1,在web站点中新建两个resources文件如下
Resources resx中的文件信息Resources en-us resx中的文件信息Defa
1,在web站点中新建两个resources文件如下
Resources.resx中的文件信息

Resources.en-us.resx中的文件信息

Default.aspx的代码
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="Auto" UICulture="Auto"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>global_Resource</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="确认" />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label></div>
</form>
</body>
</html>
Default.aspx.cs的代码
代码
复制代码 代码如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Page.Title = Resources.Resource.pagefile;
Response.Write(Resources.Resource.Question+"<br/>");
}
protected void Button1_Click(object sender, EventArgs e)
{
int days = DateTime.Now.DayOfYear - Calendar1.SelectedDate.DayOfYear;
if (days > 0)
{
Label1.Text = string.Format(Resources.Resource.Answer, (365 - days).ToString());
}
else
Label1.Text = string.Format(Resources.Resource.Answer,Math.Abs(days).ToString());
}
}
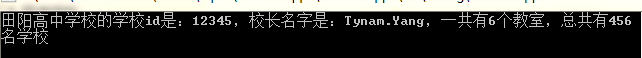
运行结果如下:

注意在Default.aspx文件中注意culture中的属性值
还有若要让浏览器以中文的语言显示网页内容时,可以在浏览器中的“工具”->”interner 选项“->“语言”进行设置