面向对象与面向过程
需求:定义‘守候吃火锅’
面向对象的思想是:守候.动作(吃火锅)
面向过程的思想是:动作(守候,吃火锅)
代码实现方面:
//面向对象
//定义人(姓名)
let People=function(name){
this.name=name;
}
//动作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是个人,所以要创建一个人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火锅');
//面向过程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火锅');
但是万一我现在吃饱了,准备写代码了。这下怎么实现呢?看代码
//面向对象
shouhou.coding=function(){
console.log(this.name+'写代码');
}
shouhou.coding();
//面向过程
let coding=function(who){
console.log(who+'写代码');
}
coding('守候');
面向对象更加的灵活,复用性和扩展性更加。因为面向对象就是针对对象(例子中的:‘守候’)来进行执行某些动作。这些动作可以自定义扩展。
而面向过程是定义很多的动作,来指定谁来执行这个动作。
事件委托
一个简单的需求,比如想给ul下面的li加上点击事件,点击哪个li,就显示那个li的innerHTML。这个貌似很简单!代码如下!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ul-test">
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</body>
<script type="text/javascript">
var oUl=document.getElementById("ul-test");
var oLi=oUl.getElementsByTagName("li");
for(var i=0,len=oLi.length;i<len;i++){
oLi[i].addEventListener("click",function(){
alert(this.innerHTML)
})
}
</script>
</html>
问题在于:
1.for循环,循环的是li,10个li就循环10次,绑定10次事件,100个就循环了100次,绑定100次事件!
2.如果li不是本来就在页面上的,是未来元素,是页面加载了,再通过js动态加载进来了,上面的写法是无效的,点击li是没有反应的!
应该怎么解决以上问题?
在道题的考点就是事件委托,就是把事件绑在ul上面,之后的li就可以随便添加。代码如下
var oUl=document.getElementById("ul-test");
oUl.addEventListener("click",function(ev){
var ev=ev||window.event;
var target=ev.target||ev.srcElement;
//如果点击的最底层是li元素
if(target.tagName.toLowerCase()==='li'){
alert(target.innerHTML)
}
})
关于设置width和height,我顺便说几点
1.PC站,建议在img标签的属性设置width和height。这样避免加载不出css而错位
2.手机站,建议用css设置img的width和height,因为手机站要做适配,在属性设置width和height不灵活,比如使用rem布局,在属性那里设置不了width和height。
3.如果图片不固定,但是有一个max-width和max-height,那么建议在img的父元素设置width和height。img根据父元素的width和height设置max-width和max-height。
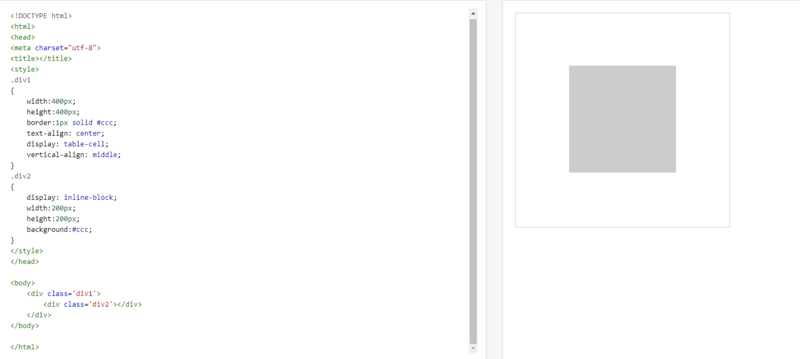
垂直居中
table-cell

flex

position,transform

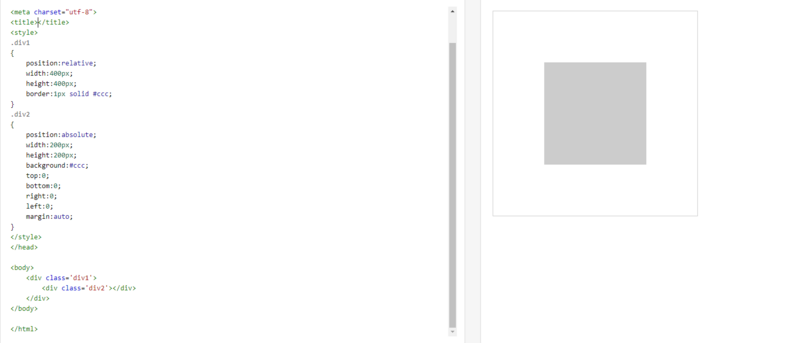
position,margin

这个方式不推荐使用,因为这个写法,.div2的宽高必须要设置,否则就是100%;比如设置了top:0;bottom:0;效果和设置height:100%;是一样的。如果想要避免,就必须要设置height。
图片预加载
懒加载:页面加载的时候,先加载一部分内容(一般是先加载首屏内容),其它内容等到需要加载的时候再进行加载!
预加载:页面加载的时候,先加载一部分内容(一般是先加载首屏内容),其它内容等到先加载的一部分内容(一般是首屏内容)加载完了,再进行加载。
下面栗子,将这#preloader这个元素加入到到html中,就可以实现通过CSS的background属性将图片预加载到屏幕外的背景上。只要这些图片的路径保持不变,当它们在web页面的其他地方被调用时,浏览器就会在渲染过程中使用预加载(缓存)的图片。简单、高效,不需要任何JavaScript。
#preloader {
/*需要预加载的图片*/
background: url(image1.jpg) no-repeat,url(image2.jpg) no-repeat,url(image3.jpg) no-repeat;
width: 0px;
height: 0px;
display: inline;
}
但是这样会有一个问题,因为#preloader预加载的图片,会和页面上的其他内容一起加载,增加了页面的整体加载时间。所以需要用js控制
function preloader(urlArr,obj) {
var bgText='';
for(var i=0,len=urlArr.length;i<len;i++){
bgText+='url('+urlArr[i]+') no-repeat,';
}
obj.style.background=bgText.substr(0,bgText.length-1);
}
window.onload = function() {
preloader(['image1.jpg','image2.jpg','image3.jpg'],document.getElementById('preloader'));
}
原理也很简单,就是先让首屏的图片加载完,然后再加载其它的图片。通过给#preloader设置背景图片,加载所需要的图片,然后页面上需要加载这些图片的时候,就直接从缓存里面拿图片,不需要通过http请求获取图片,这样加载就很快。