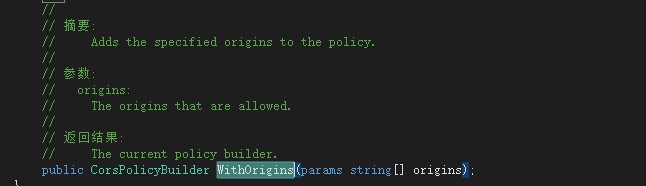
光标定位到WithOrigins上面,然后F12查看定义:

从截图中发现:WithOrigins的参数是一个params类型的字符串数组,如果要允许多个来源可以跨域,只要传一个字符串数组就可以了,所以代码修改如下:
//允许一个或多个来源可以跨域
services.AddCors(options =>
{
options.AddPolicy("CustomCorsPolicy", policy =>
{
// 设定允许跨域的来源,有多个可以用','隔开
policy.WithOrigins("http://localhost:21632", "http://localhost:24661")
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});这时跨域测试2也可以调用成功了

4、优化
在上面的例子中,需要分两步进行设置才可以允许跨域,有没有一种方法只需要设置一次就可以呢?在Configure方法中只设置一次即可,代码如下:
// 设置允许所有来源跨域
app.UseCors(options =>
{
options.AllowAnyHeader();
options.AllowAnyMethod();
options.AllowAnyOrigin();
options.AllowCredentials();
});
// 设置只允许特定来源可以跨域
app.UseCors(options =>
{
options.WithOrigins("http://localhost:3000", "http://127.0.0.1"); // 允许特定ip跨域
options.AllowAnyHeader();
options.AllowAnyMethod();
options.AllowCredentials();
});5、利用配置文件实现跨域
在上面的示例中,都是直接把ip写在了程序里面,如果要增加或者修改允许跨域的ip就要修改代码,这样非常不方便,那么能不能利用配置文件实现呢?看下面的例子。
5.1、修改appsettings.json文件如下:
{
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"AllowedHosts": {
"url": "http://localhost:21632|http://localhost:24663"
}
}AllowedHosts里面设置的是允许跨域的ip,多个ip直接用“|”进行拼接,也可以用其他符合进行拼接。
5.2、增加CorsOptions实体类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace CorsDomainDemo
{
public class CorsOptions
{
public string url { get; set; }
}
}5.3、 新增OptionConfigure方法
private void OptionConfigure(IServiceCollection services)
{
services.Configure<CorsOptions>(Configuration.GetSection("AllowedHosts"));
}5.4、在ConfigureServices方法里面调用OptionConfigure方法
// 读取配置文件内容 OptionConfigure(services);
5.5、修改Configure方法,增加IOptions<CorsOptions>类型的参数,最终代码如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.HttpsPolicy;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
using Microsoft.Extensions.Options;
namespace CorsDomainDemo
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// 配置跨域处理,允许所有来源
//services.AddCors(options =>
//options.AddPolicy("cors",
//p => p.AllowAnyOrigin().AllowAnyHeader().AllowAnyMethod().AllowCredentials()));
//允许一个或多个来源可以跨域
//services.AddCors(options =>
//{
// options.AddPolicy("CustomCorsPolicy", policy =>
// {
// // 设定允许跨域的来源,有多个可以用','隔开
// policy.WithOrigins("http://localhost:21632", "http://localhost:24661")
// .AllowAnyHeader()
// .AllowAnyMethod()
// .AllowCredentials();
// });
//});
// 读取配置文件内容
OptionConfigure(services);
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, IOptions<CorsOptions> corsOptions)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseHsts();
}
// 允许所有跨域,cors是在ConfigureServices方法中配置的跨域策略名称
//app.UseCors("cors");
// 设定特定ip允许跨域 CustomCorsPolicy是在ConfigureServices方法中配置的跨域策略名称
//app.UseCors("CustomCorsPolicy");
// 设置允许所有来源跨域
//app.UseCors(options =>
//{
// options.AllowAnyHeader();
// options.AllowAnyMethod();
// options.AllowAnyOrigin();
// options.AllowCredentials();
//});
// 设置只允许特定来源可以跨域
//app.UseCors(options =>
//{
// options.WithOrigins("http://localhost:3000", "http://127.0.0.1"); // 允许特定ip跨域
// options.AllowAnyHeader();
// options.AllowAnyMethod();
// options.AllowCredentials();
//});
// 利用配置文件实现
CorsOptions _corsOption = corsOptions.Value;
// 分割成字符串数组
string[] hosts = _corsOption.url.Split('|');
// 设置跨域
app.UseCors(options =>
{
options.WithOrigins(hosts);
options.AllowAnyHeader();
options.AllowAnyMethod();
options.AllowCredentials();
});
app.UseHttpsRedirection();
app.UseMvc();
}
private void OptionConfigure(IServiceCollection services)
{
services.Configure<CorsOptions>(Configuration.GetSection("AllowedHosts"));
}
}
}这样就可以实现利用配置文件实现允许跨域了。
到此这篇关于ASP.NET CORE实现跨域的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持好代码网。